pages.json 分文件配置
uni-module 更新升级
This commit is contained in:
commit
3d90da2569
@ -18,7 +18,7 @@
|
||||
},
|
||||
"mp-weixin" :
|
||||
{
|
||||
"launchtype" : "local"
|
||||
"launchtype" : "remote"
|
||||
},
|
||||
"provider" : "aliyun",
|
||||
"type" : "uniCloud"
|
||||
|
||||
@ -110,12 +110,12 @@ export default {
|
||||
ZBGJs: {
|
||||
title: "压缩因子表格",
|
||||
url: "/pagesPackage/ngtools_Par/ZBgJs",
|
||||
icon:'zt'
|
||||
icon:'zt.png'
|
||||
},
|
||||
srjBGJs: {
|
||||
title: "水容积表格",
|
||||
url: "/pagesPackage/ngtools_CNG/srjBgJs",
|
||||
icon:'vt'
|
||||
icon:'vt.png'
|
||||
}
|
||||
// ,
|
||||
// SqgyJs: {
|
||||
|
||||
4
main.js
4
main.js
@ -1,6 +1,8 @@
|
||||
import App from './App'
|
||||
import i18n from './lang/i18n'
|
||||
Vue.prototype.staticDir = 'https://ngtools.cn/pic/static/';
|
||||
|
||||
// 网络图片,减少小程序大小
|
||||
Vue.prototype.staticDir = 'https://ngtools.cn:3000/pic/static/';
|
||||
Vue.prototype.getStaticFilePath = function(url) {
|
||||
return Vue.prototype.staticDir + url;
|
||||
}
|
||||
|
||||
76
pages-config-template.json
Normal file
76
pages-config-template.json
Normal file
@ -0,0 +1,76 @@
|
||||
/* ===pages-tool===
|
||||
该文件是pages-tool插件的配置文件模板,仅供参考。可以删除,不影响插件的使用。
|
||||
pages-tool插件可实现将pages.josn中的配置拆分到多个配置文件中,以便实现模块化配置。
|
||||
在应用中配置项较多、页面较多时,分别在不同文件中进行配置,可使项目代码更为清晰。
|
||||
在团队多人合作时,按模块分工,分别管理不同的配置文件,可避免同时修改pages.json带来的代码冲突问题。
|
||||
|
||||
注意:启用该插件并设置了配置文件之后,pages.json配置文件中相关配置项的内容可能会被替换,应根据paes-config.json的设置情况决定哪些配置应该在pages.josn中设置,哪些应该在指定的文件中设置。
|
||||
提示:插件只会处理已设置的相关项点,不会覆盖pages.json中未指定的项点。详见配置示例
|
||||
|
||||
*/
|
||||
|
||||
{
|
||||
//可指定一个文件路径,从该文件读取globalStyle配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"globalStyle" : "pages-config/globalStyle.json"
|
||||
//文件的格式同pages.json,但只应包含globalStyle配置项
|
||||
"globalStyle" : "",
|
||||
|
||||
//可指定一个文件路径,从该文件读取easycom配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"easycom" : "pages-config/easycom.json"
|
||||
//文件的格式同pages.json,但只应包含easycom配置项
|
||||
"easycom" : "",
|
||||
|
||||
//可指定一个文件路径,从该文件读取tabBar配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"tabBar" : "pages-config/tabBar.json"
|
||||
//文件的格式同pages.json,但只应包含tabBar配置项
|
||||
"tabBar" : "",
|
||||
|
||||
//可指定多个文件路径,合并多个文件的内容作为pages配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置为:"pages" : ["pages-config/pages-moduleA.json", "pages-config/pages-moduleB.json", "pages-config/pages-moduleC.json", ...]
|
||||
//每个文件的格式同pages.json,但只应包含pages配置项
|
||||
"pages" : [],
|
||||
|
||||
//可指定一个文件路径,从该文件读取condition配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"condition" : "pages-config/condition.json"
|
||||
//文件的格式同pages.json,但只应包含condition配置项
|
||||
"condition" : "",
|
||||
|
||||
//可对每个分包指定一个文件路径,从该文件读取对应分包的pages配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"subPackages" : [pages-config/subPackages-moduleNameA.json, pages-config/subPackages-moduleNameB.json, ...],
|
||||
//文件的格式同pages.json,但只应包含subPackages配置项
|
||||
//需要注意:分包中的pages不能再拆分为多个文件
|
||||
"subPackages" : [],
|
||||
|
||||
//可指定一个文件路径,从该文件读取preloadRule配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"preloadRule" : "pages-config/preloadRule.json"
|
||||
//文件的格式同pages.json,但只应包含preloadRule配置项
|
||||
"preloadRule" : "",
|
||||
|
||||
//推荐配置:"workers" : "pages-config/workers.json"
|
||||
//格式同pages.json
|
||||
"workers" : "",
|
||||
|
||||
//可指定一个文件路径,从该文件读取leftWindow配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"leftWindow" : "pages-config/leftWindow.json"
|
||||
//文件的格式同pages.json,但只应包含leftWindow配置项
|
||||
"leftWindow" : "",
|
||||
|
||||
//可指定一个文件路径,从该文件读取topWindow配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"topWindow" : "pages-config/topWindow.json"
|
||||
//文件的格式同pages.json,但只应包含topWindow配置项
|
||||
"topWindow" : "",
|
||||
|
||||
//可指定一个文件路径,从该文件读取rightWindow配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"rightWindow" : "pages-config/rightWindow.json"
|
||||
//文件的格式同pages.json,但只应包含rightWindow配置项
|
||||
"rightWindow" : "",
|
||||
|
||||
//可指定一个文件路径,从该文件读取uniIdRouter配置;如果不设置,仍然使用pages.json中的配置项
|
||||
//推荐配置:"uniIdRouter" : "pages-config/uniIdRouter.json"
|
||||
//文件的格式同pages.json,但只应包含uniIdRouter配置项
|
||||
"uniIdRouter" : "",
|
||||
|
||||
//默认启动首页,字符串配置(可以引入文件,也可以不引入文件),也可以直接在page.json中配置
|
||||
//推荐配置:"entryPagePath" : "/...." 或 "entryPagePath" : "pages-config/entryPagePath.json"
|
||||
"entryPagePath": ""
|
||||
}
|
||||
40
pages-config.json
Normal file
40
pages-config.json
Normal file
@ -0,0 +1,40 @@
|
||||
/* ===pages-tool===
|
||||
该文件是pages-tool插件的配置文件
|
||||
pages-tool插件可实现将pages.josn中的配置拆分到多个配置文件中,以便实现模块化配置。
|
||||
在应用中配置项较多、页面较多时,分别在不同文件中进行配置,可使项目代码更为清晰。
|
||||
在团队多人合作时,按模块分工,分别管理不同的配置文件,可避免同时修改pages.json带来的代码冲突问题。
|
||||
|
||||
注意:启用该插件并设置了配置文件之后,pages.json配置文件中相关配置项的内容可能会被替换,应根据paes-config.json的设置情况决定哪些配置应该在pages.josn中设置,哪些应该在指定的文件中设置。
|
||||
提示:插件只会处理已设置的相关项点,不会覆盖pages.json中未指定的项点。详见配置示例
|
||||
|
||||
*/
|
||||
|
||||
{
|
||||
"globalStyle" : "pages-config/globalStyle.json",
|
||||
|
||||
"easycom" : "",
|
||||
|
||||
"tabBar" : "pages-config/tabBar.json",
|
||||
|
||||
"pages" : ["pages-config/pages-all.json"],
|
||||
|
||||
"condition" : "pages-config/condition.json",
|
||||
|
||||
"leftWindow" : "",
|
||||
|
||||
"topWindow" : "",
|
||||
|
||||
"rightWindow" : "",
|
||||
|
||||
"uniIdRouter" : "pages-config/uniIdRouter.json",
|
||||
|
||||
///以下各项为小程序特有配置
|
||||
|
||||
"subPackages" : ["pages-config/subPackages-all.json"],
|
||||
|
||||
"preloadRule" : "",
|
||||
|
||||
"workers" : "",
|
||||
|
||||
"entryPagePath": ""
|
||||
}
|
||||
18
pages-config/condition.json
Normal file
18
pages-config/condition.json
Normal file
@ -0,0 +1,18 @@
|
||||
/* /// Pages-Tool: 该文件是pages-tool插件的配置文件,根据pages-config.json的配置,本文件的内容可能合并到pages.json*/
|
||||
{
|
||||
"condition": {
|
||||
"list": [
|
||||
// {
|
||||
// "path": "pages/list/detail"
|
||||
// },
|
||||
// {
|
||||
// "path": "pages/list/list"
|
||||
// },
|
||||
|
||||
// {
|
||||
// "path": "pages/ucenter/settings/settings"
|
||||
// }
|
||||
],
|
||||
"current": 1
|
||||
}
|
||||
}
|
||||
19
pages-config/globalStyle.json
Normal file
19
pages-config/globalStyle.json
Normal file
@ -0,0 +1,19 @@
|
||||
/* /// Pages-Tool: 该文件是pages-tool插件的配置文件,根据pages-config.json的配置,本文件的内容可能合并到pages.json*/
|
||||
{
|
||||
"globalStyle": {
|
||||
// #ifdef H5
|
||||
"h5": {
|
||||
"titleNView": false
|
||||
},
|
||||
// #endif
|
||||
"navigationBarTextStyle": "black",
|
||||
// "navigationBarTitleText": "uni-starter",
|
||||
"navigationBarBackgroundColor": "#FFFFFF",
|
||||
"backgroundColor": "#F8F8F8",
|
||||
"enablePullDownRefresh": false,
|
||||
// "maxWidth":375,
|
||||
"rpxCalcMaxDeviceWidth": 375,
|
||||
"rpxCalcBaseDeviceWidth": 375
|
||||
// "rpxCalcIncludeWidth":0
|
||||
}
|
||||
}
|
||||
57
pages-config/pages-all.json
Normal file
57
pages-config/pages-all.json
Normal file
@ -0,0 +1,57 @@
|
||||
/* /// Pages-Tool: 该文件是pages-tool插件的配置文件,根据pages-config.json的配置,本文件的内容可能合并到pages.json*/
|
||||
{
|
||||
"pages": [
|
||||
// {
|
||||
// "path": "pages/grid/login",
|
||||
// "style": {
|
||||
// "navigationStyle": "custom"
|
||||
// }
|
||||
// }
|
||||
// ,
|
||||
|
||||
{
|
||||
"path": "pages/grid/grid",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},{
|
||||
"path": "pages/ucenter",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "pages/list/list",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "pages/list/detail",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
||||
|
||||
// #ifdef APP-PLUS
|
||||
,{
|
||||
"path": "uni_modules/uni-upgrade-center-app/pages/upgrade-popup",
|
||||
"style": {
|
||||
"disableScroll": true,
|
||||
"app-plus": {
|
||||
"backgroundColorTop": "transparent",
|
||||
"background": "transparent",
|
||||
"titleNView": false,
|
||||
"scrollIndicator": false,
|
||||
"popGesture": "none",
|
||||
"animationType": "fade-in",
|
||||
"animationDuration": 200
|
||||
}
|
||||
}
|
||||
}
|
||||
// #endif
|
||||
]
|
||||
}
|
||||
561
pages-config/subPackages-all.json
Normal file
561
pages-config/subPackages-all.json
Normal file
@ -0,0 +1,561 @@
|
||||
/* /// Pages-Tool: 该文件是pages-tool插件的配置文件,根据pages-config.json的配置,本文件的内容可能合并到pages.json*/
|
||||
{
|
||||
"subPackages": [{
|
||||
"root": "pagesPackage/components",
|
||||
"pages": [{
|
||||
"path": "popup",
|
||||
"style": {
|
||||
"navigationBarTitleText": "",
|
||||
"enablePullDownRefresh": false,
|
||||
"navigationStyle": "custom",
|
||||
"app-plus": {
|
||||
"animationType": "fade-in", // 设置fade-in淡入动画,为最合理的动画类型
|
||||
"background": "transparent", // 背景透明
|
||||
"backgroundColor": "transparent", // 背景透明
|
||||
"webviewBGTransparent": true,
|
||||
"mask": "none",
|
||||
"popGesture": "none", // 关闭IOS屏幕左边滑动关闭当前页面的功能
|
||||
"bounce": "none" // 将回弹属性关掉
|
||||
}
|
||||
}
|
||||
}]
|
||||
},
|
||||
{
|
||||
"root": "pagesPackage/opendb-banner",
|
||||
"pages": [{
|
||||
"path": "add",
|
||||
"style": {
|
||||
"navigationBarTitleText": "新增"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "edit",
|
||||
"style": {
|
||||
"navigationBarTitleText": "编辑"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "list",
|
||||
"style": {
|
||||
"navigationBarTitleText": "列表"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "detail",
|
||||
"style": {
|
||||
"navigationBarTitleText": "详情"
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
{
|
||||
"root": "pagesPackage/uni-agree",
|
||||
"pages": [{
|
||||
"path": "uni-agree",
|
||||
"style": {
|
||||
"navigationStyle": "custom",
|
||||
"app-plus": {
|
||||
"popGesture": "none"
|
||||
}
|
||||
}
|
||||
}]
|
||||
},
|
||||
{
|
||||
"root": "pagesPackage/ucenter",
|
||||
"pages": [{
|
||||
"path": "invite/invite",
|
||||
"style": {
|
||||
"navigationStyle": "custom",
|
||||
"enablePullDownRefresh": false
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "settings/settings",
|
||||
"style": {
|
||||
"navigationBarTitleText": "设置"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "read-news-log/read-news-log",
|
||||
"style": {
|
||||
"navigationBarTitleText": "阅读记录",
|
||||
"enablePullDownRefresh": true
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "pay/index",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "about/about",
|
||||
"style": {
|
||||
"navigationBarTitleText": "关于",
|
||||
"app-plus": {
|
||||
"titleNView": {
|
||||
"buttons": [{
|
||||
"type": "share"
|
||||
}]
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
{
|
||||
"root": "uni_modules/uni-feedback",
|
||||
"pages": [{
|
||||
"path": "pages/opendb-feedback/opendb-feedback",
|
||||
"style": {
|
||||
"navigationBarTitleText": "意见反馈",
|
||||
"enablePullDownRefresh": false
|
||||
}
|
||||
}]
|
||||
}, {
|
||||
"root": "uni_modules/uni-id-pages/pages",
|
||||
"pages": [{
|
||||
"path": "userinfo/userinfo",
|
||||
"style": {
|
||||
"navigationBarTitleText": "个人资料"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "userinfo/realname-verify/realname-verify",
|
||||
"style": {
|
||||
"enablePullDownRefresh": false,
|
||||
"navigationBarTitleText": "实名认证"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "login/login-withoutpwd"
|
||||
},
|
||||
{
|
||||
"path": "login/login-withpwd"
|
||||
},
|
||||
{
|
||||
"path": "userinfo/deactivate/deactivate",
|
||||
"style": {
|
||||
"navigationBarTitleText": "注销账号"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "userinfo/bind-mobile/bind-mobile",
|
||||
"style": {
|
||||
"navigationBarTitleText": "绑定手机号码"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "login/login-smscode",
|
||||
"style": {
|
||||
"navigationBarTitleText": "手机验证码登录"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "register/register",
|
||||
"style": {
|
||||
"navigationBarTitleText": "注册"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "retrieve/retrieve",
|
||||
"style": {
|
||||
"navigationBarTitleText": "重置密码"
|
||||
}
|
||||
}, {
|
||||
"path": "common/webview/webview",
|
||||
"style": {
|
||||
"enablePullDownRefresh": false,
|
||||
"navigationBarTitleText": ""
|
||||
}
|
||||
}, {
|
||||
"path": "userinfo/change_pwd/change_pwd",
|
||||
"style": {
|
||||
"enablePullDownRefresh": false,
|
||||
"navigationBarTitleText": "修改密码"
|
||||
}
|
||||
}, {
|
||||
"path": "register/register-by-email",
|
||||
"style": {
|
||||
"navigationBarTitleText": "邮箱验证码注册"
|
||||
}
|
||||
}, {
|
||||
"path": "retrieve/retrieve-by-email",
|
||||
"style": {
|
||||
"navigationBarTitleText": "通过邮箱重置密码"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "userinfo/set-pwd/set-pwd",
|
||||
"style": {
|
||||
"enablePullDownRefresh": false,
|
||||
"navigationBarTitleText": "设置密码"
|
||||
}
|
||||
}
|
||||
// #ifdef H5
|
||||
,
|
||||
{
|
||||
"path": "userinfo/cropImage/cropImage"
|
||||
},
|
||||
{
|
||||
"path": "register/register-admin",
|
||||
"style": {
|
||||
"enablePullDownRefresh": false,
|
||||
"navigationBarTitleText": "注册管理员账号"
|
||||
}
|
||||
}
|
||||
// #endif
|
||||
]
|
||||
}, {
|
||||
"root": "pagesPackage/ngtools_Flow",
|
||||
"pages": [{
|
||||
"path": "cysllJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "差压式流量计算",
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}, {
|
||||
"path": "sdsllJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "速度式流量计算",
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "ljlllJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "临界流流量计算",
|
||||
"navigationStyle": "custom"
|
||||
|
||||
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "SqgyJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "输气工艺",
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}
|
||||
|
||||
]
|
||||
}, {
|
||||
"root": "pagesPackage/ngtools_Par",
|
||||
"pages": [{
|
||||
"path": "zJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "压缩因子计算GB/T 17747",
|
||||
"navigationStyle": "custom"
|
||||
|
||||
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "mdRzJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "密度热值计算GB/T 11062",
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "qtJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "其他物性参数计算",
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "ZBgJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "压缩因子表格",
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}
|
||||
]
|
||||
}, {
|
||||
"root": "pagesPackage/ngtools_CNG",
|
||||
"pages": [{
|
||||
"path": "LNGQhJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "LNG气化计算",
|
||||
"navigationStyle": "custom"
|
||||
|
||||
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "srjJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "罐车水容积计算",
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "zxcJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "装卸量计算",
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
|
||||
{
|
||||
"path": "srjBgJs",
|
||||
"style": {
|
||||
"navigationBarTitleText": "水容积表格",
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}
|
||||
]
|
||||
}, {
|
||||
"root": "pagesPackage/ngTools_depart",
|
||||
"pages": [{
|
||||
"path": "add",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}, {
|
||||
"path": "edit",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}, {
|
||||
"path": "list",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}, {
|
||||
"path": "detail",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "departList/departList",
|
||||
"style": {
|
||||
"navigationBarTitleText": ""
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
{
|
||||
"root": "pagesPackage/ngTools_Dict",
|
||||
"pages": [{
|
||||
"path": "add",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "edit",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "list",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "detail",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
|
||||
{
|
||||
"root": "pagesPackage/ngTools_DictItem",
|
||||
"pages": [{
|
||||
"path": "add",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "edit",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "list",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "detail",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
|
||||
{
|
||||
"root": "pagesPackage/ngtools_information",
|
||||
"pages": [{
|
||||
"path": "add",
|
||||
"style": {
|
||||
"navigationBarTitleText": "新增"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "edit",
|
||||
"style": {
|
||||
"navigationBarTitleText": "编辑"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "list",
|
||||
"style": {
|
||||
"navigationBarTitleText": "列表"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "detail",
|
||||
"style": {
|
||||
"navigationBarTitleText": "详情"
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
{
|
||||
"root": "pagesPackage/ngtools_categories",
|
||||
"pages": [{
|
||||
"path": "add",
|
||||
"style": {
|
||||
"navigationBarTitleText": "新增"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "edit",
|
||||
"style": {
|
||||
"navigationBarTitleText": "编辑"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "list",
|
||||
"style": {
|
||||
"navigationBarTitleText": "列表"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "detail",
|
||||
"style": {
|
||||
"navigationBarTitleText": "详情"
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
{
|
||||
"root": "pagesPackage/ngTools_SamplingLocation",
|
||||
"pages": [{
|
||||
"path": "add",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "edit",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "list",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "detail",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
{
|
||||
"root": "pagesPackage/ngTools_MeterList",
|
||||
"pages": [{
|
||||
"path": "add",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "edit",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "list",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "detail",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
{
|
||||
"root": "pagesPackage/ngtools-goods",
|
||||
"pages": [{
|
||||
"path": "add",
|
||||
"style": {
|
||||
"navigationBarTitleText": "新增"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "edit",
|
||||
"style": {
|
||||
"navigationBarTitleText": "编辑"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "list",
|
||||
"style": {
|
||||
"navigationBarTitleText": "列表"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "detail",
|
||||
"style": {
|
||||
"navigationBarTitleText": "详情"
|
||||
}
|
||||
}
|
||||
]
|
||||
},
|
||||
{
|
||||
"root": "uni_modules/uni-pay",
|
||||
"pages": [{
|
||||
"path": "pages/success/success",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "pages/ad-interactive-webview/ad-interactive-webview",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
},
|
||||
{
|
||||
"path": "pages/pay-desk/pay-desk",
|
||||
"style": {
|
||||
"navigationStyle": "custom"
|
||||
}
|
||||
}
|
||||
]
|
||||
}
|
||||
]
|
||||
}
|
||||
28
pages-config/tabBar.json
Normal file
28
pages-config/tabBar.json
Normal file
@ -0,0 +1,28 @@
|
||||
/* /// Pages-Tool: 该文件是pages-tool插件的配置文件,根据pages-config.json的配置,本文件的内容可能合并到pages.json*/
|
||||
{
|
||||
"tabBar": {
|
||||
"color": "#7A7E83",
|
||||
"selectedColor": "#007AFF",
|
||||
"borderStyle": "black",
|
||||
"backgroundColor": "#FFFFFF",
|
||||
"list": [{
|
||||
"pagePath": "pages/grid/grid",
|
||||
"iconPath": "static/tabbar/list.png",
|
||||
"selectedIconPath": "static/tabbar/list_active.png",
|
||||
"text": "首页"
|
||||
}
|
||||
// , {
|
||||
// "pagePath": "pages/list/list",
|
||||
// "iconPath": "static/tabbar/grid.png",
|
||||
// "selectedIconPath": "static/tabbar/grid_active.png",
|
||||
// "text": "常用资料"
|
||||
// }
|
||||
, {
|
||||
"pagePath": "pages/ucenter",
|
||||
"iconPath": "static/tabbar/me.png",
|
||||
"selectedIconPath": "static/tabbar/me_active.png",
|
||||
"text": "我的"
|
||||
}
|
||||
]
|
||||
}
|
||||
}
|
||||
10
pages-config/uniIdRouter.json
Normal file
10
pages-config/uniIdRouter.json
Normal file
@ -0,0 +1,10 @@
|
||||
/* /// Pages-Tool: 该文件是pages-tool插件的配置文件,根据pages-config.json的配置,本文件的内容可能合并到pages.json*/
|
||||
{
|
||||
"uniIdRouter": {
|
||||
"loginPage": "uni_modules/uni-id-pages/pages/login/login-withoutpwd",
|
||||
"needLogin": [
|
||||
"/uni_modules/uni-id-pages/pages/userinfo/userinfo"
|
||||
],
|
||||
"resToLogin": true
|
||||
}
|
||||
}
|
||||
@ -1,10 +1,10 @@
|
||||
<template>
|
||||
<view class="warp">
|
||||
<uni-nav-bar dark :fixed="true" shadow background-color="#007AFF" status-bar title="天然气计算工具集" />
|
||||
<view >
|
||||
|
||||
|
||||
|
||||
<view>
|
||||
|
||||
|
||||
|
||||
<!-- 流量计算 -->
|
||||
<view class="section-box">
|
||||
<text class="decoration"></text>
|
||||
@ -36,7 +36,8 @@
|
||||
<view class="Grid-Item" v-for="(item,index) in wxcsJsgridList" :key="index">
|
||||
<navigator :url="item.url">
|
||||
<view class="GSimg">
|
||||
<image class="Image" :src="getStaticFilePath('/logomain.png')" mode="aspectFit"></image>
|
||||
<image class="Image" :src="getStaticFilePath('mianicon/'+item.icon)" mode="aspectFit">
|
||||
</image>
|
||||
</view>
|
||||
<view class="GStitle">{{ item.type }}</view>
|
||||
</navigator>
|
||||
@ -52,7 +53,8 @@
|
||||
<view class="Grid-Item" v-for="(item,index) in CNGJsgridList" :key="index">
|
||||
<navigator :url="item.url">
|
||||
<view class="GSimg">
|
||||
<image class="Image" :src="getStaticFilePath('/logomain.png')" mode="aspectFill"></image>
|
||||
<image class="Image" :src="getStaticFilePath('mianicon/'+item.icon)" mode="aspectFill">
|
||||
</image>
|
||||
</view>
|
||||
<view class="GStitle">{{ item.type }}</view>
|
||||
</navigator>
|
||||
@ -68,7 +70,8 @@
|
||||
<view class="Grid-Item" v-for="(item,index) in QtJsgridList" :key="index">
|
||||
<navigator :url="item.url">
|
||||
<view class="GSimg">
|
||||
<image class="Image" :src="getStaticFilePath('/logomain.png')" mode="aspectFill"></image>
|
||||
<image class="Image" :src="getStaticFilePath('mianicon/'+item.icon)" mode="aspectFill">
|
||||
</image>
|
||||
</view>
|
||||
<view class="GStitle">{{ item.type }}</view>
|
||||
</navigator>
|
||||
@ -173,15 +176,18 @@
|
||||
gridList = []
|
||||
gridList.push({
|
||||
"type": this.$t('wxcsJs.ysyzJs.title'),
|
||||
"url": this.$t('wxcsJs.ysyzJs.url')
|
||||
"url": this.$t('wxcsJs.ysyzJs.url'),
|
||||
"icon": this.$t('wxcsJs.ysyzJs.icon')
|
||||
})
|
||||
gridList.push({
|
||||
"type": this.$t('wxcsJs.rzJs.title'),
|
||||
"url": this.$t('wxcsJs.rzJs.url')
|
||||
"url": this.$t('wxcsJs.rzJs.url'),
|
||||
"icon": this.$t('wxcsJs.rzJs.icon')
|
||||
})
|
||||
gridList.push({
|
||||
"type": this.$t('wxcsJs.qtJs.title'),
|
||||
"url": this.$t('wxcsJs.qtJs.url')
|
||||
"url": this.$t('wxcsJs.qtJs.url'),
|
||||
"icon": this.$t('wxcsJs.qtJs.icon')
|
||||
})
|
||||
this.wxcsJsgridList = gridList
|
||||
|
||||
@ -189,26 +195,31 @@
|
||||
|
||||
gridList.push({
|
||||
"type": this.$t('CNGJs.srjJs.title'),
|
||||
"url": this.$t('CNGJs.srjJs.url')
|
||||
"url": this.$t('CNGJs.srjJs.url'),
|
||||
"icon": this.$t('CNGJs.srjJs.icon')
|
||||
})
|
||||
gridList.push({
|
||||
"type": this.$t('CNGJs.zxcJs.title'),
|
||||
"url": this.$t('CNGJs.zxcJs.url')
|
||||
"url": this.$t('CNGJs.zxcJs.url'),
|
||||
"icon": this.$t('CNGJs.zxcJs.icon')
|
||||
})
|
||||
gridList.push({
|
||||
"type": this.$t('CNGJs.LNGQhJs.title'),
|
||||
"url": this.$t('CNGJs.LNGQhJs.url')
|
||||
"url": this.$t('CNGJs.LNGQhJs.url'),
|
||||
"icon": this.$t('CNGJs.LNGQhJs.icon')
|
||||
})
|
||||
this.CNGJsgridList = gridList
|
||||
gridList = []
|
||||
|
||||
gridList.push({
|
||||
"type": this.$t('QtJs.ZBGJs.title'),
|
||||
"url": this.$t('QtJs.ZBGJs.url')
|
||||
"url": this.$t('QtJs.ZBGJs.url'),
|
||||
"icon": this.$t('QtJs.ZBGJs.icon')
|
||||
})
|
||||
gridList.push({
|
||||
"type": this.$t('QtJs.srjBGJs.title'),
|
||||
"url": this.$t('QtJs.srjBGJs.url')
|
||||
"url": this.$t('QtJs.srjBGJs.url'),
|
||||
"icon": this.$t('QtJs.srjBGJs.icon')
|
||||
})
|
||||
// gridList.push({
|
||||
// "type": this.$t('QtJs.SqgyJs.title'),
|
||||
@ -262,7 +273,7 @@
|
||||
line-height: inherit;
|
||||
}
|
||||
|
||||
|
||||
|
||||
|
||||
/* #endif */
|
||||
|
||||
@ -270,7 +281,7 @@
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
align-items: left;
|
||||
padding-left : calc(10vw /2);
|
||||
padding-left: calc(10vw /2);
|
||||
padding-top: 10px;
|
||||
padding-bottom: 10px;
|
||||
}
|
||||
@ -296,7 +307,7 @@
|
||||
|
||||
/* #endif */
|
||||
|
||||
|
||||
|
||||
|
||||
.Grid {
|
||||
width: 90vw;
|
||||
@ -305,7 +316,7 @@
|
||||
flex-wrap: wrap;
|
||||
justify-content: flex-start;
|
||||
align-content: space-between;
|
||||
padding-left : calc(10vw /2);
|
||||
padding-left: calc(10vw /2);
|
||||
column-gap: calc(25% / 3);
|
||||
row-gap: 5rpx;
|
||||
box-sizing: content-box;
|
||||
@ -329,6 +340,7 @@
|
||||
height: 100rpx;
|
||||
}
|
||||
}
|
||||
|
||||
.GStitle {
|
||||
width: 100%;
|
||||
height: 34rpx;
|
||||
|
||||
@ -127,11 +127,13 @@
|
||||
// }
|
||||
// // #endif
|
||||
],
|
||||
[{
|
||||
"title": this.$t('mine.feedback'),
|
||||
"to": '/uni_modules/uni-feedback/pages/opendb-feedback/opendb-feedback',
|
||||
"icon": "help"
|
||||
}, {
|
||||
[
|
||||
// {
|
||||
// "title": this.$t('mine.feedback'),
|
||||
// "to": '/uni_modules/uni-feedback/pages/opendb-feedback/opendb-feedback',
|
||||
// "icon": "help"
|
||||
// },
|
||||
{
|
||||
"title": this.$t('mine.settings'),
|
||||
"to": '/pagesPackage/ucenter/settings/settings',
|
||||
"icon": "gear"
|
||||
|
||||
@ -71,7 +71,7 @@
|
||||
.mask-header {
|
||||
height: 400rpx;
|
||||
position: relative;
|
||||
background-image: url('http://h5.ngtools.cn/pic/static/logomain.png');
|
||||
background-image: url('https://ngtools.cn:3000/pic/static/logomain.png');
|
||||
background-repeat: no-repeat;
|
||||
background-size: cover;
|
||||
image {
|
||||
|
||||
@ -9,7 +9,7 @@ export default {
|
||||
// //左侧显示的应用名称
|
||||
"appname": '天然气计算',
|
||||
// //应用的图标
|
||||
"logo": "https://ngtools.cnhttps://ngtools.cn/pic/static/logomain.png",
|
||||
"logo": "https://ngtools.cn:3000/pic/static/logomain.png",
|
||||
}
|
||||
},
|
||||
"mp": {
|
||||
@ -23,7 +23,7 @@ export default {
|
||||
//应用名称
|
||||
"appName": "天然气计算",
|
||||
//应用logo
|
||||
"logo": "https://ngtools.cnhttps://ngtools.cn/pic/static/logomain.png",
|
||||
"logo": "https://ngtools.cn:3000/pic/static/logomain.png",
|
||||
//公司名称
|
||||
"company": "妍杰丽云工作室",
|
||||
//口号
|
||||
|
||||
@ -1,20 +0,0 @@
|
||||
## 1.0.9(2023-07-06)
|
||||
增加clear时,同事发送input事件
|
||||
## 1.0.8(2023-06-16)
|
||||
更新修复input事件
|
||||
## 1.0.7(2023-06-15)
|
||||
增加输入事件
|
||||
## 1.0.6(2023-06-09)
|
||||
增加demo
|
||||
## 1.0.5(2023-06-09)
|
||||
更新more插槽的使用说明
|
||||
## 1.0.4(2023-06-09)
|
||||
修复mode=more模式下input事件
|
||||
## 1.0.3(2023-06-08)
|
||||
更改模式
|
||||
## 1.0.2(2023-06-08)
|
||||
更改说明文件模式
|
||||
## 1.0.1(2023-06-08)
|
||||
更新说明
|
||||
## 1.0.0(2023-06-08)
|
||||
初始化next-search-more
|
||||
@ -1,239 +0,0 @@
|
||||
<template>
|
||||
<view class="next-search-more">
|
||||
<view class="search" :style="{ backgroundColor: backgroundColor }">
|
||||
<view class="content" :style="{ 'border-radius': radius + 'px', border: border }">
|
||||
<view class="content-box" :class="{ center: mode === 'center' }">
|
||||
<text class="icon icon-search"></text>
|
||||
<input class="input" :class="{ center: !active && mode === 'center' }" :focus="isFocus" :placeholder="placeholder" v-model="inputVal" @input="input" @focus="focus" @blur="blur" />
|
||||
<text v-if="isDelShow" class="icon icon-del" @click="clear"></text>
|
||||
</view>
|
||||
<view v-show="(active && isFixedSearchBtn && button === 'inside') || (isDelShow && button === 'inside')" class="searchBtn" @click="search">搜索</view>
|
||||
</view>
|
||||
<template v-if="mode === 'common' || mode ==='center'">
|
||||
<view v-if="button === 'outside'" class="button" :class="{ active: isFixedSearchBtn || active }" @click="search">
|
||||
<view class="button-item">{{ !isFixedSearchBtn ? searchName : '搜索' }}</view>
|
||||
</view>
|
||||
</template>
|
||||
<template v-else-if="mode === 'more'">
|
||||
<view class="button active" @click="selectMore">
|
||||
<view class="button-item"><text class="icon icon-more"></text></view>
|
||||
</view>
|
||||
</template>
|
||||
</view>
|
||||
<view class="more-container-parent">
|
||||
<view v-if="mode === 'more' && showMore" class="more-container">
|
||||
<slot name="more"></slot>
|
||||
</view>
|
||||
</view>
|
||||
</view>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
props: {
|
||||
mode: {
|
||||
type: String,
|
||||
default: 'common'
|
||||
},
|
||||
button: {
|
||||
type: String,
|
||||
default: 'outside'
|
||||
},
|
||||
isFixedSearchBtn: {
|
||||
type: Boolean,
|
||||
default: true
|
||||
},
|
||||
radius: {
|
||||
type: String,
|
||||
default: '60'
|
||||
},
|
||||
placeholder: {
|
||||
type: String,
|
||||
default: '请输入搜索内容'
|
||||
},
|
||||
backgroundColor: {
|
||||
type: String,
|
||||
default: '#fff'
|
||||
},
|
||||
showMore: {
|
||||
type: Boolean,
|
||||
default: false
|
||||
},
|
||||
border: { type: String, default: '1px #f5f5f5 solid' }
|
||||
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
active: false,
|
||||
inputVal: '',
|
||||
searchName: '取消',
|
||||
isDelShow: false,
|
||||
isFocus: false,
|
||||
timer: 0
|
||||
};
|
||||
},
|
||||
methods: {
|
||||
focus() {
|
||||
this.active = true;
|
||||
},
|
||||
blur() {
|
||||
this.isFocus = false;
|
||||
if (!this.inputVal) {
|
||||
this.active = false;
|
||||
}
|
||||
},
|
||||
input() {
|
||||
clearInterval(this.timer)
|
||||
this.timer = setTimeout(() => {
|
||||
this.$emit('input', this.inputVal);
|
||||
}, 500)
|
||||
},
|
||||
clear() {
|
||||
this.inputVal = '';
|
||||
this.active = false;
|
||||
this.$emit('input', this.inputVal);
|
||||
this.$emit('search', '');
|
||||
},
|
||||
getFocus() {
|
||||
this.isFocus = true;
|
||||
},
|
||||
search() {
|
||||
if (!this.inputVal) return;
|
||||
this.$emit('search', this.inputVal);
|
||||
},
|
||||
selectMore() {
|
||||
this.$emit('moreClick')
|
||||
}
|
||||
},
|
||||
created() {
|
||||
this.$watch(() => this.inputVal, (newVal) => {
|
||||
if (newVal) {
|
||||
this.searchName = '搜索';
|
||||
this.isDelShow = true;
|
||||
} else {
|
||||
this.searchName = '取消';
|
||||
this.isDelShow = false;
|
||||
}
|
||||
})
|
||||
}
|
||||
};
|
||||
</script>
|
||||
|
||||
<style lang="scss" scoped>
|
||||
.next-search-more {
|
||||
.search {
|
||||
display: flex;
|
||||
width: 100%;
|
||||
border-bottom: 1px #f5f5f5 solid;
|
||||
box-sizing: border-box;
|
||||
padding: 15upx;
|
||||
font-size: $uni-font-size-base;
|
||||
background: #fff;
|
||||
.content {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
width: 100%;
|
||||
height: 60upx;
|
||||
border: 1px #ccc solid;
|
||||
background: #fff;
|
||||
overflow: hidden;
|
||||
transition: all 0.2s linear;
|
||||
border-radius: 30px;
|
||||
|
||||
.content-box {
|
||||
width: 100%;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
&.center {
|
||||
justify-content: center;
|
||||
}
|
||||
.icon {
|
||||
padding: 0 15upx;
|
||||
&.icon-del {
|
||||
font-size: 38upx;
|
||||
}
|
||||
}
|
||||
.input {
|
||||
width: 100%;
|
||||
max-width: 100%;
|
||||
line-height: 60upx;
|
||||
height: 60upx;
|
||||
transition: all 0.2s linear;
|
||||
&.center {
|
||||
width: 200upx;
|
||||
}
|
||||
&.sub {
|
||||
// position: absolute;
|
||||
width: auto;
|
||||
color: grey;
|
||||
}
|
||||
}
|
||||
}
|
||||
.searchBtn {
|
||||
height: 100%;
|
||||
flex-shrink: 0;
|
||||
padding: 0 30upx;
|
||||
background: $uni-color-success;
|
||||
line-height: 60upx;
|
||||
color: #fff;
|
||||
border-left: 1px #ccc solid;
|
||||
transition: all 0.3s;
|
||||
}
|
||||
}
|
||||
|
||||
.button {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
justify-content: center;
|
||||
position: relative;
|
||||
flex-shrink: 0;
|
||||
width: 0;
|
||||
transition: all 0.2s linear;
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
&.active {
|
||||
padding-left: 15upx;
|
||||
width: 100upx;
|
||||
}
|
||||
.icon-more {
|
||||
font-size: 48upx;
|
||||
}
|
||||
}
|
||||
}
|
||||
.more-container-parent {
|
||||
flex-shrink: 0;
|
||||
width: 100%;
|
||||
// position: fixed;
|
||||
// position: sticky;
|
||||
z-index: 997;
|
||||
flex-wrap: nowrap;
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
position: relative;
|
||||
flex-direction: column;
|
||||
.more-container {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: auto;
|
||||
background-color: #ffffff;
|
||||
padding: 20rpx;
|
||||
border-radius: 0 0 30rpx 30rpx;
|
||||
box-sizing: border-box;
|
||||
overflow: hidden;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: 'iconfont';
|
||||
src: url('https://at.alicdn.com/t/c/font_4110624_nikfg21uyk8.ttf?t=1686190660183') format('truetype');
|
||||
}
|
||||
.icon {
|
||||
font-family: iconfont;
|
||||
font-size: 32upx;
|
||||
font-style: normal;
|
||||
color: #999;
|
||||
}
|
||||
</style>
|
||||
@ -1,79 +0,0 @@
|
||||
{
|
||||
"id": "next-search-more",
|
||||
"displayName": "next-search-more(vue2 vue3多端通用)搜索框组合、搜索下拉框组件全端可用",
|
||||
"version": "1.0.9",
|
||||
"description": "搜索下拉框,支持多种展示形式,可以结合第三方组件一起使用,可自定义",
|
||||
"keywords": [
|
||||
"远程搜索",
|
||||
"组合搜索",
|
||||
"配置搜索",
|
||||
"自定义搜索",
|
||||
"搜索下拉框"
|
||||
],
|
||||
"repository": "",
|
||||
"engines": {
|
||||
"HBuilderX": "^3.1.1"
|
||||
},
|
||||
"dcloudext": {
|
||||
"sale": {
|
||||
"regular": {
|
||||
"price": "0.00"
|
||||
},
|
||||
"sourcecode": {
|
||||
"price": "0.00"
|
||||
}
|
||||
},
|
||||
"contact": {
|
||||
"qq": ""
|
||||
},
|
||||
"declaration": {
|
||||
"ads": "无",
|
||||
"data": "插件不采集任何数据",
|
||||
"permissions": "无"
|
||||
},
|
||||
"npmurl": "",
|
||||
"type": "component-vue"
|
||||
},
|
||||
"uni_modules": {
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
},
|
||||
"client": {
|
||||
"App": {
|
||||
"app-vue": "n",
|
||||
"app-nvue": "n"
|
||||
},
|
||||
"H5-mobile": {
|
||||
"Safari": "n",
|
||||
"Android Browser": "y",
|
||||
"微信浏览器(Android)": "y",
|
||||
"QQ浏览器(Android)": "y"
|
||||
},
|
||||
"H5-pc": {
|
||||
"Chrome": "y",
|
||||
"IE": "n",
|
||||
"Edge": "n",
|
||||
"Firefox": "n",
|
||||
"Safari": "n"
|
||||
},
|
||||
"小程序": {
|
||||
"微信": "y",
|
||||
"阿里": "u",
|
||||
"百度": "u",
|
||||
"字节跳动": "u",
|
||||
"QQ": "u"
|
||||
},
|
||||
"快应用": {
|
||||
"华为": "n",
|
||||
"联盟": "n"
|
||||
},
|
||||
"Vue": {
|
||||
"vue2": "y",
|
||||
"vue3": "y"
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,215 +0,0 @@
|
||||
|
||||
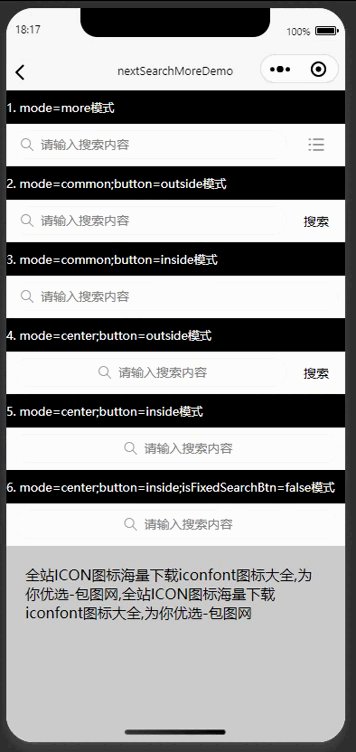
## next-search-more --搜索更多,搜索下拉,search-more
|
||||
|
||||
> 遇到问题或有建议可以加入QQ群(<font color=#f00>455948571</font>)反馈
|
||||
> 如果觉得组件不错,<font color=#f00>给五星鼓励鼓励</font>咯!
|
||||
|
||||
|
||||
## 使用
|
||||
|
||||
>[从uniapp插件市场导入](https://ext.dcloud.net.cn/plugin?name=next-search-more)
|
||||
|
||||
```html
|
||||
<template>
|
||||
<view class="index">
|
||||
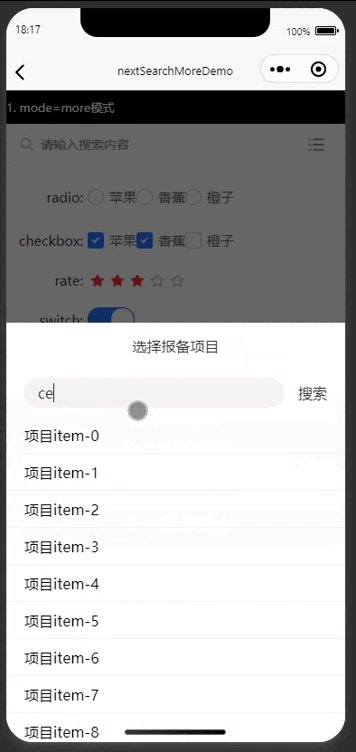
<view style="padding: 10px 0;background-color:#000000;color: #fff;font-size: 13px;"><text>1. mode=more模式</text></view>
|
||||
<next-search-more mode="more" :showMore="showMore" @moreClick="moreClick">
|
||||
<!--以下demo你可以借助第三方的插件实现你想要的任何复杂功能-->
|
||||
<template #more>
|
||||
<u--form labelWidth="80" labelAlign="right">
|
||||
<u-form-item label="radio:">
|
||||
<u-radio-group v-model="searchForm.radio" placement="row">
|
||||
<u-radio v-for="(item, index) in optionslist" :key="index" :label="item.name" :name="item.name" />
|
||||
</u-radio-group>
|
||||
</u-form-item>
|
||||
<u-form-item label="checkbox:">
|
||||
<u-checkbox-group v-model="searchForm.checkbox" placement="row">
|
||||
<u-checkbox v-for="(item, index) in optionslist" :key="index" :label="item.name" :name="item.name" />
|
||||
</u-checkbox-group>
|
||||
</u-form-item>
|
||||
<u-form-item label="rate:">
|
||||
<u-rate :count="5" v-model="searchForm.rate" />
|
||||
</u-form-item>
|
||||
<u-form-item label="switch:">
|
||||
<u-switch v-model="searchForm.switch"></u-switch>
|
||||
</u-form-item>
|
||||
<u-form-item label="other:">
|
||||
<next-search-select
|
||||
:multiple="false"
|
||||
:list="options"
|
||||
label-key="projectName"
|
||||
value-key="id"
|
||||
placeholder=" 请选择报备项目"
|
||||
title="选择报备项目"
|
||||
v-model:value="searchForm.projectId"
|
||||
@search="searchFunc"
|
||||
@change="changeCallback"
|
||||
clearable
|
||||
></next-search-select>
|
||||
</u-form-item>
|
||||
<view class="flex-row">
|
||||
<u-button @click="cancel" :customStyle="{margin: '10rpx'}" text="取消"></u-button>
|
||||
<u-button @click="comfirm" :customStyle="{margin: '10rpx'}" type="primary" text="确定"></u-button>
|
||||
</view>
|
||||
</u--form>
|
||||
</template>
|
||||
</next-search-more>
|
||||
<view style="padding: 10px 0;background-color:#000000;color: #fff;font-size: 13px;"><text>2. mode=common;button=outside模式</text></view>
|
||||
<next-search-more mode="common" button="outside" />
|
||||
<view style="padding: 10px 0;background-color:#000000;color: #fff;font-size: 13px;"><text>3. mode=common;button=inside模式</text></view>
|
||||
<next-search-more mode="common" button="inside" />
|
||||
<view style="padding: 10px 0;background-color:#000000;color: #fff;font-size: 13px;"><text>4. mode=center;button=outside模式</text></view>
|
||||
<next-search-more mode="center" button="outside" />
|
||||
<view style="padding: 10px 0;background-color:#000000;color: #fff;font-size: 13px;"><text>5. mode=center;button=inside模式</text></view>
|
||||
<next-search-more mode="center" button="inside" />
|
||||
<view style="padding: 10px 0;background-color:#000000;color: #fff;font-size: 13px;"><text>6. mode=center;button=inside;isFixedSearchBtn=false模式</text></view>
|
||||
<next-search-more mode="center" button="inside" :isFixedSearchBtn="false" />
|
||||
<view class="content-block"><text>全站ICON图标海量下载iconfont图标大全,为你优选-包图网,全站ICON图标海量下载iconfont图标大全,为你优选-包图网</text></view>
|
||||
</view>
|
||||
</template>
|
||||
```
|
||||
|
||||
### vue3 + ts 使用
|
||||
|
||||
```js
|
||||
<script lang="ts">
|
||||
import { ref, nextTick, toRefs, toRaw, unref, reactive } from 'vue'
|
||||
|
||||
export default {
|
||||
setup() {
|
||||
const showMore = ref(false)
|
||||
const searchForm = reactive({
|
||||
radio: '',
|
||||
checkbox: '',
|
||||
rate: 3,
|
||||
switch: false,
|
||||
projectId: ''
|
||||
})
|
||||
let dataLength = 0
|
||||
const options = ref<any>([])
|
||||
const optionslist = ref([{
|
||||
name: '苹果',
|
||||
disabled: false
|
||||
},
|
||||
{
|
||||
name: '香蕉',
|
||||
},
|
||||
{
|
||||
name: '橙子',
|
||||
}
|
||||
])
|
||||
function cancel () {
|
||||
showMore.value = false
|
||||
}
|
||||
function comfirm () {
|
||||
showMore.value = false
|
||||
}
|
||||
function moreClick () {
|
||||
showMore.value = !unref(showMore)
|
||||
}
|
||||
function searchFunc(val?) {
|
||||
console.log("搜索的关键字:", val)
|
||||
uni.showLoading({
|
||||
title: '请稍后...',
|
||||
icon: 'none'
|
||||
})
|
||||
// 模拟ajax请求
|
||||
setTimeout(() => {
|
||||
options.value = []
|
||||
dataLength = 0
|
||||
if (dataLength < 40) {
|
||||
for (let i = 0; i < 40; i++) {
|
||||
options.value.push({
|
||||
id: `id-${val ? val + '-' : ''}${dataLength + i}`,
|
||||
projectName: `项目item-${val ? val + '-' : ''}${dataLength + i}`,
|
||||
ohterKey: `test-${i}`
|
||||
})
|
||||
}
|
||||
dataLength = unref(options).length
|
||||
}
|
||||
uni.hideLoading()
|
||||
}, 1000)
|
||||
}
|
||||
function changeCallback(item) {
|
||||
console.log("选中的item:", item)
|
||||
}
|
||||
searchFunc()
|
||||
return {
|
||||
showMore,
|
||||
moreClick,
|
||||
optionslist,
|
||||
searchForm,
|
||||
searchFunc,
|
||||
options,
|
||||
changeCallback,
|
||||
comfirm,
|
||||
cancel
|
||||
}
|
||||
}
|
||||
}
|
||||
</script>
|
||||
<style lang="scss">
|
||||
|
||||
.flex-row {
|
||||
display: flex;
|
||||
justify-content: space-around;
|
||||
}
|
||||
.content-block {
|
||||
border-radius: 20rpx;
|
||||
border: 1rpx solid #ccc;
|
||||
margin: 20rpx;
|
||||
padding: 20rpx;
|
||||
}
|
||||
</style>
|
||||
<style lang="scss">
|
||||
page {
|
||||
background: #ccc;
|
||||
}
|
||||
</style>
|
||||
|
||||
|
||||
```
|
||||
### vue2 同样支持,在这里不再写demo
|
||||
|
||||
### 组件按需加载
|
||||
如果不需要组件全局加载,而已把组件拷贝到项目的components目录下,单独引入进来使用即可达到按需加载的效果
|
||||
### 预览
|
||||
|
||||
***
|
||||
|
||||
| 功能预览 | | 项目中应用演示 |
|
||||
| :--------------------------------------------------------------------------:| | :-----------------------------------------------------------------------------:|
|
||||
|  | |  |
|
||||
|
||||
|
||||
## 参数
|
||||
|
||||
|
||||
### next-search-more Props
|
||||
|
||||
可选参数属性列表
|
||||
|
||||
|参数名 |说明 |类型 |是否必填 |默认值 |可选值 |
|
||||
|---- |---- |---- |---- |---- |---- |
|
||||
|mode |模式mode,支持common模式 center模式 more模式 |String |否 |common |center,more|
|
||||
|button |搜索按钮的模式,支持outside模式 inside模式 |String |否 |outside |inside |
|
||||
|isFixedSearchBtn |是否固定搜索按钮 |Boolean |否 |true |false |
|
||||
|radius |搜索控件的radius |String, Number |否 |60 |- |
|
||||
|placeholder | placeholder |String |否 |请输入搜索内容 |- |
|
||||
|backgroundColor |搜索控件的背景颜色 |String |否 |#fff |- |
|
||||
|showMore | mode=more模式下,用于控制打开下拉弹层 |Boolean |否 |false |true |
|
||||
|border| border |String |否 |1px #f5f5f5 solid |- |
|
||||
|
||||
|
||||
# Event 事件
|
||||
|事件名 |说明 |类型 |回调参数 |
|
||||
|---- |---- |---- |---- |
|
||||
|input |搜索框输入事件 |emit |- |
|
||||
|search|搜索触发的事件 |emit |- |
|
||||
|moreClick|更多按钮点击触发事件 |emit |- |
|
||||
|
||||
## Slot 插槽
|
||||
|
||||
|名称 |说明 |参数 |
|
||||
|---- |---- |---- |
|
||||
|more |more插槽,在mode=more模式下用于存放下拉框内容 |无 |
|
||||
@ -1,169 +0,0 @@
|
||||
## 1.8.7(2024-05-08)
|
||||
fix bug
|
||||
## 1.8.6(2024-04-07)
|
||||
功能更新
|
||||
## 1.8.5(2024-04-07)
|
||||
修复bug
|
||||
## 1.8.3(2024-04-06)
|
||||
update
|
||||
## 1.8.2(2024-04-06)
|
||||
update
|
||||
## 1.8.1(2024-04-06)
|
||||
fix bug
|
||||
## 1.8.0(2024-04-03)
|
||||
优化
|
||||
## 1.7.9(2024-04-03)
|
||||
优化编辑tree功能
|
||||
## 1.7.8(2024-04-02)
|
||||
超集功能上线
|
||||
## 1.7.7(2024-03-26)
|
||||
增加expandedMode=singe
|
||||
## 1.7.6(2024-02-27)
|
||||
修复特殊字符的处理方法
|
||||
## 1.7.5(2024-02-26)
|
||||
增加无子节点的父节点配置
|
||||
## 1.7.4(2024-02-05)
|
||||
修复vue2,语法使用问题
|
||||
## 1.7.3(2024-02-05)
|
||||
修复vue2,插槽不显示bug
|
||||
## 1.7.2(2024-02-05)
|
||||
优化大数据的性能
|
||||
## 1.7.1(2024-01-25)
|
||||
优化功能说明
|
||||
## 1.7.0(2024-01-24)
|
||||
增加expandedKeys默认展开项目,配置
|
||||
## 1.6.9(2024-01-23)
|
||||
增加change事件
|
||||
## 1.6.8(2024-01-22)
|
||||
搜索模式下,不再响应展开收起逻辑
|
||||
## 1.6.7(2024-01-04)
|
||||
修复异步加载节点搜索展示bug
|
||||
## 1.6.6(2023-12-29)
|
||||
修复next-tree异步加载节点关闭bug
|
||||
## 1.6.5(2023-12-21)
|
||||
fix bug
|
||||
## 1.6.4(2023-12-21)
|
||||
fix bug
|
||||
## 1.6.3(2023-12-21)
|
||||
更新vue2版本说明文档
|
||||
## 1.6.2(2023-12-21)
|
||||
修复说明文档
|
||||
## 1.6.1(2023-12-18)
|
||||
增加empty插槽
|
||||
## 1.6.0(2023-12-18)
|
||||
增加empty插槽
|
||||
## 1.5.9(2023-12-15)
|
||||
修改说明文件
|
||||
## 1.5.8(2023-12-15)
|
||||
修复changeVerify函数单选时,返回参数bug
|
||||
## 1.5.7(2023-12-14)
|
||||
修复checkStrictlyModel === 'strong'的bug
|
||||
## 1.5.6(2023-12-13)
|
||||
代码优化
|
||||
## 1.5.5(2023-12-13)
|
||||
优化changeVerify的使用
|
||||
## 1.5.4(2023-12-12)
|
||||
修复提示层级问题
|
||||
## 1.5.3(2023-12-12)
|
||||
优化uiMode=page模式下的使用
|
||||
## 1.5.2(2023-12-11)
|
||||
增加uiMode配置,实现页面模式展示
|
||||
## 1.5.1(2023-12-06)
|
||||
更新说明
|
||||
## 1.5.0(2023-12-06)
|
||||
更新插件使用注意事项
|
||||
## 1.4.9(2023-12-01)
|
||||
增加topBar插槽
|
||||
## 1.4.8(2023-11-30)
|
||||
增加changeVerify验证函数,实现change的各种控制
|
||||
## 1.4.7(2023-11-30)
|
||||
增加弹层容器高度可配置
|
||||
## 1.4.6(2023-11-28)
|
||||
修复bug
|
||||
## 1.4.5(2023-11-28)
|
||||
修复disabled是,需要显示灰色不可操作
|
||||
## 1.4.4(2023-11-28)
|
||||
增加说明
|
||||
## 1.4.3(2023-11-28)
|
||||
增加主题配置
|
||||
## 1.4.2(2023-11-28)
|
||||
增加异步加载时,子节点说明
|
||||
## 1.4.1(2023-11-27)
|
||||
修复说明bug
|
||||
## 1.4.0(2023-11-27)
|
||||
next-tree 全面说明文档
|
||||
## 1.3.6(2023-11-27)
|
||||
增加远程加载loadData,全面实现全功能覆盖
|
||||
## 1.3.5(2023-11-27)
|
||||
增加title的定义
|
||||
## 1.3.4(2023-11-27)
|
||||
增加title支持自定义定制
|
||||
## 1.3.3(2023-11-21)
|
||||
增加搜索模式searchModel=depHighlight模式,从属高亮显示模式
|
||||
## 1.3.2(2023-11-20)
|
||||
修复valueKey设置bug
|
||||
## 1.3.1(2023-11-17)
|
||||
增加说明文件,和demo
|
||||
## 1.3.0(2023-11-17)
|
||||
修复clear时不支持关联模式的设置
|
||||
## 1.2.9(2023-11-17)
|
||||
增加checkStrictlyModel模式设置,强关联,和弱关联
|
||||
## 1.2.8(2023-11-16)
|
||||
增加next-tree的辅助线模式
|
||||
## 1.2.7(2023-11-16)
|
||||
优化next-tree
|
||||
## 1.2.6(2023-11-16)
|
||||
修复搜索时,隐藏未打开的数据
|
||||
## 1.2.5(2023-11-16)
|
||||
修复搜索无法点击,和级联半选不生效问题
|
||||
## 1.2.4(2023-11-16)
|
||||
更新新功能插件使用说明
|
||||
## 1.2.3(2023-11-16)
|
||||
增加插槽模式,只是高ui要求定制
|
||||
## 1.2.2(2023-11-15)
|
||||
修复checkStrictly配置下,子关联父的选择状态
|
||||
## 1.2.1(2023-11-15)
|
||||
增加半选提示功能配置showHalfCheckedTips
|
||||
## 1.2.0(2023-11-14)
|
||||
修复disabled配置状态下,父子级联,不需要改变disabled设置项的选择状态
|
||||
## 1.1.9(2023-11-13)
|
||||
增强大数据量体验交互,增加筛选搜索模式
|
||||
## 1.1.8(2023-11-13)
|
||||
增加清除clear和取消cancel事件
|
||||
## 1.1.7(2023-11-08)
|
||||
更新next-tree插件功能清单说明
|
||||
## 1.1.6(2023-11-07)
|
||||
update说明文档
|
||||
## 1.1.5(2023-11-07)
|
||||
update
|
||||
## 1.1.4(2023-11-07)
|
||||
更新readme.md说明
|
||||
## 1.1.3(2023-11-07)
|
||||
更新说明demo
|
||||
## 1.1.2(2023-11-07)
|
||||
增加子节点按需渲染演示demo
|
||||
## 1.1.1(2023-11-07)
|
||||
增加清空功能
|
||||
## 1.1.0(2023-11-07)
|
||||
增加子孙节点按需渲染,扩展本插件支持大数据量渲染;
|
||||
## 1.0.9(2023-10-26)
|
||||
增加文件说明
|
||||
## 1.0.8(2023-09-14)
|
||||
增加禁用节点属性配置disabledKey
|
||||
## 1.0.7(2023-09-06)
|
||||
增加checkStrictly,实现父子节点关联
|
||||
## 1.0.6(2023-09-06)
|
||||
更新vue2使用过程视图不更新的技术说明
|
||||
## 1.0.5(2023-09-06)
|
||||
修复说明文档
|
||||
## 1.0.4(2023-06-19)
|
||||
修改demo
|
||||
## 1.0.3(2023-06-19)
|
||||
更新vue2的使用demo
|
||||
## 1.0.2(2023-06-19)
|
||||
修复说明文档
|
||||
|
||||
## 1.0.1(2023-05-10)
|
||||
更新说明文件
|
||||
## 1.0.0(2023-05-09)
|
||||
初始化项目
|
||||
File diff suppressed because it is too large
Load Diff
@ -1,269 +0,0 @@
|
||||
@font-face {
|
||||
font-family: 'iconfont';
|
||||
src: url('//at.alicdn.com/t/c/font_4110624_qs48wckazsh.ttf?t=1712479573821') format('truetype');
|
||||
}
|
||||
@keyframes spin {
|
||||
0% { transform: rotate(0deg); }
|
||||
100% { transform: rotate(360deg); }
|
||||
}
|
||||
|
||||
.iconfont {
|
||||
font-family: iconfont;
|
||||
font-style: normal;
|
||||
}
|
||||
.iconfont-loading {
|
||||
font-family: iconfont;
|
||||
display: inline-block;
|
||||
font-style: normal;
|
||||
animation: spin 1s linear infinite;
|
||||
}
|
||||
.next-tree-mask {
|
||||
position: fixed;
|
||||
top: 0rpx;
|
||||
right: 0rpx;
|
||||
bottom: 0rpx;
|
||||
left: 0rpx;
|
||||
z-index: 997;
|
||||
background-color: rgba(0, 0, 0, 0.6);
|
||||
opacity: 0;
|
||||
transition: all 0.3s ease;
|
||||
visibility: hidden;
|
||||
}
|
||||
.next-tree-mask.show {
|
||||
visibility: visible;
|
||||
opacity: 1;
|
||||
}
|
||||
.next-tree-cnt {
|
||||
position: fixed;
|
||||
top: 0rpx;
|
||||
right: 0rpx;
|
||||
bottom: 0rpx;
|
||||
left: 0rpx;
|
||||
z-index: 997;
|
||||
top: 360rpx;
|
||||
transition: all 0.3s ease;
|
||||
transform: translateY(100%);
|
||||
}
|
||||
.next-tree-cnt.next-tree-cnt-page {
|
||||
transition: none;
|
||||
}
|
||||
.next-tree-cnt.show {
|
||||
transform: translateY(0);
|
||||
}
|
||||
.next-tree-bar {
|
||||
background-color: #fff;
|
||||
height: 72rpx;
|
||||
padding-left: 20rpx;
|
||||
padding-right: 20rpx;
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
align-items: center;
|
||||
box-sizing: border-box;
|
||||
border-bottom-width: 1rpx !important;
|
||||
border-bottom-style: solid;
|
||||
border-bottom-color: #f5f5f5;
|
||||
font-size: 32rpx;
|
||||
color: #757575;
|
||||
line-height: 1;
|
||||
}
|
||||
.next-tree-bar-btns {
|
||||
display: inline-block;
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
}
|
||||
.btn-divid {
|
||||
display: inline-block;
|
||||
width: 1px;
|
||||
margin: 0 10px;
|
||||
background-color: #ccc;
|
||||
}
|
||||
.next-tree-bar-confirm {
|
||||
color: #f9ae3d;
|
||||
}
|
||||
.next-tree-view {
|
||||
position: absolute;
|
||||
top: 0rpx;
|
||||
right: 0rpx;
|
||||
bottom: 0rpx;
|
||||
left: 0rpx;
|
||||
top: 72rpx;
|
||||
background-color: #fff;
|
||||
padding-top: 20rpx;
|
||||
padding-right: 20rpx;
|
||||
padding-bottom: 20rpx;
|
||||
padding-left: 20rpx;
|
||||
}
|
||||
.next-tree-view-sc {
|
||||
height: 100%;
|
||||
overflow: hidden;
|
||||
}
|
||||
.next-tree-view-sc .empty {
|
||||
text-align: center;
|
||||
color: #757575;
|
||||
padding: 30rpx;
|
||||
}
|
||||
.next-tree-item-block {
|
||||
|
||||
}
|
||||
.next-tree-item {
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
align-items: center;
|
||||
font-size: 26rpx;
|
||||
color: #757575;
|
||||
line-height: 1;
|
||||
height: 0;
|
||||
opacity: 0;
|
||||
transition: 0.2s;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.next-tree-item .icon-btn {
|
||||
font-size: 30rpx;
|
||||
margin-right: 20rpx;
|
||||
}
|
||||
.next-tree-item .left-line {
|
||||
position: relative;
|
||||
width: 1rpx;
|
||||
height: 100%;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.next-tree-item .left-line::before {
|
||||
position: absolute;
|
||||
content: "";
|
||||
width: 1rpx;
|
||||
height: 100%;
|
||||
background-color: rgba(204,204,204,0.9);
|
||||
box-sizing: border-box;
|
||||
|
||||
left: -18rpx;
|
||||
}
|
||||
.next-tree-item .parent-horizontal-line {
|
||||
width: 1rpx;
|
||||
height: 100%;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0rpx;
|
||||
box-sizing: border-box;
|
||||
background-color: rgba(204,204,204,0.9);
|
||||
}
|
||||
.next-tree-item .left-line .horizontal-line {
|
||||
width: 20rpx;
|
||||
height: 1rpx;
|
||||
position: absolute;
|
||||
top: 40rpx;
|
||||
left: 0rpx;
|
||||
background-color: rgba(204,204,204,0.9);
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
.next-tree-item.show {
|
||||
height: 80rpx;
|
||||
opacity: 1;
|
||||
}
|
||||
.next-tree-item.showchild:before {
|
||||
transform: rotate(90deg);
|
||||
}
|
||||
.next-tree-item.border {
|
||||
border-bottom: 1rpx solid rgba(204,204,204,0.2);
|
||||
}
|
||||
.next-tree-item.last:before {
|
||||
opacity: 0;
|
||||
}
|
||||
.next-tree-item.disabled {
|
||||
color: #ccc!important;
|
||||
}
|
||||
|
||||
.next-tree-icon {
|
||||
width: 26rpx;
|
||||
height: 26rpx;
|
||||
margin-right: 8rpx;
|
||||
}
|
||||
.next-tree-label {
|
||||
flex: 1;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
height: 100%;
|
||||
line-height: 1.2;
|
||||
}
|
||||
.next-tree-label .label-input {
|
||||
border: 1rpx solid #f0f0f0;
|
||||
border-radius: 10rpx;
|
||||
width: 100%;
|
||||
padding: 12rpx 18rpx;
|
||||
margin-right: 30rpx;
|
||||
}
|
||||
.next-tree-check {
|
||||
width: 40px;
|
||||
height: 40px;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
}
|
||||
.next-tree-check-yes,
|
||||
.next-tree-check-no {
|
||||
width: 20px;
|
||||
height: 20px;
|
||||
border-top-left-radius: 20%;
|
||||
border-top-right-radius: 20%;
|
||||
border-bottom-right-radius: 20%;
|
||||
border-bottom-left-radius: 20%;
|
||||
border-top-width: 1rpx;
|
||||
border-left-width: 1rpx;
|
||||
border-bottom-width: 1rpx;
|
||||
border-right-width: 1rpx;
|
||||
border-style: solid;
|
||||
border-color: #f9ae3d;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.next-tree-check-yes-b {
|
||||
border-top-left-radius: 20%;
|
||||
border-top-right-radius: 20%;
|
||||
border-bottom-right-radius: 20%;
|
||||
border-bottom-left-radius: 20%;
|
||||
background-color: #f9ae3d;
|
||||
color: #fff;
|
||||
}
|
||||
.next-tree-check-yes-b .icon-text {
|
||||
font-size: 14px;
|
||||
font-weight: normal;
|
||||
font-family: uicon-iconfont;
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
align-items: center;
|
||||
}
|
||||
.next-tree-check .radio {
|
||||
border-top-left-radius: 50%;
|
||||
border-top-right-radius: 50%;
|
||||
border-bottom-right-radius: 50%;
|
||||
border-bottom-left-radius: 50%;
|
||||
}
|
||||
.next-tree-check .radio .next-tree-check-yes-b {
|
||||
border-top-left-radius: 50%;
|
||||
border-top-right-radius: 50%;
|
||||
border-bottom-right-radius: 50%;
|
||||
border-bottom-left-radius: 50%;
|
||||
}
|
||||
|
||||
.next-tree-item.disabled .next-tree-check-no {
|
||||
color: #ccc!important;
|
||||
}
|
||||
.next-tree-item.disabled .next-tree-check-yes-b {
|
||||
background-color: #ccc!important;
|
||||
}
|
||||
.hover-c {
|
||||
opacity: 0.6;
|
||||
}
|
||||
|
||||
.fixed-bottom-bar {
|
||||
position: fixed;
|
||||
bottom: 0rpx;
|
||||
left: 0rpx;
|
||||
right: 0rpx;
|
||||
z-index: 998;
|
||||
}
|
||||
|
||||
|
||||
@ -1,84 +0,0 @@
|
||||
{
|
||||
"id": "next-tree",
|
||||
"displayName": "next-tree(超强树选择器、树组件、树插件、无限级联树、单选树、多选树、自定义样式树、树形选择器)",
|
||||
"version": "1.8.7",
|
||||
"description": "next-tree 弹窗树形选择器,支持多选,支持大数据, 无限级联,单选,父子级级联,远程/ajax加载,子节点增量/异步渲染,自定义样式定制,具名插槽等;支持h5/小程序/APP,全端通用",
|
||||
"keywords": [
|
||||
"树选择",
|
||||
"tree",
|
||||
"弹窗树选择器",
|
||||
"多选树",
|
||||
"单选树"
|
||||
],
|
||||
"engines": {
|
||||
},
|
||||
"dcloudext": {
|
||||
"sale": {
|
||||
"regular": {
|
||||
"price": "0.00"
|
||||
},
|
||||
"sourcecode": {
|
||||
"price": "0.00"
|
||||
}
|
||||
},
|
||||
"contact": {
|
||||
"qq": ""
|
||||
},
|
||||
"declaration": {
|
||||
"ads": "无",
|
||||
"data": "修改版本说明",
|
||||
"permissions": "无"
|
||||
},
|
||||
"npmurl": "",
|
||||
"type": "component-vue"
|
||||
},
|
||||
"uni_modules": {
|
||||
"dependencies": ["next-search-more"],
|
||||
"encrypt": [],
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y",
|
||||
"alipay": "n"
|
||||
},
|
||||
"client": {
|
||||
"Vue": {
|
||||
"vue2": "y",
|
||||
"vue3": "y"
|
||||
},
|
||||
"App": {
|
||||
"app-vue": "y",
|
||||
"app-nvue": "u"
|
||||
},
|
||||
"H5-mobile": {
|
||||
"Safari": "y",
|
||||
"Android Browser": "y",
|
||||
"微信浏览器(Android)": "y",
|
||||
"QQ浏览器(Android)": "y"
|
||||
},
|
||||
"H5-pc": {
|
||||
"Chrome": "y",
|
||||
"IE": "n",
|
||||
"Edge": "y",
|
||||
"Firefox": "y",
|
||||
"Safari": "u"
|
||||
},
|
||||
"小程序": {
|
||||
"微信": "y",
|
||||
"阿里": "y",
|
||||
"百度": "y",
|
||||
"字节跳动": "u",
|
||||
"QQ": "y",
|
||||
"钉钉": "y",
|
||||
"快手": "u",
|
||||
"飞书": "u",
|
||||
"京东": "u"
|
||||
},
|
||||
"快应用": {
|
||||
"华为": "u",
|
||||
"联盟": "u"
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,843 +0,0 @@
|
||||
|
||||
## next-tree --下拉树
|
||||
|
||||
> 遇到问题或有建议可以加入QQ群(<font color=#f00>455948571</font>)反馈
|
||||
> 如果觉得组件不错,<font color=#f00>给五星鼓励鼓励</font>咯!
|
||||
|
||||
## 亮点功能说明(打造你不得不用的好插件)
|
||||
|
||||
### 本插件自1.5.0版本后支持一下功能
|
||||
|
||||
> 1.大数据量渲染(本插件智能判断,如果子孙集数据量大于50时,会响应等待渲染视图;)
|
||||
> 2.子节点按需渲染(自动启用,无需配置)
|
||||
> 3.父子级联选择设置
|
||||
> 4.单选多选设置
|
||||
> 5.父节点是否可选设置
|
||||
> 6.回显默认选中值
|
||||
> 7.不可选项disabled设置
|
||||
> 8.增强大数据量体验交互,增加筛选搜索模式
|
||||
> 9.增强样式定制,提供自定义插槽,实现高要求样式定制
|
||||
> 10.增加辅助线模式,外观更加精美
|
||||
> 11.支持动态配置title
|
||||
> 12.支持搜索模式searchModel=depHighlight模式,从属高亮显示模式
|
||||
> 13.支持异步加载子节点,ajax加载子节点
|
||||
> 14.增加可配置主题,自由定制插件主题颜色
|
||||
> 15.支持动态校验,可以进行提示控制校验
|
||||
> 16.支持页面模式/弹层模式,可以进行单页面展示或者弹层展示
|
||||
> 17.支持半选提示状态显示
|
||||
> 18.支持展开项expandedKeys配置
|
||||
> 19.全面支持vue2/vue3
|
||||
> 20.增加无子节点的父节点配置支持(当item[childrenKey]为null时,代表无子节点的父节点)
|
||||
> 21.终极支持超数据量使用,增加展开模式配置单链路配置使用expandedMode=singe,使得ui组件使用进一步不在限制与数据量
|
||||
> 22.功能模式再次增强,支持单选tree,多选tree,编辑tree,展示tree;
|
||||
|
||||
## 注意
|
||||
|
||||
### 作者不介意你对组件源码进行改造使用,为了开源更加高效,谢谢你的配合;为了节省不必要的沟通浪费,以下情况请不要再反馈给作者,请自行解决;
|
||||
### 在这感各位的理解,我支持开源,但是作者时间有限;谢谢各位的配合;在这里期望我写的小小插件能为你提供便捷;
|
||||
|
||||
> 1.如果你对源码进行了修改使用,请不需要对作者做任何的反馈,作者确实没有空陪你做技术分析解答;
|
||||
> 2.如果你引入插件,连插件是否有正常被uniapp框架识别解析都不清楚,请你换个插件使用;
|
||||
> 3.如果你引入插件,针对自己项目进行功能改造的,请自行仔细阅读源码并了解其原理,自行改造;这里作者不愿意浪费过多时间进行技术解答;
|
||||
> 4.如果你不想进行全局加载next-tree,需要按需加载;next-tree中有相关依赖的组件,需要你自行在组件内部单独引入;依赖组件可以在package.json中找到;
|
||||
> 5.理论上作者不再解决由于本地开发环境问题所导致的插件使用问题,请自行到uniapp官网学习解决;
|
||||
|
||||
## 使用
|
||||
### 超集功能即将不对外开源;
|
||||
|
||||
>[从uniapp插件市场导入](https://ext.dcloud.net.cn/plugin?name=next-tree)
|
||||
|
||||
## 关注作者的动态
|
||||
[点击进入主页,关注作者](https://ask.dcloud.net.cn/people/ponder_7464)
|
||||
|
||||
## 关注作者其他开源
|
||||
|
||||
npm开源包:[npm](https://www.npmjs.com/~lixueshiaa);
|
||||
github开源项目:[github](https://github.com/lixueshiaa);
|
||||
|
||||
|
||||
```html
|
||||
<template>
|
||||
<view style="padding:10px;color: #333;font-weight: 500;">
|
||||
<view style="padding: 10px 0"><text>1、设置单选和父级不可选</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(false, false)">设置</button>
|
||||
<view style="padding: 10px 0"><text>2、设置多选和父级不可选</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(true, false)">设置</button>
|
||||
<view style="padding: 10px 0"><text>3、设置单选和父级可选</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(false, true)">设置</button>
|
||||
<view style="padding: 10px 0"><text>4、设置多选和父级可选</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(true, true)" >设置</button>
|
||||
<view style="padding: 10px 0"><text>4、设置多选和父级可选和父级关联子级选择</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(true, true, true)" >设置</button>
|
||||
<view style="padding: 10px 0"><text>5、设置默认回显(默认选中: '上海-2', '黄埔区-35')</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="echoDefault()" >设置</button>
|
||||
<!-- 异步加载demo -->
|
||||
<view style="padding: 10px 0"><text>6、异步加载渲染demo</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="openTree()" >设置</button>
|
||||
</view>
|
||||
|
||||
<!-- 异步加载demo -->
|
||||
<next-tree :selectParent="false" :checkStrictly="true" funcMode="checkbox" ref="nextTreeAsyncRef" :treeData="asyncTreeData" :loadData="loadData" />
|
||||
|
||||
<next-tree :expandedKeys="['3','3-1']" :changeVerify="changeVerify" :title="getTitle" ref="nextTreeRef" :checkStrictly="checkStrictly" :selectParent="selectParent" :funcMode="funcMode" :treeData="treeData" @cancel="oncancel" @confirm="onconfirm">
|
||||
<!-- label插槽示意代码 -->
|
||||
<!-- <template #label="{data: {id, label, iconSrc, prev, post}}">
|
||||
<view class="line-block">
|
||||
<image class="img" v-if="iconSrc" :src="iconSrc"></image>
|
||||
<text space="nbsp" v-if="prev">{{prev}} </text><text>{{label}}</text><text space="nbsp" v-if="post"> {{post}}</text>
|
||||
</view>
|
||||
</template> -->
|
||||
<!-- <template #topBar>
|
||||
<view style="color: #666;padding:5px;"><text style="font-size: 12px;">历史记录</text></view>
|
||||
<view style="display: flex;justify-content: space-between;padding-bottom: 10px;border-bottom: 1rpx solid #f0f0f0;">
|
||||
<button @click="checkedFunc('1-3-3-4')" :style="'background-color:'+ (activeId === '1-3-3-4' ? '#f9ae3d' : '#ccc') + ';color:#fff;margin: 5px'" size="mini">北京区-4</button>
|
||||
<button @click="checkedFunc('3-1-2')" :style="'background-color:'+ (activeId === '3-1-2' ? '#f9ae3d' : '#ccc') + ';color:#fff;margin: 5px'" size="mini">海珠区-2</button>
|
||||
<button @click="checkedFunc('3-1-6')" :style="'background-color:'+ (activeId === '3-1-6' ? '#f9ae3d' : '#ccc') + ';color:#fff;margin: 5px'" size="mini">海珠区-5</button>
|
||||
</view>
|
||||
</template> -->
|
||||
</next-tree>
|
||||
</template>
|
||||
```
|
||||
|
||||
### vue3 + ts 使用
|
||||
|
||||
```ts
|
||||
<script setup lang="ts">
|
||||
import { ref, unref } from 'vue'
|
||||
import nextTree from '@/components/next-tree/next-tree.vue'
|
||||
|
||||
const funcMode = ref('radio');
|
||||
const selectParent = ref(false)
|
||||
const nextTreeRef = ref()
|
||||
const nextTreeAsyncRef = ref()
|
||||
const activeId = ref('')
|
||||
|
||||
const localData: any = {
|
||||
'a1': [{id: 'a1-1', label: 'a1-1'}, {id: 'a1-2', label: 'a1-2',children: [] },{id: 'a1-3', label: 'a1-3'}],
|
||||
'b1': [{id: 'b1-1', label: 'b1-1',children: []}, {id: 'b1-2', label: 'b1-2'},{id: 'b1-3', label: 'b1-3'}],
|
||||
'c1': [{id: 'c1-1', label: 'c1-1'}, {id: 'c1-2', label: 'c1-2'},{id: 'c1-3', label: 'c1-3',children: []}],
|
||||
'a1-2': [{id: 'a1-2-1', label: 'a1-2-1'}, {id: 'a1-2-2', label: 'a1-2-2'}],
|
||||
'b1-1': [{id: 'b1-1-1', label: 'b1-1-1'}, {id: 'b1-1-2', label: 'b1-1-2'}],
|
||||
'c1-3': [{id: 'c1-3-1', label: 'c1-3-1'}, {id: 'c1-3-2', label: 'c1-3-2'}]
|
||||
}
|
||||
|
||||
const checkStrictly = ref(false)
|
||||
const asyncTreeData = ref([{id: 'a1', label: 'a1', children: []},{id: 'b1', label: 'b1', children: []},{id: 'c1', label: 'c1', children: []}])
|
||||
const treeData = ref([
|
||||
{id: '1', label: '北京'},
|
||||
{id: '2', label: '上海', children: [
|
||||
{id: '2-1', label: '上海-1'},
|
||||
{id: '2-2', label: '上海-2'},
|
||||
{id: '2-3', label: '上海-3'},
|
||||
] },
|
||||
{id: '3', label: '广州', children: [
|
||||
{id: '3-1', label: '海珠区', children: [
|
||||
{id: '3-1-1', label: '海珠区-1'},
|
||||
{id: '3-1-2', label: '海珠区-2'},
|
||||
{id: '3-1-4', label: '海珠区-3'},
|
||||
{id: '3-1-5', label: '海珠区-4'},
|
||||
{id: '3-1-6', label: '海珠区-5'},
|
||||
{id: '3-1-7', label: '海珠区-6'},
|
||||
{id: '3-1-8', label: '海珠区-7'},
|
||||
{id: '3-1-9', label: '海珠区-8'},
|
||||
{id: '3-1-10', label: '海珠区-9'},
|
||||
{id: '3-1-11', label: '海珠区-10'},
|
||||
]},
|
||||
{id: '3-2', label: '番禺区', children: [
|
||||
{id: '3-2-1', label: '番禺区-1'},
|
||||
{id: '3-2-2', label: '番禺区-2'},
|
||||
{id: '3-2-4', label: '番禺区-3', children: null}, // 注意: 当childrenKey的值设为null,代表无子节点的父节点
|
||||
{id: '3-2-5', label: '番禺区-4'},
|
||||
{id: '3-2-6', label: '番禺区-5'},
|
||||
{id: '3-2-7', label: '番禺区-6'},
|
||||
{id: '3-2-8', label: '番禺区-7'},
|
||||
{id: '3-2-9', label: '番禺区-8'},
|
||||
{id: '3-2-10', label: '番禺区-9'},
|
||||
{id: '3-2-11', label: '番禺区-10'},
|
||||
]},
|
||||
{id: '3-3', label: '黄埔区', children: [
|
||||
{id: '3-3-1', label: '黄埔区-1'},
|
||||
{id: '3-3-2', label: '黄埔区-2'},
|
||||
{id: '3-3-3', label: '黄埔区-3'},
|
||||
{id: '3-3-4', label: '黄埔区-4'},
|
||||
{id: '3-3-5', label: '黄埔区-5'},
|
||||
{id: '3-3-6', label: '黄埔区-6'},
|
||||
{id: '3-3-7', label: '黄埔区-7'},
|
||||
{id: '3-3-8', label: '黄埔区-8'},
|
||||
{id: '3-3-9', label: '黄埔区-9'},
|
||||
{id: '3-3-10', label: '黄埔区-10'},
|
||||
{id: '3-3-12', label: '黄埔区-11'},
|
||||
{id: '3-3-13', label: '黄埔区-12'},
|
||||
{id: '3-3-13', label: '黄埔区-13'},
|
||||
{id: '3-3-14', label: '黄埔区-14'},
|
||||
{id: '3-3-15', label: '黄埔区-15'},
|
||||
{id: '3-3-16', label: '黄埔区-16'},
|
||||
{id: '3-3-17', label: '黄埔区-17'},
|
||||
{id: '3-3-18', label: '黄埔区-18'},
|
||||
{id: '3-3-19', label: '黄埔区-19'},
|
||||
{id: '3-3-20', label: '黄埔区-20'},
|
||||
{id: '3-3-21', label: '黄埔区-21'},
|
||||
{id: '3-3-22', label: '黄埔区-22'},
|
||||
{id: '3-3-23', label: '黄埔区-23'},
|
||||
{id: '3-3-24', label: '黄埔区-24'},
|
||||
{id: '3-3-25', label: '黄埔区-25'},
|
||||
{id: '3-3-26', label: '黄埔区-26'},
|
||||
{id: '3-3-27', label: '黄埔区-27'},
|
||||
{id: '3-3-28', label: '黄埔区-28'},
|
||||
{id: '3-3-29', label: '黄埔区-29'},
|
||||
{id: '3-3-30', label: '黄埔区-30'},
|
||||
{id: '3-3-31', label: '黄埔区-31'},
|
||||
{id: '3-3-32', label: '黄埔区-32'},
|
||||
{id: '3-3-33', label: '黄埔区-33'},
|
||||
{id: '3-3-34', label: '黄埔区-34'},
|
||||
{id: '3-3-35', label: '黄埔区-35'},
|
||||
{id: '3-3-36', label: '黄埔区-36'},
|
||||
|
||||
]},
|
||||
],
|
||||
}])
|
||||
function getTitle(checked) {
|
||||
return `已选:${checked.length}项`
|
||||
}
|
||||
function itemclick (_multiple, _selectParent, _checkStrictly = false) {
|
||||
funcMode.value = _multiple ? 'checkbox' : 'radio';
|
||||
selectParent.value = _selectParent
|
||||
checkStrictly.value = _checkStrictly
|
||||
unref(nextTreeRef).showTree = true
|
||||
}
|
||||
function checkedFunc(id) {
|
||||
if(unref(activeId) === id) {
|
||||
activeId.value = '';
|
||||
unref(nextTreeRef).checkedFunc(id, false)
|
||||
} else {
|
||||
activeId.value = id;
|
||||
unref(nextTreeRef).checkedFunc(id)
|
||||
}
|
||||
}
|
||||
function changeVerify(current, chooseList) {
|
||||
// 注意:返回非空字符串会阻止原有行为,并提示返回的字符串
|
||||
// 如果函数体不做return返回值,即验证通过,控件正常处理业务
|
||||
console.log('当前变化的数据', current)
|
||||
console.log('已选择的数据', chooseList)
|
||||
if(chooseList && chooseList.length > 4) {
|
||||
|
||||
return '最多可以选择4个节点'
|
||||
}
|
||||
}
|
||||
function openTree() {
|
||||
unref(nextTreeAsyncRef).showTree = true
|
||||
}
|
||||
function echoDefault () {
|
||||
const selectIds = ['2-1','3-3-35']
|
||||
checkedTreeData(unref(treeData), selectIds)
|
||||
console.log('treeData的数据:', unref(treeData))
|
||||
funcMode.value = 'checkbox'
|
||||
unref(nextTreeRef).showTree = true
|
||||
}
|
||||
function loadData(data) {
|
||||
const type = data.$type; // 加载类型
|
||||
const source = data.source // 源数据
|
||||
// 同步实现的代码处理方式
|
||||
|
||||
if (type === 'nodeLoad') {
|
||||
const nodeItem = source;
|
||||
// 同步实现的代码处理方式
|
||||
// 如果期望子集节点中还存在孙子节点可以打开,请在初始化数据的时候,初始化个空数组的子节点配置值{[this.childrenKey]: []}
|
||||
|
||||
// if(nodeItem && localData[nodeItem.id]) {
|
||||
// return localData[nodeItem.id]
|
||||
// } else {
|
||||
// return []
|
||||
// }
|
||||
|
||||
// 异步的代码实现方式
|
||||
// 如果期望子集节点中还存在孙子节点可以打开,请在初始化数据的时候,初始化个空数组的子节点配置值{[this.childrenKey]: []}
|
||||
|
||||
return new Promise((resolve, reject) => {
|
||||
setTimeout(() => {
|
||||
if(nodeItem && localData[nodeItem.id]) {
|
||||
return resolve(localData[nodeItem.id])
|
||||
} else {
|
||||
return resolve([])
|
||||
}
|
||||
}, 1000)
|
||||
})
|
||||
} else if(type === 'remoteSearch') {
|
||||
// ...doing
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
function checkedTreeData (treeData, selectIds) {
|
||||
treeData.map(item => {
|
||||
if (selectIds.indexOf(item.id) !== -1) {
|
||||
item.checked = true
|
||||
} else {
|
||||
item.checked = false
|
||||
}
|
||||
if (item.children && item.children.length) {
|
||||
checkedTreeData(item.children, selectIds)
|
||||
}
|
||||
})
|
||||
}
|
||||
function oncancel() {
|
||||
// 清除treeData的选中状态
|
||||
checkedTreeData(unref(treeData), [])
|
||||
}
|
||||
function onconfirm(list) {
|
||||
console.log('选中项的数量列表list:', list)
|
||||
}
|
||||
</script>
|
||||
<style lang="scss">
|
||||
.line-block {
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
justify-content: flex-start;
|
||||
align-items: center;
|
||||
.img {
|
||||
width: 40rpx;
|
||||
height: 40rpx;
|
||||
border-radius: 10rpx;
|
||||
margin: 0 20rpx;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
|
||||
```
|
||||
|
||||
### vue2 使用
|
||||
```html
|
||||
<template>
|
||||
<view>
|
||||
<view style="padding:10px;color: #333;font-weight: 500;">
|
||||
<view style="padding: 10px 0"><text>1、设置单选和父级不可选</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(false, false)">设置</button>
|
||||
<view style="padding: 10px 0"><text>2、设置多选和父级不可选</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(true, false)">设置</button>
|
||||
<view style="padding: 10px 0"><text>3、设置单选和父级可选</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(false, true)">设置</button>
|
||||
<view style="padding: 10px 0"><text>4、设置多选和父级可选</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(true, true)" >设置</button>
|
||||
<view style="padding: 10px 0"><text>4、设置多选和父级可选和父级关联子级选择</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="itemclick(true, true, true)" >设置</button>
|
||||
<view style="padding: 10px 0"><text>5、设置默认回显(默认选中: '上海-2', '黄埔区-35')</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="echoDefault()" >设置</button>
|
||||
<!-- 异步加载demo -->
|
||||
<view style="padding: 10px 0"><text>6、异步加载渲染demo</text></view>
|
||||
<button style="width: 100%;background-color: #f9ae3d;color:#fff" size="mini" @click="openTree()" >设置</button>
|
||||
</view>
|
||||
<!-- 异步加载demo -->
|
||||
<next-tree :selectParent="false" :checkStrictly="true" funcMode="checkbox" ref="nextTreeAsyncRef" :treeData="asyncTreeData" :loadData="loadData" />
|
||||
|
||||
<next-tree :expandedKeys="['3','3-1']" :changeVerify="changeVerify" :title="getTitle" ref="nextTreeRef" :checkStrictly="checkStrictly" :selectParent="selectParent" :funcMode="funcMode" :treeData="treeData" @cancel="oncancel" @confirm="onconfirm">
|
||||
<!-- label插槽示意代码 -->
|
||||
<!-- <template v-slot:label="{data}">
|
||||
<view class="line-block">
|
||||
<image class="img" v-if="data.iconSrc" :src="data.iconSrc"></image>
|
||||
<text space="nbsp" v-if="data.prev">{{data.prev}} </text><text>{{data.label}}</text><text space="nbsp" v-if="data.post"> {{data.post}}</text>
|
||||
</view>
|
||||
</template> -->
|
||||
<!-- <template #topBar>
|
||||
<view style="color: #666;padding:5px;"><text style="font-size: 12px;">历史记录</text></view>
|
||||
<view style="display: flex;justify-content: space-between;padding-bottom: 10px;border-bottom: 1rpx solid #f0f0f0;">
|
||||
<button @click="checkedFunc('1-3-3-4')" :style="'background-color:'+ (activeId === '1-3-3-4' ? '#f9ae3d' : '#ccc') + ';color:#fff;margin: 5px'" size="mini">北京区-4</button>
|
||||
<button @click="checkedFunc('3-1-2')" :style="'background-color:'+ (activeId === '3-1-2' ? '#f9ae3d' : '#ccc') + ';color:#fff;margin: 5px'" size="mini">海珠区-2</button>
|
||||
<button @click="checkedFunc('3-1-6')" :style="'background-color:'+ (activeId === '3-1-6' ? '#f9ae3d' : '#ccc') + ';color:#fff;margin: 5px'" size="mini">海珠区-5</button>
|
||||
</view>
|
||||
</template> -->
|
||||
</next-tree>
|
||||
</view>
|
||||
</template>
|
||||
```
|
||||
|
||||
```js
|
||||
<script>
|
||||
let self = null;
|
||||
export default {
|
||||
data () {
|
||||
return {
|
||||
funcMode: 'radio',
|
||||
selectParent: false,
|
||||
checkStrictly: false,
|
||||
activeId: '',
|
||||
localData:{
|
||||
'a1': [{id: 'a1-1', label: 'a1-1'}, {id: 'a1-2', label: 'a1-2',children: [] },{id: 'a1-3', label: 'a1-3'}],
|
||||
'b1': [{id: 'b1-1', label: 'b1-1',children: []}, {id: 'b1-2', label: 'b1-2'},{id: 'b1-3', label: 'b1-3'}],
|
||||
'c1': [{id: 'c1-1', label: 'c1-1'}, {id: 'c1-2', label: 'c1-2'},{id: 'c1-3', label: 'c1-3',children: []}],
|
||||
'a1-2': [{id: 'a1-2-1', label: 'a1-2-1'}, {id: 'a1-2-2', label: 'a1-2-2'}],
|
||||
'b1-1': [{id: 'b1-1-1', label: 'b1-1-1'}, {id: 'b1-1-2', label: 'b1-1-2'}],
|
||||
'c1-3': [{id: 'c1-3-1', label: 'c1-3-1'}, {id: 'c1-3-2', label: 'c1-3-2'}]
|
||||
},
|
||||
asyncTreeData: [{id: 'a1', label: 'a1', children: []},{id: 'b1', label: 'b1', children: []},{id: 'c1', label: 'c1', children: []}],
|
||||
treeData: [
|
||||
{id: '1', label: '北京', checked: false},
|
||||
{id: '2', label: '上海', checked: false, children: [
|
||||
{id: '2-1', label: '上海-1', checked: false},
|
||||
{id: '2-2', label: '上海-2', checked: false},
|
||||
{id: '2-3', label: '上海-3', checked: false},
|
||||
] },
|
||||
{id: '3', label: '广州', children: [
|
||||
{id: '3-1', label: '海珠区', checked: false, children: [
|
||||
{id: '3-1-1', label: '海珠区-1', checked: false, disabled: true},
|
||||
{id: '3-1-2', label: '海珠区-2', checked: false},
|
||||
{id: '3-1-4', label: '海珠区-3', checked: false},
|
||||
{id: '3-1-5', label: '海珠区-4', checked: false},
|
||||
{id: '3-1-6', label: '海珠区-5', checked: false},
|
||||
{id: '3-1-7', label: '海珠区-6', checked: false},
|
||||
{id: '3-1-8', label: '海珠区-7', checked: false},
|
||||
{id: '3-1-9', label: '海珠区-8', checked: false},
|
||||
{id: '3-1-10', label: '海珠区-9', checked: false},
|
||||
{id: '3-1-11', label: '海珠区-10', checked: false},
|
||||
]},
|
||||
{id: '3-2', label: '番禺区', checked: false, children: [
|
||||
{id: '3-2-1', label: '番禺区-1', checked: false},
|
||||
{id: '3-2-2', label: '番禺区-2', checked: false},
|
||||
{id: '3-2-4', label: '番禺区-3', checked: false},
|
||||
{id: '3-2-5', label: '番禺区-4', checked: false},
|
||||
{id: '3-2-6', label: '番禺区-5', checked: false},
|
||||
{id: '3-2-7', label: '番禺区-6', checked: false},
|
||||
{id: '3-2-8', label: '番禺区-7', checked: false},
|
||||
{id: '3-2-9', label: '番禺区-8', checked: false},
|
||||
{id: '3-2-10', label: '番禺区-9', checked: false},
|
||||
{id: '3-2-11', label: '番禺区-10', checked: false},
|
||||
]},
|
||||
{id: '3-3', label: '黄埔区', checked: false, children: [
|
||||
{id: '3-3-1', label: '黄埔区-1', checked: false},
|
||||
{id: '3-3-2', label: '黄埔区-2', checked: false},
|
||||
{id: '3-3-3', label: '黄埔区-3', checked: false},
|
||||
{id: '3-3-4', label: '黄埔区-4', checked: false},
|
||||
{id: '3-3-5', label: '黄埔区-5', checked: false},
|
||||
{id: '3-3-6', label: '黄埔区-6', checked: false},
|
||||
{id: '3-3-7', label: '黄埔区-7', checked: false},
|
||||
{id: '3-3-8', label: '黄埔区-8', checked: false},
|
||||
{id: '3-3-9', label: '黄埔区-9', checked: false},
|
||||
{id: '3-3-10', label: '黄埔区-10', checked: false},
|
||||
{id: '3-3-12', label: '黄埔区-11', checked: false},
|
||||
{id: '3-3-13', label: '黄埔区-12', checked: false},
|
||||
{id: '3-3-13', label: '黄埔区-13', checked: false},
|
||||
{id: '3-3-14', label: '黄埔区-14', checked: false},
|
||||
{id: '3-3-15', label: '黄埔区-15', checked: false},
|
||||
{id: '3-3-16', label: '黄埔区-16', checked: false},
|
||||
{id: '3-3-17', label: '黄埔区-17', checked: false},
|
||||
{id: '3-3-18', label: '黄埔区-18', checked: false},
|
||||
{id: '3-3-19', label: '黄埔区-19', checked: false},
|
||||
{id: '3-3-20', label: '黄埔区-20', checked: false},
|
||||
{id: '3-3-21', label: '黄埔区-21', checked: false},
|
||||
{id: '3-3-22', label: '黄埔区-22', checked: false},
|
||||
{id: '3-3-23', label: '黄埔区-23', checked: false},
|
||||
{id: '3-3-24', label: '黄埔区-24', checked: false},
|
||||
{id: '3-3-25', label: '黄埔区-25', checked: false},
|
||||
{id: '3-3-26', label: '黄埔区-26', checked: false},
|
||||
{id: '3-3-27', label: '黄埔区-27', checked: false},
|
||||
{id: '3-3-28', label: '黄埔区-28', checked: false},
|
||||
{id: '3-3-29', label: '黄埔区-29', checked: false},
|
||||
{id: '3-3-30', label: '黄埔区-30', checked: false},
|
||||
{id: '3-3-31', label: '黄埔区-31', checked: false},
|
||||
{id: '3-3-32', label: '黄埔区-32', checked: false},
|
||||
{id: '3-3-33', label: '黄埔区-33', checked: false},
|
||||
{id: '3-3-34', label: '黄埔区-34', checked: false},
|
||||
{id: '3-3-35', label: '黄埔区-35', checked: false},
|
||||
{id: '3-3-36', label: '黄埔区-36', checked: false},
|
||||
]},
|
||||
],
|
||||
}]
|
||||
}
|
||||
},
|
||||
methods: {
|
||||
openTree: function() {
|
||||
this.$refs.nextTreeAsyncRef.showTree = true
|
||||
},
|
||||
changeVerify: function(current, chooseList) {
|
||||
// 注意:返回非空字符串会阻止原有行为,并提示返回的字符串
|
||||
// 如果函数体不做return返回值,即验证通过,控件正常处理业务
|
||||
console.log('当前变化的数据', current)
|
||||
console.log('已选择的数据', chooseList)
|
||||
if(chooseList && chooseList.length > 4) {
|
||||
|
||||
return '最多可以选择4个节点'
|
||||
}
|
||||
},
|
||||
checkedFunc: function(id) {
|
||||
if(this.activeId === id) {
|
||||
this.activeId = '';
|
||||
this.$refs.nextTreeRef.checkedFunc(id, false)
|
||||
} else {
|
||||
this.activeId = id;
|
||||
this.$refs.nextTreeRef.checkedFunc(id)
|
||||
}
|
||||
},
|
||||
function loadData(data) {
|
||||
const type = data.$type; // 加载类型
|
||||
const source = data.source // 源数据
|
||||
// 同步实现的代码处理方式
|
||||
|
||||
if (type === 'nodeLoad') {
|
||||
const nodeItem = source;
|
||||
// 同步实现的代码处理方式 可以返回单个子节点的集合也可以返回子孙节点的集合
|
||||
// 如果期望子集节点中还存在孙子节点可以打开,请在初始化数据的时候,初始化个空数组的子节点配置值{[this.childrenKey]: []}
|
||||
|
||||
// if(nodeItem && this.localData[nodeItem.id]) {
|
||||
// return this.localData[nodeItem.id]
|
||||
// } else {
|
||||
// return []
|
||||
// }
|
||||
// 异步的代码实现方式 可以返回单个子节点的集合也可以返回子孙节点的集合
|
||||
// 如果期望子集节点中还存在孙子节点可以打开,请在初始化数据的时候,初始化个空数组的子节点配置值{[this.childrenKey]: []}
|
||||
return new Promise((resolve, reject) => {
|
||||
setTimeout(() => {
|
||||
if(nodeItem && self.localData[nodeItem.id]) {
|
||||
return resolve(self.localData[nodeItem.id])
|
||||
} else {
|
||||
return resolve([])
|
||||
}
|
||||
}, 1000)
|
||||
})
|
||||
} else if(type === 'remoteSearch') {
|
||||
// ...doing
|
||||
}
|
||||
|
||||
},
|
||||
|
||||
getTitle: function(checked) {
|
||||
return `已选:${checked.length}项`
|
||||
},
|
||||
echoDefault: function() {
|
||||
const selectIds = ['2-1','3-3-35']
|
||||
this.checkedTreeData(this.treeData, selectIds)
|
||||
console.log('treeData的数据:', this.treeData)
|
||||
this.funcMode = 'checkbox'
|
||||
this.$refs.nextTreeRef.showTree = true
|
||||
},
|
||||
itemclick: function(_multiple, _selectParent, _checkStrictly = false) {
|
||||
this.funcMode = _multiple ? 'checkbox' : 'radio'
|
||||
this.selectParent = _selectParent
|
||||
this.checkStrictly = _checkStrictly
|
||||
this.$refs.nextTreeRef.showTree = true
|
||||
},
|
||||
checkedTreeData: function(treeData, selectIds) {
|
||||
// 注意 vue2当数据深嵌套时,如果没有在treeData里面初始化checked属性,那在改变数据的时候直接将checked属性赋值为true,这时候ui界面有可能不会更新,
|
||||
// 这时候建议使用this.$set去更新checked属性值,或者在初始化this.treeData的时候初始化checked属性
|
||||
(treeData || []).map(item => {
|
||||
if (selectIds.indexOf(item.id) !== -1) {
|
||||
item.checked = true
|
||||
} else {
|
||||
item.checked = false
|
||||
}
|
||||
if (item.children && item.children.length) {
|
||||
this.checkedTreeData(item.children, selectIds)
|
||||
}
|
||||
})
|
||||
},
|
||||
onconfirm: function(list) {
|
||||
console.log('选中项的数量列表list:', list)
|
||||
},
|
||||
oncancel: function() {
|
||||
// 清除treeData的选中状态
|
||||
this.checkedTreeData(this.treeData, [])
|
||||
}
|
||||
},
|
||||
created() {
|
||||
self = this
|
||||
}
|
||||
}
|
||||
</script>
|
||||
<style lang="scss">
|
||||
.line-block {
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
justify-content: flex-start;
|
||||
align-items: center;
|
||||
.img {
|
||||
width: 40rpx;
|
||||
height: 40rpx;
|
||||
border-radius: 10rpx;
|
||||
margin: 0 20rpx;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
|
||||
```
|
||||
|
||||
### 个性化自定义样式渲染
|
||||
|
||||
如果你的需求对样式需求比较高,请使用插槽模式渲染,本组件提供label插槽供你自定义定制;
|
||||
|
||||
```js
|
||||
<script>
|
||||
// 提供参考一组自定义渲染数据demo,treeData如下;
|
||||
const treeData = [
|
||||
{id: '1', label: '北京', prev: 'PonderNext-', iconSrc: 'https://img95.699pic.com/xsj/03/fg/hj.jpg%21/fh/300', children: [
|
||||
{id: '1-3-3-1', label: '北京区-1', prev: '前置-'},
|
||||
{id: '1-3-3-2', label: '北京区-2', post: '-后置'},
|
||||
{id: '1-3-3-3', label: '北京区-3', post: '-后置', prev: '前置-'},
|
||||
{id: '1-3-3-4', label: '北京区-4'},
|
||||
{id: '1-3-3-5', label: '北京区-5'},
|
||||
{id: '1-3-3-6', label: '北京区-6'},
|
||||
{id: '1-3-3-7', label: '北京区-7'},
|
||||
{id: '1-3-3-8', label: '北京区-8'},
|
||||
{id: '1-3-3-9', label: '北京区-9'},
|
||||
{id: '1-3-3-10', label: '北京区-10'},
|
||||
{id: '1-3-3-12', label: '北京区-11'},
|
||||
{id: '1-3-3-13', label: '北京区-12'},
|
||||
{id: '1-3-3-13', label: '北京区-13'},
|
||||
{id: '1-3-3-14', label: '北京区-14'},
|
||||
{id: '1-3-3-15', label: '北京区-15'},
|
||||
{id: '1-3-3-16', label: '北京区-16'},
|
||||
{id: '1-3-3-17', label: '北京区-17'},
|
||||
{id: '1-3-3-18', label: '北京区-18'},
|
||||
{id: '1-3-3-19', label: '北京区-19'},
|
||||
{id: '1-3-3-20', label: '北京区-20'},
|
||||
{id: '1-3-3-21', label: '北京区-21'},
|
||||
{id: '1-3-3-22', label: '北京区-22'},
|
||||
{id: '1-3-3-23', label: '北京区-23'},
|
||||
{id: '1-3-3-24', label: '北京区-24'},
|
||||
{id: '1-3-3-25', label: '北京区-25'},
|
||||
{id: '1-3-3-26', label: '北京区-26'},
|
||||
{id: '1-3-3-27', label: '北京区-27'},
|
||||
{id: '1-3-3-28', label: '北京区-28'},
|
||||
{id: '1-3-3-29', label: '北京区-29'},
|
||||
{id: '1-1-3-3-30', label: '北京区-30'},
|
||||
{id: '1-3-3-31', label: '北京区-31'},
|
||||
{id: '1-3-3-32', label: '北京区-32'},
|
||||
{id: '1-3-3-33', label: '北京区-33'},
|
||||
{id: '1-3-3-34', label: '北京区-34'},
|
||||
{id: '1-3-3-35', label: '北京区-35'},
|
||||
{id: '1-3-3-36', label: '北京区-36'},
|
||||
{id: '1-3-3-37', label: '北京区-37'},
|
||||
{id: '1-3-3-38', label: '北京区-38'},
|
||||
{id: '1-3-3-39', label: '北京区-39'},
|
||||
{id: '1-3-3-40', label: '北京区-40'},
|
||||
{id: '1-3-3-41', label: '北京区-41'},
|
||||
{id: '1-3-3-42', label: '北京区-42'},
|
||||
{id: '1-3-3-43', label: '北京区-43'},
|
||||
{id: '1-3-3-44', label: '北京区-44'},
|
||||
{id: '1-3-3-45', label: '北京区-45'},
|
||||
{id: '1-3-3-46', label: '北京区-46'},
|
||||
{id: '1-3-3-47', label: '北京区-47'},
|
||||
{id: '1-3-3-48', label: '北京区-48'},
|
||||
{id: '1-3-3-49', label: '北京区-49'},
|
||||
{id: '1-3-3-50', label: '北京区-50'},
|
||||
{id: '1-3-3-51', label: '北京区-51'},
|
||||
{id: '1-3-3-52', label: '北京区-52'},
|
||||
{id: '1-3-3-53', label: '北京区-53'},
|
||||
{id: '1-3-3-54', label: '北京区-54'},
|
||||
]},
|
||||
{id: '2', label: '上海', prev: 'PonderNext-', iconSrc: 'https://img95.699pic.com/xsj/0g/hb/tc.jpg%21/fh/300', children: [
|
||||
{id: '2-1', label: '上海-1', iconSrc: 'https://img1.baidu.com/it/u=1997340124,765201109&fm=253&fmt=auto&app=120&f=JPEG?w=285&h=285'},
|
||||
{id: '2-2', label: '上海-2', iconSrc: 'https://img1.baidu.com/it/u=1997340124,765201109&fm=253&fmt=auto&app=120&f=JPEG?w=285&h=285'},
|
||||
{id: '2-3', label: '上海-3', iconSrc: 'https://img1.baidu.com/it/u=1997340124,765201109&fm=253&fmt=auto&app=120&f=JPEG?w=285&h=285'},
|
||||
] },
|
||||
{id: '3', label: '广州', prev: 'PonderNext-', iconSrc: 'https://storage-public.zhaopin.cn/user/avatar/1589350028141684980/d00a1afa-e3ec-40a5-a68e-aef1f684b189.jpg', children: [
|
||||
{id: '3-1', label: '海珠区', iconSrc: 'https://img95.699pic.com/xsj/0u/f3/5h.jpg%21/fh/300', children: [
|
||||
{id: '3-1-1', label: '海珠区-1', disabled: true},
|
||||
{id: '3-1-2', label: '海珠区-2', post: '-后置', prev: '前置-'},
|
||||
{id: '3-1-4', label: '海珠区-3', post: '-后置',},
|
||||
{id: '3-1-5', label: '海珠区-4', children: [
|
||||
{ id: '3-1-5-1', label: '海珠区-4-200号'},
|
||||
{ id: '3-1-5-2', label: '海珠区-4-201号', children: [
|
||||
{ id: '3-1-5-1-1', label: '海珠区-4-200号-2'},
|
||||
{ id: '3-1-5-2-1', label: '海珠区-4-201号-3'},
|
||||
]},
|
||||
]},
|
||||
{id: '3-1-6', label: '海珠区-5'},
|
||||
{id: '3-1-7', label: '海珠区-6'},
|
||||
{id: '3-1-8', label: '海珠区-7', post: '-后置',},
|
||||
{id: '3-1-9', label: '海珠区-8'},
|
||||
{id: '3-1-10', label: '海珠区-9'},
|
||||
{id: '3-1-11', label: '海珠区-10'},
|
||||
{id: '3-1-1', label: '海珠区-11', disabled: true},
|
||||
{id: '3-1-2', label: '海珠区-12'},
|
||||
{id: '3-1-4', label: '海珠区-13'},
|
||||
{id: '3-1-5', label: '海珠区-14'},
|
||||
{id: '3-1-6', label: '海珠区-15'},
|
||||
{id: '3-1-7', label: '海珠区-16'},
|
||||
{id: '3-1-8', label: '海珠区-17'},
|
||||
{id: '3-1-9', label: '海珠区-18'},
|
||||
{id: '3-1-10', label: '海珠区-19', prev: '前置-'},
|
||||
{id: '3-1-11', label: '海珠区-20'},
|
||||
{id: '3-1-1', label: '海珠区-21', disabled: true},
|
||||
{id: '3-1-2', label: '海珠区-22'},
|
||||
{id: '3-1-4', label: '海珠区-23'},
|
||||
{id: '3-1-5', label: '海珠区-24'},
|
||||
{id: '3-1-6', label: '海珠区-25'},
|
||||
{id: '3-1-7', label: '海珠区-26'},
|
||||
{id: '3-1-8', label: '海珠区-27'},
|
||||
{id: '3-1-9', label: '海珠区-28'},
|
||||
{id: '3-1-10', label: '海珠区-29'},
|
||||
{id: '3-1-11', label: '海珠区-30'},
|
||||
{id: '3-1-1', label: '海珠区-31', disabled: true},
|
||||
{id: '3-1-2', label: '海珠区-32'},
|
||||
{id: '3-1-4', label: '海珠区-33'},
|
||||
{id: '3-1-5', label: '海珠区-34'},
|
||||
{id: '3-1-6', label: '海珠区-35'},
|
||||
{id: '3-1-7', label: '海珠区-36'},
|
||||
{id: '3-1-8', label: '海珠区-37'},
|
||||
{id: '3-1-9', label: '海珠区-38'},
|
||||
{id: '3-1-10', label: '海珠区-39'},
|
||||
{id: '3-1-11', label: '海珠区-40'},
|
||||
{id: '3-1-1', label: '海珠区-41', disabled: true},
|
||||
{id: '3-1-2', label: '海珠区-42'},
|
||||
{id: '3-1-4', label: '海珠区-43'},
|
||||
{id: '3-1-5', label: '海珠区-44'},
|
||||
{id: '3-1-6', label: '海珠区-45'},
|
||||
{id: '3-1-7', label: '海珠区-46'},
|
||||
{id: '3-1-8', label: '海珠区-47'},
|
||||
{id: '3-1-9', label: '海珠区-48'},
|
||||
{id: '3-1-10', label: '海珠区-49'},
|
||||
{id: '3-1-11', label: '海珠区-50'},
|
||||
{id: '3-1-11', label: '海珠区-51'},
|
||||
]},
|
||||
{id: '3-2', label: '番禺区', iconSrc: 'https://img1.baidu.com/it/u=931648192,3196263841&fm=253&fmt=auto&app=120&f=JPEG?w=285&h=285', disabled: true, checked: true, children: [
|
||||
{id: '3-2-1', label: '番禺区-1'},
|
||||
{id: '3-2-2', label: '番禺区-2'},
|
||||
{id: '3-2-4', label: '番禺区-3'},
|
||||
{id: '3-2-5', label: '番禺区-4'},
|
||||
{id: '3-2-6', label: '番禺区-5'},
|
||||
{id: '3-2-7', label: '番禺区-6'},
|
||||
{id: '3-2-8', label: '番禺区-7'},
|
||||
{id: '3-2-9', label: '番禺区-8'},
|
||||
{id: '3-2-10', label: '番禺区-9'},
|
||||
{id: '3-2-11', label: '番禺区-10'},
|
||||
]},
|
||||
{id: '3-3', label: '黄埔区', iconSrc: 'https://img.jiaoyubao.cn/43423/20210423113959473-20210423114005024.jpeg', children: [
|
||||
{id: '3-3-1', label: '黄埔区-1'},
|
||||
{id: '3-3-2', label: '黄埔区-2'},
|
||||
{id: '3-3-3', label: '黄埔区-3'},
|
||||
{id: '3-3-4', label: '黄埔区-4'},
|
||||
{id: '3-3-5', label: '黄埔区-5'},
|
||||
{id: '3-3-6', label: '黄埔区-6'},
|
||||
{id: '3-3-7', label: '黄埔区-7'},
|
||||
{id: '3-3-8', label: '黄埔区-8'},
|
||||
{id: '3-3-9', label: '黄埔区-9'},
|
||||
{id: '3-3-10', label: '黄埔区-10'},
|
||||
{id: '3-3-12', label: '黄埔区-11'},
|
||||
{id: '3-3-13', label: '黄埔区-12'},
|
||||
{id: '3-3-13', label: '黄埔区-13'},
|
||||
{id: '3-3-14', label: '黄埔区-14'},
|
||||
{id: '3-3-15', label: '黄埔区-15'},
|
||||
{id: '3-3-16', label: '黄埔区-16'},
|
||||
{id: '3-3-17', label: '黄埔区-17'},
|
||||
{id: '3-3-18', label: '黄埔区-18'},
|
||||
{id: '3-3-19', label: '黄埔区-19'},
|
||||
{id: '3-3-20', label: '黄埔区-20'},
|
||||
{id: '3-3-21', label: '黄埔区-21'},
|
||||
{id: '3-3-22', label: '黄埔区-22'},
|
||||
{id: '3-3-23', label: '黄埔区-23'},
|
||||
{id: '3-3-24', label: '黄埔区-24'},
|
||||
{id: '3-3-25', label: '黄埔区-25'},
|
||||
{id: '3-3-26', label: '黄埔区-26'},
|
||||
{id: '3-3-27', label: '黄埔区-27'},
|
||||
{id: '3-3-28', label: '黄埔区-28'},
|
||||
{id: '3-3-29', label: '黄埔区-29'},
|
||||
{id: '3-3-30', label: '黄埔区-30'},
|
||||
{id: '3-3-31', label: '黄埔区-31'},
|
||||
{id: '3-3-32', label: '黄埔区-32'},
|
||||
{id: '3-3-33', label: '黄埔区-33'},
|
||||
{id: '3-3-34', label: '黄埔区-34'},
|
||||
{id: '3-3-35', label: '黄埔区-35'},
|
||||
{id: '3-3-36', label: '黄埔区-36'},
|
||||
{id: '3-3-37', label: '黄埔区-37'},
|
||||
{id: '3-3-38', label: '黄埔区-38'},
|
||||
{id: '3-3-39', label: '黄埔区-39'},
|
||||
{id: '3-3-40', label: '黄埔区-40'},
|
||||
{id: '3-3-41', label: '黄埔区-41'},
|
||||
{id: '3-3-42', label: '黄埔区-42'},
|
||||
{id: '3-3-43', label: '黄埔区-43'},
|
||||
{id: '3-3-44', label: '黄埔区-44'},
|
||||
{id: '3-3-45', label: '黄埔区-45'},
|
||||
{id: '3-3-46', label: '黄埔区-46'},
|
||||
{id: '3-3-47', label: '黄埔区-47'},
|
||||
{id: '3-3-48', label: '黄埔区-48'},
|
||||
{id: '3-3-49', label: '黄埔区-49'},
|
||||
{id: '3-3-50', label: '黄埔区-50'},
|
||||
{id: '3-3-51', label: '黄埔区-51'},
|
||||
{id: '3-3-52', label: '黄埔区-52'},
|
||||
{id: '3-3-53', label: '黄埔区-53'},
|
||||
{id: '3-3-54', label: '黄埔区-54'},
|
||||
]},
|
||||
],
|
||||
}]
|
||||
</script>
|
||||
```
|
||||
|
||||
### 预览
|
||||
###
|
||||
***
|
||||
|
||||
| 功能预览 | 父子级关联演示 | 全面支持大数据量,子孙节点ui按需渲染(按需渲染数据) |
|
||||
| :------------------------------------------------------------------: | :------------------------------------------------------------------: | :------------------------------------------------------------------: |
|
||||
|  |  |  |
|
||||
|
||||
|
||||
|
||||
| 增强控件交互能力,增加筛选search模式,全面支持大数据量交互 | 超强的样式定制能力,满足你高精美组件的需求 | 打开精美的辅助线模式,让你的控件更加友好 |
|
||||
| :------------------------------------------------------------------: | :------------------------------------------------------------------: | :------------------------------------------------------------------: |
|
||||
|  |  |  |
|
||||
|
||||
|
||||
| 增加搜索模式searchModel=depHighlight模式,从属高亮显示模式 | 支持异步加载子节点,子树集,ajax远程加载数据等 | 支持不同主题的切换,ui定制更简单 |
|
||||
| :------------------------------------------------------------------: | :------------------------------------------------------------------: | :------------------------------------------------------------------: |
|
||||
|  |  |  |
|
||||
|
||||
| 增加验证函数和topBar插槽使得更加容易和组件进行交互 | 增加页面模式,支持整页ui展示模式 | 增加展开模式expandedMode配置,支持单链路展开,理论上支持几万数据量 |
|
||||
| :------------------------------------------------------------------: | :------------------------------------------------------------------: | :------------------------------------------------------------------: |
|
||||
| | |  |
|
||||
|
||||
|
||||
|
||||
### 超集功能预览(增值功能)
|
||||
###
|
||||
| 实现tree的功能模式扩展,让你的tree组件实现可编辑态 |
|
||||
| :--------------------------------------------------------------------: |
|
||||
| |
|
||||
|
||||
## 参数
|
||||
可选参数属性列表
|
||||
|
||||
|参数名 |说明 |类型 |是否必填 |默认值 |可选值 |
|
||||
|---- |---- |---- |---- |---- |----------------------- |
|
||||
|uiMode |ui表现方式;popup<弹窗>, page<页面>;默认是 popup |String |是 |popup |page |
|
||||
|funcMode |功能模式配置;display<展示模式>, edit<编辑模式>,checkbox<多选模式>, radio<单选模式>;默认是 radio |String |是 |radio |dispaly,edit,checkbox |
|
||||
|treeData |树源数据列表 |Array |是 |[] |- |
|
||||
|valueKey |绑定value的键属性(项的唯一key标识) |String |否 |id |- |
|
||||
|labelKey |用于显示的字段 |String |否 |label |- |
|
||||
|disabledKey |禁用节点绑定属性 |String |否 |disabled |- |
|
||||
|childrenKey |子节点绑定属性 (注意:当item[childrenKey]的值设为null时,代表是无下级数据的父节点,即非叶子节点) |String |否 |children |- |
|
||||
|title | 弹出标题(如果是函数时会返回所选项的值作为回调参数如;title: (checked):String => {}) |String, Function |否 |'' |- |
|
||||
|selectParent |作用于funcMode=display模式下;是否可以选父级 |Boolean |否 |false |true |
|
||||
|foldAll| 折叠时关闭所有已经打开的子集,再次打开时需要一级一级打开 |Boolean |否 |false |true |
|
||||
|themeColor |主题颜色 |String |否 |#f9ae3d |- |
|
||||
|cancelColor |取消按钮颜色 |String |否 |#757575 |- |
|
||||
|titleColor |标题颜色 |String |否 |#757575 |- |
|
||||
|border |是否有分割线 |Boolean |否 |false |true |
|
||||
|checkStrictly|作用于funcMode=checkbox模式下; 状态下节点选择完全受控(父子节点选中状态不再关联) |Boolean |否 |false |true |
|
||||
|checkStrictlyModel|作用于funcMode=checkbox模式下;父子节点关联模式:strong:强关联(不再受限节点的disabled控制),weak:弱关联(节点关联受disabled控制) |String |是 |weak |strong |
|
||||
|showHalfCheckedTips|作用于funcMode=checkbox模式下; checkStrictly为false的状态下生效;父子节点选中状态不再关联,是否展示半选提示; |Boolean |否 |false |true |
|
||||
|ifSearch| 筛选search模式 |Boolean |否 |true |false |
|
||||
|searchModel| 搜索模式配置 depHighlight: 从属高亮(显示层级并高亮显示);common: 一般 |String |否 |common |depHighlight |
|
||||
|showAuxiliaryLine| 是否打开辅助线 |Boolean |否 |false |true |
|
||||
|loadData| 异步加载函数 (node):Promise([childData]) => {} // demo有说明 |Function |否 |- |- |
|
||||
|height| 只在uiMode=popup时生效;弹层容器的高度,默认是500 |Number |否 |500 |- |
|
||||
|changeVerify|作用于funcMode=display模式下; 验证函数 (current as any, chooseList as any []):String => {} // 验证函数会把当前控件的选择值作为参数返给函数体,demo有说明 |Function |否 |- |- |
|
||||
|expandedKeys| (Controlled) Specifies the keys of the expanded treeNodes 展开配置项,格式为[valueKey] |Array |否 |[] |- |
|
||||
|expandedMode| 展开模式配置: common: 一般模式;singe: 单一模式; |String |否 |common |singe |
|
||||
|
||||
|
||||
# Event 事件
|
||||
|事件名 |说明 |类型 |回调参数 |
|
||||
|---- |---- |---- |---- |
|
||||
|confirm|菜单收起时返回的筛选结果 |emit |array |
|
||||
|clear|点击清除按钮时触发 |emit |- |
|
||||
|cancel|关闭弹层和点击取消时触发 |emit |- |
|
||||
|change|选项改变时触发 |emit |array |
|
||||
|
||||
## Slot 插槽
|
||||
|
||||
|名称 |说明 |参数 |
|
||||
|---- |---- |---- |
|
||||
|label |label插槽 |data(当前项对于treeData里面的数据) |
|
||||
|topBar |topBar插槽 |----滚动区域顶部topBar插槽 |
|
||||
|bottomBar |bottomBar插槽 |----滚动区域底部bottomBar插槽 |
|
||||
|fixedBottomBar |fixedBottomBar插槽 |----固定在页面的底部,使用fixed进行定位 |
|
||||
|empty |empty插槽 |----数据为空的插槽 |
|
||||
|
||||
@ -1,3 +1,7 @@
|
||||
## 1.4.12(2024-09-21)
|
||||
- 修复 calendar在选择日期范围后重新选择日期需要点两次的Bug
|
||||
## 1.4.11(2024-01-10)
|
||||
- 修复 回到今天时,月份显示不一致问题
|
||||
## 1.4.10(2023-04-10)
|
||||
- 修复 某些情况 monthSwitch 未触发的Bug
|
||||
## 1.4.9(2023-02-02)
|
||||
|
||||
@ -351,10 +351,8 @@ var calendar = {
|
||||
s = '\u521d\u5341'; break
|
||||
case 20:
|
||||
s = '\u4e8c\u5341'; break
|
||||
break
|
||||
case 30:
|
||||
s = '\u4e09\u5341'; break
|
||||
break
|
||||
default :
|
||||
s = this.nStr2[Math.floor(d / 10)]
|
||||
s += this.nStr1[d % 10]
|
||||
|
||||
@ -328,11 +328,12 @@
|
||||
const date = this.cale.getDate(new Date())
|
||||
const todayYearMonth = `${date.year}-${date.month}`
|
||||
|
||||
this.init(date.fullDate)
|
||||
|
||||
if(nowYearMonth !== todayYearMonth) {
|
||||
this.monthSwitch()
|
||||
}
|
||||
|
||||
this.init(date.fullDate)
|
||||
this.change()
|
||||
},
|
||||
/**
|
||||
|
||||
@ -296,7 +296,7 @@ class Calendar {
|
||||
|
||||
if (!this.range) return
|
||||
if (before && after) {
|
||||
this.multipleStatus.before = ''
|
||||
this.multipleStatus.before = fullDate
|
||||
this.multipleStatus.after = ''
|
||||
this.multipleStatus.data = []
|
||||
} else {
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-calendar",
|
||||
"displayName": "uni-calendar 日历",
|
||||
"version": "1.4.10",
|
||||
"version": "1.4.12",
|
||||
"description": "日历组件",
|
||||
"keywords": [
|
||||
"uni-ui",
|
||||
@ -44,7 +44,8 @@
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
"aliyun": "y",
|
||||
"alipay": "n"
|
||||
},
|
||||
"client": {
|
||||
"App": {
|
||||
@ -82,4 +83,4 @@
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,3 +1,7 @@
|
||||
## 0.7.5(2023-12-18)
|
||||
- 修复 在uni-app x项目,部分情况下,执行uni-captcha组件的setFocus无效的问题
|
||||
## 0.7.4(2023-12-18)
|
||||
- 更新 `package.json` -> `dependencies` 增加 `uni-popup`
|
||||
## 0.7.3(2023-11-15)
|
||||
- 更新 uni-popup-captcha.uvue依赖的popup组件,直接使用uni_modules下的uni-popup组件
|
||||
## 0.7.2(2023-11-07)
|
||||
|
||||
@ -4,7 +4,7 @@
|
||||
<image class="loding" src="/uni_modules/uni-captcha/static/run.gif" v-if="loging" mode="widthFix" />
|
||||
<image class="captcha-img" :class="{opacity:loging}" @click="getImageCaptcha(true)" :src="captchaBase64" mode="widthFix" />
|
||||
</view>
|
||||
<input @blur="focusCaptchaInput = false" :focus="focusCaptchaInput" type="digit" class="captcha" :inputBorder="false"
|
||||
<input @blur="focusCaptchaInput = false" @focus="focusCaptchaInput = true" :focus="focusCaptchaInput" type="digit" class="captcha" :inputBorder="false"
|
||||
maxlength="4" v-model="val" placeholder="请输入验证码" :cursor-spacing="cursorSpacing" />
|
||||
</view>
|
||||
</template>
|
||||
|
||||
@ -14,12 +14,8 @@
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import uniPopup from './uni-popup/uni-popup.uvue';
|
||||
let confirmCallBack = ():void=>console.log('未传入回调函数')
|
||||
export default {
|
||||
components: {
|
||||
uniPopup
|
||||
},
|
||||
emits:["modelValue","confirm","cancel"],
|
||||
data() {
|
||||
return {
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-captcha",
|
||||
"displayName": "uni-captcha",
|
||||
"version": "0.7.3",
|
||||
"version": "0.7.5",
|
||||
"description": "云端一体图形验证码组件",
|
||||
"keywords": [
|
||||
"captcha",
|
||||
@ -14,7 +14,7 @@
|
||||
"engines": {
|
||||
"HBuilderX": "^3.1.0"
|
||||
},
|
||||
"dcloudext": {
|
||||
"dcloudext": {
|
||||
"sale": {
|
||||
"regular": {
|
||||
"price": "0.00"
|
||||
@ -35,7 +35,9 @@
|
||||
"type": "unicloud-template-function"
|
||||
},
|
||||
"uni_modules": {
|
||||
"dependencies": [],
|
||||
"dependencies": [
|
||||
"uni-popup"
|
||||
],
|
||||
"encrypt": [],
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
@ -72,8 +74,8 @@
|
||||
"联盟": "u"
|
||||
},
|
||||
"Vue": {
|
||||
"vue2": "y",
|
||||
"vue3": "u"
|
||||
"vue2": "y",
|
||||
"vue3": "u"
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,16 +1,20 @@
|
||||
{
|
||||
"name": "uni-captcha",
|
||||
"version": "0.7.0",
|
||||
"description": "uni-captcha",
|
||||
"main": "index.js",
|
||||
"homepage": "https://ext.dcloud.net.cn/plugin?id=4048",
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "git+https://gitee.com/dcloud/uni-captcha"
|
||||
},
|
||||
"author": "DCloud",
|
||||
"license": "Apache-2.0",
|
||||
"dependencies": {
|
||||
"uni-config-center": "file:../../../../../uni-config-center/uniCloud/cloudfunctions/common/uni-config-center"
|
||||
}
|
||||
"name": "uni-captcha",
|
||||
"version": "0.7.0",
|
||||
"description": "uni-captcha",
|
||||
"main": "index.js",
|
||||
"homepage": "https:\/\/ext.dcloud.net.cn\/plugin?id=4048",
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "git+https:\/\/gitee.com\/dcloud\/uni-captcha"
|
||||
},
|
||||
"author": "DCloud",
|
||||
"license": "Apache-2.0",
|
||||
"dependencies": {
|
||||
"uni-config-center": "file:..\/..\/..\/..\/..\/uni-config-center\/uniCloud\/cloudfunctions\/common\/uni-config-center"
|
||||
},
|
||||
"origin-plugin-dev-name": "uni-captcha",
|
||||
"origin-plugin-version": "0.7.5",
|
||||
"plugin-dev-name": "uni-captcha",
|
||||
"plugin-version": "0.7.5"
|
||||
}
|
||||
@ -1,10 +1,14 @@
|
||||
{
|
||||
"name": "uni-captcha-co",
|
||||
"dependencies": {
|
||||
"uni-captcha": "file:../common/uni-captcha",
|
||||
"uni-config-center": "file:../../../../uni-config-center/uniCloud/cloudfunctions/common/uni-config-center"
|
||||
},
|
||||
"extensions": {
|
||||
"uni-cloud-jql": {}
|
||||
}
|
||||
"name": "uni-captcha-co",
|
||||
"dependencies": {
|
||||
"uni-captcha": "file:..\/common\/uni-captcha",
|
||||
"uni-config-center": "file:..\/..\/..\/..\/uni-config-center\/uniCloud\/cloudfunctions\/common\/uni-config-center"
|
||||
},
|
||||
"extensions": {
|
||||
"uni-cloud-jql": {}
|
||||
},
|
||||
"origin-plugin-dev-name": "uni-captcha",
|
||||
"origin-plugin-version": "0.7.5",
|
||||
"plugin-dev-name": "uni-captcha",
|
||||
"plugin-version": "0.7.5"
|
||||
}
|
||||
@ -0,0 +1,45 @@
|
||||
{
|
||||
"bsonType": "object",
|
||||
"properties": {
|
||||
"_id": {
|
||||
"description": "ID,系统自动生成"
|
||||
},
|
||||
"code": {
|
||||
"bsonType": "string",
|
||||
"description": "验证码"
|
||||
},
|
||||
"create_date": {
|
||||
"bsonType": "timestamp",
|
||||
"description": "创建时间"
|
||||
},
|
||||
"device_uuid": {
|
||||
"bsonType": "string",
|
||||
"description": "设备UUID,常用于图片验证码"
|
||||
},
|
||||
"email": {
|
||||
"bsonType": "string",
|
||||
"description": "邮箱"
|
||||
},
|
||||
"expired_date": {
|
||||
"bsonType": "timestamp",
|
||||
"description": "过期时间"
|
||||
},
|
||||
"ip": {
|
||||
"bsonType": "string",
|
||||
"description": "请求时客户端IP地址"
|
||||
},
|
||||
"mobile": {
|
||||
"bsonType": "string",
|
||||
"description": "手机号码"
|
||||
},
|
||||
"scene": {
|
||||
"bsonType": "string",
|
||||
"description": "使用验证码的场景,如:login, bind, unbind, pay"
|
||||
},
|
||||
"state": {
|
||||
"bsonType": "int",
|
||||
"description": "验证状态:0 未验证、1 已验证、2 已作废"
|
||||
}
|
||||
},
|
||||
"required": []
|
||||
}
|
||||
@ -1,11 +1,15 @@
|
||||
{
|
||||
"name": "uni-cloud-s2s",
|
||||
"version": "1.0.1",
|
||||
"description": "",
|
||||
"keywords": [],
|
||||
"author": "DCloud",
|
||||
"main": "index.js",
|
||||
"dependencies": {
|
||||
"uni-config-center": "file:../../../../../uni-config-center/uniCloud/cloudfunctions/common/uni-config-center"
|
||||
}
|
||||
"name": "uni-cloud-s2s",
|
||||
"version": "1.0.1",
|
||||
"description": "",
|
||||
"keywords": [],
|
||||
"author": "DCloud",
|
||||
"main": "index.js",
|
||||
"dependencies": {
|
||||
"uni-config-center": "file:..\/..\/..\/..\/..\/uni-config-center\/uniCloud\/cloudfunctions\/common\/uni-config-center"
|
||||
},
|
||||
"origin-plugin-dev-name": "uni-cloud-s2s",
|
||||
"origin-plugin-version": "1.0.1",
|
||||
"plugin-dev-name": "uni-cloud-s2s",
|
||||
"plugin-version": "1.0.1"
|
||||
}
|
||||
@ -1,3 +1,5 @@
|
||||
## 1.4.4(2024-03-20)
|
||||
- 修复 titleBorder类型修正
|
||||
## 1.4.3(2022-01-25)
|
||||
- 修复 初始化的时候 ,open 属性失效的bug
|
||||
## 1.4.2(2022-01-21)
|
||||
|
||||
@ -40,7 +40,7 @@
|
||||
* @property {String} name 唯一标志符
|
||||
* @property {Boolean} open = [true|false] 是否展开组件
|
||||
* @property {Boolean} titleBorder = [true|false] 是否显示标题分隔线
|
||||
* @property {Boolean} border = [true|false] 是否显示分隔线
|
||||
* @property {String} border = ['auto'|'show'|'none'] 是否显示分隔线
|
||||
* @property {Boolean} disabled = [true|false] 是否展开面板
|
||||
* @property {Boolean} showAnimation = [true|false] 开启动画
|
||||
* @property {Boolean} showArrow = [true|false] 是否显示右侧箭头
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-collapse",
|
||||
"displayName": "uni-collapse 折叠面板",
|
||||
"version": "1.4.3",
|
||||
"version": "1.4.4",
|
||||
"description": "Collapse 组件,可以折叠 / 展开的内容区域。",
|
||||
"keywords": [
|
||||
"uni-ui",
|
||||
@ -16,11 +16,7 @@
|
||||
"directories": {
|
||||
"example": "../../temps/example_temps"
|
||||
},
|
||||
"dcloudext": {
|
||||
"category": [
|
||||
"前端组件",
|
||||
"通用组件"
|
||||
],
|
||||
"dcloudext": {
|
||||
"sale": {
|
||||
"regular": {
|
||||
"price": "0.00"
|
||||
@ -37,7 +33,8 @@
|
||||
"data": "无",
|
||||
"permissions": "无"
|
||||
},
|
||||
"npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui"
|
||||
"npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui",
|
||||
"type": "component-vue"
|
||||
},
|
||||
"uni_modules": {
|
||||
"dependencies": [
|
||||
|
||||
@ -1,3 +1,5 @@
|
||||
## 1.0.2(2024-09-21)
|
||||
- 新增 clearAble属性
|
||||
## 1.0.1(2021-11-23)
|
||||
- 优化 label、label-width 属性
|
||||
## 1.0.0(2021-11-19)
|
||||
|
||||
@ -4,10 +4,11 @@
|
||||
<text>{{label}}</text>
|
||||
</view>
|
||||
<view class="uni-combox__input-box">
|
||||
<input class="uni-combox__input" type="text" :placeholder="placeholder"
|
||||
placeholder-class="uni-combox__input-plac" v-model="inputVal" @input="onInput" @focus="onFocus"
|
||||
@blur="onBlur" />
|
||||
<uni-icons :type="showSelector? 'top' : 'bottom'" size="14" color="#999" @click="toggleSelector">
|
||||
<input class="uni-combox__input" type="text" :placeholder="placeholder" placeholder-class="uni-combox__input-plac"
|
||||
v-model="inputVal" @input="onInput" @focus="onFocus" @blur="onBlur" />
|
||||
<uni-icons v-if="!inputVal || !clearAble" :type="showSelector? 'top' : 'bottom'" size="14" color="#999" @click="toggleSelector">
|
||||
</uni-icons>
|
||||
<uni-icons v-if="inputVal && clearAble" type="clear" size="24" color="#999" @click="clean">
|
||||
</uni-icons>
|
||||
</view>
|
||||
<view class="uni-combox__selector" v-if="showSelector">
|
||||
@ -16,8 +17,8 @@
|
||||
<view class="uni-combox__selector-empty" v-if="filterCandidatesLength === 0">
|
||||
<text>{{emptyTips}}</text>
|
||||
</view>
|
||||
<view class="uni-combox__selector-item" v-for="(item,index) in filterCandidates" :key="index"
|
||||
@click="onSelectorClick(index)">
|
||||
<view class="uni-combox__selector-item" v-for="(item,index) in filterCandidates" :key="index"
|
||||
@click="onSelectorClick(index)">
|
||||
<text>{{item}}</text>
|
||||
</view>
|
||||
</scroll-view>
|
||||
@ -41,6 +42,10 @@
|
||||
name: 'uniCombox',
|
||||
emits: ['input', 'update:modelValue'],
|
||||
props: {
|
||||
clearAble: {
|
||||
type: Boolean,
|
||||
default: false
|
||||
},
|
||||
border: {
|
||||
type: Boolean,
|
||||
default: true
|
||||
@ -143,6 +148,10 @@
|
||||
this.$emit('input', this.inputVal)
|
||||
this.$emit('update:modelValue', this.inputVal)
|
||||
})
|
||||
},
|
||||
clean() {
|
||||
this.inputVal = ''
|
||||
this.onInput()
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-combox",
|
||||
"displayName": "uni-combox 组合框",
|
||||
"version": "1.0.1",
|
||||
"version": "1.0.2",
|
||||
"description": "可以选择也可以输入的表单项 ",
|
||||
"keywords": [
|
||||
"uni-ui",
|
||||
@ -17,11 +17,7 @@
|
||||
"directories": {
|
||||
"example": "../../temps/example_temps"
|
||||
},
|
||||
"dcloudext": {
|
||||
"category": [
|
||||
"前端组件",
|
||||
"通用组件"
|
||||
],
|
||||
"dcloudext": {
|
||||
"sale": {
|
||||
"regular": {
|
||||
"price": "0.00"
|
||||
@ -38,7 +34,8 @@
|
||||
"data": "无",
|
||||
"permissions": "无"
|
||||
},
|
||||
"npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui"
|
||||
"npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui",
|
||||
"type": "component-vue"
|
||||
},
|
||||
"uni_modules": {
|
||||
"dependencies": [
|
||||
@ -49,7 +46,8 @@
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
"aliyun": "y",
|
||||
"alipay": "n"
|
||||
},
|
||||
"client": {
|
||||
"App": {
|
||||
@ -87,4 +85,4 @@
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,9 +1,13 @@
|
||||
{
|
||||
"name": "uni-config-center",
|
||||
"version": "0.0.3",
|
||||
"description": "配置中心",
|
||||
"main": "index.js",
|
||||
"keywords": [],
|
||||
"author": "DCloud",
|
||||
"license": "Apache-2.0"
|
||||
"name": "uni-config-center",
|
||||
"version": "0.0.3",
|
||||
"description": "配置中心",
|
||||
"main": "index.js",
|
||||
"keywords": [],
|
||||
"author": "DCloud",
|
||||
"license": "Apache-2.0",
|
||||
"origin-plugin-dev-name": "uni-config-center",
|
||||
"origin-plugin-version": "0.0.3",
|
||||
"plugin-dev-name": "uni-config-center",
|
||||
"plugin-version": "0.0.3"
|
||||
}
|
||||
@ -1,66 +1,56 @@
|
||||
{
|
||||
"passwordSecret": "test-passwordSecret",
|
||||
"tokenSecret": "test-tokenSecret",
|
||||
"tokenExpiresIn": 7200,
|
||||
"tokenExpiresThreshold": 600,
|
||||
"passwordErrorLimit": 6,
|
||||
"bindTokenToDevice": false,
|
||||
"passwordErrorRetryTime": 3600,
|
||||
"autoSetInviteCode": true,
|
||||
"forceInviteCode": false,
|
||||
"preferedAppPlatform": "app",
|
||||
"requestAuthSecret": "testSecret",
|
||||
"app": {
|
||||
"tokenExpiresIn": 2592000,
|
||||
"oauth": {
|
||||
"weixin": {
|
||||
"appid": "填写来源微信开放平台https://open.weixin.qq.com/创建的应用的appid",
|
||||
"appsecret": "填写来源微信开放平台https://open.weixin.qq.com/创建的应用的appsecret"
|
||||
},
|
||||
"apple": {
|
||||
"bundleId": "苹果开发者后台获取的bundleId"
|
||||
}
|
||||
}
|
||||
},
|
||||
"web": {
|
||||
"oauth": {
|
||||
"weixin-h5": {
|
||||
"appid": "微信浏览器内微信登录,所用的微信公众号appid",
|
||||
"appsecret": "微信公众号后台获取的appsecret"
|
||||
},
|
||||
"weixin-web": {
|
||||
"appid": "手机微信扫码登录,所用的微信开放平台(https://open.weixin.qq.com/)-网站应用的appid",
|
||||
"appsecret": "微信开放平台-网站应用的appsecret"
|
||||
}
|
||||
}
|
||||
},
|
||||
"mp-weixin": {
|
||||
"oauth": {
|
||||
"weixin": {
|
||||
"appid": "wx9f9b7d747d261686",
|
||||
"appsecret": "86f3c4ca07a79a34ebb23e790151b999"
|
||||
}
|
||||
}
|
||||
},
|
||||
"mp-alipay": {
|
||||
"oauth": {
|
||||
"alipay": {
|
||||
"appid": "支付宝小程序登录用到的appid、privateKey请参考支付宝小程序的文档进行设置或者获取,https://opendocs.alipay.com/open/291/105971#LDsXr",
|
||||
"privateKey": "支付宝小程序登录用到的appid、privateKey请参考支付宝小程序的文档进行设置或者获取,https://opendocs.alipay.com/open/291/105971#LDsXr"
|
||||
}
|
||||
}
|
||||
},
|
||||
"service": {
|
||||
"sms": {
|
||||
"name": "应用名称,对应短信模版的name",
|
||||
"codeExpiresIn": 300,
|
||||
"smsKey": "ec5fba39363dc30af7f21bbb5ac6e857",
|
||||
"smsSecret": "09abff426ab62fd2e104c3be794b84c7"
|
||||
},
|
||||
"univerify": {
|
||||
"appid": "当前应用的appid,使用云函数URL化,此项必须配置",
|
||||
"apiKey": "apiKey 和 apiSecret 在开发者中心获取,开发者中心:https://dev.dcloud.net.cn/uniLogin/index?type=0,文档:https://ask.dcloud.net.cn/article/37965",
|
||||
"apiSecret": ""
|
||||
}
|
||||
}
|
||||
}
|
||||
"passwordSecret": "passwordSecret-demo",
|
||||
"tokenSecret": "tokenSecret-demo",
|
||||
"tokenExpiresIn": 7200,
|
||||
"tokenExpiresThreshold": 600,
|
||||
"passwordErrorLimit": 6,
|
||||
"bindTokenToDevice": false,
|
||||
"passwordErrorRetryTime": 3600,
|
||||
"autoSetInviteCode": false,
|
||||
"forceInviteCode": false,
|
||||
"app": {
|
||||
"tokenExpiresIn": 2592000,
|
||||
"oauth": {
|
||||
"weixin": {
|
||||
"appid": "wx97a8f7019d175ced",
|
||||
"appsecret": "db8d0cfabbd2f920d3c1eb2ed0fc5ded"
|
||||
},
|
||||
"apple": {
|
||||
"bundleId": "苹果开发者后台获取的bundleId"
|
||||
}
|
||||
}
|
||||
},
|
||||
"mp-weixin": {
|
||||
"oauth": {
|
||||
"weixin": {
|
||||
"appid": "wx9f9b7d747d261686",
|
||||
"appsecret": "f9b0f2fa1a83c4b14908e88192042bda"
|
||||
}
|
||||
}
|
||||
},
|
||||
"mp-alipay": {
|
||||
"oauth": {
|
||||
"alipay": {
|
||||
"appid": "alipay appid",
|
||||
"privateKey": "alipay privateKey"
|
||||
}
|
||||
}
|
||||
},
|
||||
"service": {
|
||||
"sms": {
|
||||
"name": "应用名称,对应短信模版的name",
|
||||
"codeExpiresIn": 180,
|
||||
"smsKey": "短信密钥key,开通短信服务处可以看到",
|
||||
"smsSecret": "短信密钥secret,开通短信服务处可以看到",
|
||||
"scene": {
|
||||
"bind-mobile-by-sms": {
|
||||
"templateId": "绑定手机号使用的短信验证码模板",
|
||||
"codeExpiresIn": 240
|
||||
}
|
||||
}
|
||||
},
|
||||
"univerify": {
|
||||
"appid": "当前应用的appid,使用云函数URL化,此项必须配置"
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,3 +1,7 @@
|
||||
## 1.2.4(2024-09-21)
|
||||
- 新增 支持控制显示位数 默认显示2位
|
||||
## 1.2.3(2024-02-20)
|
||||
- 新增 支持控制小时,分钟的显隐:showHour showMinute
|
||||
## 1.2.2(2022-01-19)
|
||||
- 修复 在微信小程序中样式不生效的bug
|
||||
## 1.2.1(2022-01-18)
|
||||
|
||||
@ -2,10 +2,10 @@
|
||||
<view class="uni-countdown">
|
||||
<text v-if="showDay" :style="[timeStyle]" class="uni-countdown__number">{{ d }}</text>
|
||||
<text v-if="showDay" :style="[splitorStyle]" class="uni-countdown__splitor">{{dayText}}</text>
|
||||
<text :style="[timeStyle]" class="uni-countdown__number">{{ h }}</text>
|
||||
<text :style="[splitorStyle]" class="uni-countdown__splitor">{{ showColon ? ':' : hourText }}</text>
|
||||
<text :style="[timeStyle]" class="uni-countdown__number">{{ i }}</text>
|
||||
<text :style="[splitorStyle]" class="uni-countdown__splitor">{{ showColon ? ':' : minuteText }}</text>
|
||||
<text v-if="showHour" :style="[timeStyle]" class="uni-countdown__number">{{ h }}</text>
|
||||
<text v-if="showHour" :style="[splitorStyle]" class="uni-countdown__splitor">{{ showColon ? ':' : hourText }}</text>
|
||||
<text v-if="showMinute" :style="[timeStyle]" class="uni-countdown__number">{{ i }}</text>
|
||||
<text v-if="showMinute" :style="[splitorStyle]" class="uni-countdown__splitor">{{ showColon ? ':' : minuteText }}</text>
|
||||
<text :style="[timeStyle]" class="uni-countdown__number">{{ s }}</text>
|
||||
<text v-if="!showColon" :style="[splitorStyle]" class="uni-countdown__splitor">{{secondText}}</text>
|
||||
</view>
|
||||
@ -30,6 +30,8 @@
|
||||
* @property {Number} second 秒
|
||||
* @property {Number} timestamp 时间戳
|
||||
* @property {Boolean} showDay = [true|false] 是否显示天数
|
||||
* @property {Boolean} showHour = [true|false] 是否显示小时
|
||||
* @property {Boolean} showMinute = [true|false] 是否显示分钟
|
||||
* @property {Boolean} show-colon = [true|false] 是否以冒号为分隔符
|
||||
* @property {String} splitorColor 分割符号颜色
|
||||
* @event {Function} timeup 倒计时时间到触发事件
|
||||
@ -43,6 +45,14 @@
|
||||
type: Boolean,
|
||||
default: true
|
||||
},
|
||||
showHour: {
|
||||
type: Boolean,
|
||||
default: true
|
||||
},
|
||||
showMinute: {
|
||||
type: Boolean,
|
||||
default: true
|
||||
},
|
||||
showColon: {
|
||||
type: Boolean,
|
||||
default: true
|
||||
@ -86,6 +96,10 @@
|
||||
timestamp: {
|
||||
type: Number,
|
||||
default: 0
|
||||
},
|
||||
filterShow : {
|
||||
type:Object,
|
||||
default:{}
|
||||
}
|
||||
},
|
||||
data() {
|
||||
@ -199,22 +213,13 @@
|
||||
} else {
|
||||
this.timeUp()
|
||||
}
|
||||
if (day < 10) {
|
||||
day = '0' + day
|
||||
}
|
||||
if (hour < 10) {
|
||||
hour = '0' + hour
|
||||
}
|
||||
if (minute < 10) {
|
||||
minute = '0' + minute
|
||||
}
|
||||
if (second < 10) {
|
||||
second = '0' + second
|
||||
}
|
||||
this.d = day
|
||||
this.h = hour
|
||||
this.i = minute
|
||||
this.s = second
|
||||
this.d = String(day).padStart(this.validFilterShow(this.filterShow.d), '0')
|
||||
this.h = String(hour).padStart(this.validFilterShow(this.filterShow.h), '0')
|
||||
this.i = String(minute).padStart(this.validFilterShow(this.filterShow.m), '0')
|
||||
this.s = String(second).padStart(this.validFilterShow(this.filterShow.s), '0')
|
||||
},
|
||||
validFilterShow(filter){
|
||||
return (filter && filter > 0) ? filter : 2;
|
||||
},
|
||||
startData() {
|
||||
this.seconds = this.toSeconds(this.timestamp, this.day, this.hour, this.minute, this.second)
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-countdown",
|
||||
"displayName": "uni-countdown 倒计时",
|
||||
"version": "1.2.2",
|
||||
"version": "1.2.4",
|
||||
"description": "CountDown 倒计时组件",
|
||||
"keywords": [
|
||||
"uni-ui",
|
||||
@ -16,11 +16,7 @@
|
||||
"directories": {
|
||||
"example": "../../temps/example_temps"
|
||||
},
|
||||
"dcloudext": {
|
||||
"category": [
|
||||
"前端组件",
|
||||
"通用组件"
|
||||
],
|
||||
"dcloudext": {
|
||||
"sale": {
|
||||
"regular": {
|
||||
"price": "0.00"
|
||||
@ -37,7 +33,8 @@
|
||||
"data": "无",
|
||||
"permissions": "无"
|
||||
},
|
||||
"npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui"
|
||||
"npmurl": "https://www.npmjs.com/package/@dcloudio/uni-ui",
|
||||
"type": "component-vue"
|
||||
},
|
||||
"uni_modules": {
|
||||
"dependencies": ["uni-scss"],
|
||||
@ -45,7 +42,8 @@
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
"aliyun": "y",
|
||||
"alipay": "n"
|
||||
},
|
||||
"client": {
|
||||
"App": {
|
||||
@ -83,4 +81,4 @@
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,4 +1,6 @@
|
||||
## 2.0.0(2023-12-14)
|
||||
## 2.0.1(2024-08-22)
|
||||
- 修复 uni-app-x v-model 没有更新传入值的 bug
|
||||
## 2.0.0(2023-12-11)
|
||||
- 新增 支持 uni-app-x
|
||||
## 1.1.2(2023-04-11)
|
||||
- 修复 更改 modelValue 报错的 bug
|
||||
|
||||
@ -180,6 +180,7 @@
|
||||
},
|
||||
onFinish() {
|
||||
this.selectedPaths = this.getChangeNodes()
|
||||
this.$emit('update:modelValue', this.selectedPaths)
|
||||
this.$emit('change', this.selectedPaths)
|
||||
this.hide()
|
||||
}
|
||||
|
||||
@ -256,7 +256,6 @@ export const dataPicker = defineMixin({
|
||||
methods: {
|
||||
onPropsChange() {
|
||||
this.selectedIndex = 0
|
||||
this.treeData.length = 0
|
||||
this.selectedNodes.length = 0
|
||||
this.selectedPages.length = 0
|
||||
this.selectedPaths.length = 0
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-data-picker",
|
||||
"displayName": "uni-data-picker 数据驱动的picker选择器",
|
||||
"version": "2.0.0",
|
||||
"version": "2.0.1",
|
||||
"description": "单列、多列级联选择器,常用于省市区城市选择、公司部门选择、多级分类等场景",
|
||||
"keywords": [
|
||||
"uni-ui",
|
||||
@ -48,13 +48,13 @@
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
"aliyun": "y",
|
||||
"alipay": "n"
|
||||
},
|
||||
"client": {
|
||||
"App": {
|
||||
"app-vue": "y",
|
||||
"app-nvue": "y",
|
||||
"app-uvue": "y"
|
||||
"app-nvue": "y"
|
||||
},
|
||||
"H5-mobile": {
|
||||
"Safari": "y",
|
||||
@ -88,4 +88,4 @@
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,3 +1,7 @@
|
||||
## 1.0.8(2024-03-28)
|
||||
- 修复 在vue2下:style动态绑定导致编译失败的bug
|
||||
## 1.0.7(2024-01-20)
|
||||
- 修复 长文本回显超过容器的bug,超过容器部分显示省略号
|
||||
## 1.0.6(2023-04-12)
|
||||
- 修复 微信小程序点击时会改变背景颜色的 bug
|
||||
## 1.0.5(2023-02-03)
|
||||
|
||||
@ -4,18 +4,18 @@
|
||||
<view class="uni-stat-box" :class="{'uni-stat__actived': current}">
|
||||
<view class="uni-select" :class="{'uni-select--disabled':disabled}">
|
||||
<view class="uni-select__input-box" @click="toggleSelector">
|
||||
<view v-if="current" class="uni-select__input-text">{{current}}</view>
|
||||
<view v-if="current" class="uni-select__input-text">{{textShow}}</view>
|
||||
<view v-else class="uni-select__input-text uni-select__input-placeholder">{{typePlaceholder}}</view>
|
||||
<view v-if="current && clear && !disabled" @click.stop="clearVal" >
|
||||
<uni-icons type="clear" color="#c0c4cc" size="24"/>
|
||||
<view v-if="current && clear && !disabled" @click.stop="clearVal">
|
||||
<uni-icons type="clear" color="#c0c4cc" size="24" />
|
||||
</view>
|
||||
<view v-else>
|
||||
<uni-icons :type="showSelector? 'top' : 'bottom'" size="14" color="#999" />
|
||||
</view>
|
||||
</view>
|
||||
<view class="uni-select--mask" v-if="showSelector" @click="toggleSelector" />
|
||||
<view class="uni-select__selector" v-if="showSelector">
|
||||
<view class="uni-popper__arrow"></view>
|
||||
<view class="uni-select__selector" :style="getOffsetByPlacement" v-if="showSelector">
|
||||
<view :class="placement=='bottom'?'uni-popper__arrow_bottom':'uni-popper__arrow_top'"></view>
|
||||
<scroll-view scroll-y="true" class="uni-select__selector-scroll">
|
||||
<view class="uni-select__selector-empty" v-if="mixinDatacomResData.length === 0">
|
||||
<text>{{emptyTips}}</text>
|
||||
@ -43,6 +43,9 @@
|
||||
* @property {String} label 左侧标题
|
||||
* @property {String} placeholder 输入框的提示文字
|
||||
* @property {Boolean} disabled 是否禁用
|
||||
* @property {String} placement 弹出位置
|
||||
* @value top 顶部弹出
|
||||
* @value bottom 底部弹出(default)
|
||||
* @event {Function} change 选中发生变化触发
|
||||
*/
|
||||
|
||||
@ -93,6 +96,10 @@
|
||||
type: String,
|
||||
default: ''
|
||||
},
|
||||
placement: {
|
||||
type: String,
|
||||
default: 'bottom'
|
||||
}
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
@ -125,15 +132,32 @@
|
||||
common + placeholder :
|
||||
common
|
||||
},
|
||||
valueCom(){
|
||||
valueCom() {
|
||||
// #ifdef VUE3
|
||||
return this.modelValue;
|
||||
// #endif
|
||||
// #ifndef VUE3
|
||||
return this.value;
|
||||
// #endif
|
||||
},
|
||||
textShow() {
|
||||
// 长文本显示
|
||||
let text = this.current;
|
||||
if (text.length > 10) {
|
||||
return text.slice(0, 25) + '...';
|
||||
}
|
||||
return text;
|
||||
},
|
||||
getOffsetByPlacement() {
|
||||
switch (this.placement) {
|
||||
case 'top':
|
||||
return "bottom:calc(100% + 12px);";
|
||||
case 'bottom':
|
||||
return "top:calc(100% + 12px);";
|
||||
}
|
||||
}
|
||||
},
|
||||
|
||||
watch: {
|
||||
localdata: {
|
||||
immediate: true,
|
||||
@ -153,10 +177,11 @@
|
||||
this.initDefVal()
|
||||
}
|
||||
}
|
||||
}
|
||||
},
|
||||
|
||||
},
|
||||
methods: {
|
||||
debounce(fn, time = 100){
|
||||
debounce(fn, time = 100) {
|
||||
let timer = null
|
||||
return function(...args) {
|
||||
if (timer) clearTimeout(timer)
|
||||
@ -166,11 +191,11 @@
|
||||
}
|
||||
},
|
||||
// 执行数据库查询
|
||||
query(){
|
||||
query() {
|
||||
this.mixinDatacomEasyGet();
|
||||
},
|
||||
// 监听查询条件变更事件
|
||||
onMixinDatacomPropsChange(){
|
||||
onMixinDatacomPropsChange() {
|
||||
if (this.collection) {
|
||||
this.debounceGet();
|
||||
}
|
||||
@ -193,9 +218,9 @@
|
||||
}
|
||||
defValue = defItem
|
||||
}
|
||||
if (defValue || defValue === 0) {
|
||||
this.emit(defValue)
|
||||
}
|
||||
if (defValue || defValue === 0) {
|
||||
this.emit(defValue)
|
||||
}
|
||||
}
|
||||
const def = this.mixinDatacomResData.find(item => item.value === defValue)
|
||||
this.current = def ? this.formatItemName(def) : ''
|
||||
@ -258,7 +283,7 @@
|
||||
let str = "";
|
||||
str = this.format;
|
||||
for (let key in item) {
|
||||
str = str.replace(new RegExp(`{${key}}`,"g"),item[key]);
|
||||
str = str.replace(new RegExp(`{${key}}`, "g"), item[key]);
|
||||
}
|
||||
return str;
|
||||
} else {
|
||||
@ -272,26 +297,26 @@
|
||||
}
|
||||
},
|
||||
// 获取当前加载的数据
|
||||
getLoadData(){
|
||||
getLoadData() {
|
||||
return this.mixinDatacomResData;
|
||||
},
|
||||
// 获取当前缓存key
|
||||
getCurrentCacheKey(){
|
||||
getCurrentCacheKey() {
|
||||
return this.collection;
|
||||
},
|
||||
// 获取缓存
|
||||
getCache(name=this.getCurrentCacheKey()){
|
||||
getCache(name = this.getCurrentCacheKey()) {
|
||||
let cacheData = uni.getStorageSync(this.cacheKey) || {};
|
||||
return cacheData[name];
|
||||
},
|
||||
// 设置缓存
|
||||
setCache(value, name=this.getCurrentCacheKey()){
|
||||
setCache(value, name = this.getCurrentCacheKey()) {
|
||||
let cacheData = uni.getStorageSync(this.cacheKey) || {};
|
||||
cacheData[name] = value;
|
||||
uni.setStorageSync(this.cacheKey, cacheData);
|
||||
},
|
||||
// 删除缓存
|
||||
removeCache(name=this.getCurrentCacheKey()){
|
||||
removeCache(name = this.getCurrentCacheKey()) {
|
||||
let cacheData = uni.getStorageSync(this.cacheKey) || {};
|
||||
delete cacheData[name];
|
||||
uni.setStorageSync(this.cacheKey, cacheData);
|
||||
@ -306,7 +331,6 @@
|
||||
$uni-secondary-color: #909399 !default;
|
||||
$uni-border-3: #e5e5e5;
|
||||
|
||||
|
||||
/* #ifndef APP-NVUE */
|
||||
@media screen and (max-width: 500px) {
|
||||
.hide-on-phone {
|
||||
@ -407,7 +431,6 @@
|
||||
box-sizing: border-box;
|
||||
/* #endif */
|
||||
position: absolute;
|
||||
top: calc(100% + 12px);
|
||||
left: 0;
|
||||
width: 100%;
|
||||
background-color: #FFFFFF;
|
||||
@ -431,6 +454,7 @@
|
||||
max-height: 600px;
|
||||
}
|
||||
}
|
||||
|
||||
/* #endif */
|
||||
|
||||
.uni-select__selector-empty,
|
||||
@ -463,18 +487,21 @@
|
||||
}
|
||||
|
||||
/* picker 弹出层通用的指示小三角 */
|
||||
.uni-popper__arrow,
|
||||
.uni-popper__arrow::after {
|
||||
position: absolute;
|
||||
display: block;
|
||||
width: 0;
|
||||
height: 0;
|
||||
border-color: transparent;
|
||||
border-style: solid;
|
||||
border-width: 6px;
|
||||
.uni-popper__arrow_bottom,
|
||||
.uni-popper__arrow_bottom::after,
|
||||
.uni-popper__arrow_top,
|
||||
.uni-popper__arrow_top::after,
|
||||
{
|
||||
position: absolute;
|
||||
display: block;
|
||||
width: 0;
|
||||
height: 0;
|
||||
border-color: transparent;
|
||||
border-style: solid;
|
||||
border-width: 6px;
|
||||
}
|
||||
|
||||
.uni-popper__arrow {
|
||||
.uni-popper__arrow_bottom {
|
||||
filter: drop-shadow(0 2px 12px rgba(0, 0, 0, 0.03));
|
||||
top: -6px;
|
||||
left: 10%;
|
||||
@ -483,7 +510,7 @@
|
||||
border-bottom-color: #EBEEF5;
|
||||
}
|
||||
|
||||
.uni-popper__arrow::after {
|
||||
.uni-popper__arrow_bottom::after {
|
||||
content: " ";
|
||||
top: 1px;
|
||||
margin-left: -6px;
|
||||
@ -491,6 +518,24 @@
|
||||
border-bottom-color: #fff;
|
||||
}
|
||||
|
||||
.uni-popper__arrow_top {
|
||||
filter: drop-shadow(0 2px 12px rgba(0, 0, 0, 0.03));
|
||||
bottom: -6px;
|
||||
left: 10%;
|
||||
margin-right: 3px;
|
||||
border-bottom-width: 0;
|
||||
border-top-color: #EBEEF5;
|
||||
}
|
||||
|
||||
.uni-popper__arrow_top::after {
|
||||
content: " ";
|
||||
bottom: 1px;
|
||||
margin-left: -6px;
|
||||
border-bottom-width: 0;
|
||||
border-top-color: #fff;
|
||||
}
|
||||
|
||||
|
||||
.uni-select__input-text {
|
||||
// width: 280px;
|
||||
width: 100%;
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-data-select",
|
||||
"displayName": "uni-data-select 下拉框选择器",
|
||||
"version": "1.0.6",
|
||||
"version": "1.0.8",
|
||||
"description": "通过数据驱动的下拉框选择器",
|
||||
"keywords": [
|
||||
"uni-ui",
|
||||
@ -43,7 +43,8 @@
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
"aliyun": "y",
|
||||
"alipay": "n"
|
||||
},
|
||||
"client": {
|
||||
"App": {
|
||||
|
||||
@ -1,3 +1,5 @@
|
||||
## 2.2.35(2024-09-21)
|
||||
- 修复 没有选中日期时点击确定直接报错的Bug [详情](https://ask.dcloud.net.cn/question/198168)
|
||||
## 2.2.34(2024-04-24)
|
||||
- 新增 日期点击事件,在点击日期时会触发该事件。
|
||||
## 2.2.33(2024-04-15)
|
||||
|
||||
@ -698,11 +698,11 @@
|
||||
startString = getDateTime(this.start, this.hideSecond)
|
||||
}
|
||||
[startDate, startTime] = startString.split(' ')
|
||||
if (this.start && !dateCompare(this.start, this.tempRange.startDate)) {
|
||||
if (this.start && !dateCompare(this.start, `${this.tempRange.startDate} ${this.tempRange.startTime}`)) {
|
||||
startDateLaterRangeStartDate = true
|
||||
this.tempRange.startDate = startDate
|
||||
}
|
||||
if (this.start && !dateCompare(this.start, this.tempRange.endDate)) {
|
||||
if (this.start && !dateCompare(this.start, `${this.tempRange.endDate} ${this.tempRange.endTime}`)) {
|
||||
startDateLaterRangeEndDate = true
|
||||
this.tempRange.endDate = startDate
|
||||
}
|
||||
@ -717,11 +717,11 @@
|
||||
}
|
||||
[endDate, endTime] = endString.split(' ')
|
||||
|
||||
if (this.end && !dateCompare(this.tempRange.startDate, this.end)) {
|
||||
if (this.end && !dateCompare(`${this.tempRange.startDate} ${this.tempRange.startTime}`, this.end)) {
|
||||
endDateEarlierRangeStartDate = true
|
||||
this.tempRange.startDate = endDate
|
||||
}
|
||||
if (this.end && !dateCompare(this.tempRange.endDate, this.end)) {
|
||||
if (this.end && !dateCompare(`${this.tempRange.endDate} ${this.tempRange.endTime}`, this.end)) {
|
||||
endDateEarlierRangeEndDate = true
|
||||
this.tempRange.endDate = endDate
|
||||
}
|
||||
|
||||
@ -182,8 +182,8 @@ class Calendar {
|
||||
if (!date) {
|
||||
date = new Date()
|
||||
}
|
||||
|
||||
return this.calendar.find(item => item.fullDate === this.getDateObj(date).fullDate)
|
||||
const res = this.calendar.find(item => item.fullDate === this.getDateObj(date).fullDate)
|
||||
return res ? res : this.getDateObj(date)
|
||||
}
|
||||
|
||||
/**
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-datetime-picker",
|
||||
"displayName": "uni-datetime-picker 日期选择器",
|
||||
"version": "2.2.34",
|
||||
"version": "2.2.35",
|
||||
"description": "uni-datetime-picker 日期时间选择器,支持日历,支持范围选择",
|
||||
"keywords": [
|
||||
"uni-datetime-picker",
|
||||
|
||||
@ -1,3 +1,5 @@
|
||||
## 1.1.19(2024-07-18)
|
||||
- 修复 初始值传入 null 导致input报错的bug
|
||||
## 1.1.18(2024-04-11)
|
||||
- 修复 easyinput组件双向绑定问题
|
||||
## 1.1.17(2024-03-28)
|
||||
|
||||
@ -1,54 +1,27 @@
|
||||
<template>
|
||||
<view class="uni-easyinput" :class="{ 'uni-easyinput-error': msg }" :style="boxStyle">
|
||||
<view class="uni-easyinput__content" :class="inputContentClass" :style="inputContentStyle">
|
||||
<uni-icons v-if="prefixIcon" class="content-clear-icon" :type="prefixIcon" color="#c0c4cc"
|
||||
@click="onClickIcon('prefix')" size="22"></uni-icons>
|
||||
<uni-icons v-if="prefixIcon" class="content-clear-icon" :type="prefixIcon" color="#c0c4cc" @click="onClickIcon('prefix')" size="22"></uni-icons>
|
||||
<slot name="left">
|
||||
</slot>
|
||||
<!-- #ifdef MP-ALIPAY -->
|
||||
<textarea :enableNative="enableNative" v-if="type === 'textarea'" class="uni-easyinput__content-textarea"
|
||||
:class="{ 'input-padding': inputBorder }" :name="name" :value="val" :placeholder="placeholder"
|
||||
:placeholderStyle="placeholderStyle" :disabled="disabled" placeholder-class="uni-easyinput__placeholder-class"
|
||||
:maxlength="inputMaxlength" :focus="focused" :autoHeight="autoHeight" :cursor-spacing="cursorSpacing"
|
||||
:adjust-position="adjustPosition" @input="onInput" @blur="_Blur" @focus="_Focus" @confirm="onConfirm"
|
||||
@keyboardheightchange="onkeyboardheightchange"></textarea>
|
||||
<input :enableNative="enableNative" v-else :type="type === 'password' ? 'text' : type"
|
||||
class="uni-easyinput__content-input" :style="inputStyle" :name="name" :value="val"
|
||||
:password="!showPassword && type === 'password'" :placeholder="placeholder" :placeholderStyle="placeholderStyle"
|
||||
placeholder-class="uni-easyinput__placeholder-class" :disabled="disabled" :maxlength="inputMaxlength"
|
||||
:focus="focused" :confirmType="confirmType" :cursor-spacing="cursorSpacing" :adjust-position="adjustPosition"
|
||||
@focus="_Focus" @blur="_Blur" @input="onInput" @confirm="onConfirm"
|
||||
@keyboardheightchange="onkeyboardheightchange" />
|
||||
<textarea :enableNative="enableNative" v-if="type === 'textarea'" class="uni-easyinput__content-textarea" :class="{ 'input-padding': inputBorder }" :name="name" :value="val" :placeholder="placeholder" :placeholderStyle="placeholderStyle" :disabled="disabled" placeholder-class="uni-easyinput__placeholder-class" :maxlength="inputMaxlength" :focus="focused" :autoHeight="autoHeight" :cursor-spacing="cursorSpacing" :adjust-position="adjustPosition" @input="onInput" @blur="_Blur" @focus="_Focus" @confirm="onConfirm" @keyboardheightchange="onkeyboardheightchange"></textarea>
|
||||
<input :enableNative="enableNative" v-else :type="type === 'password' ? 'text' : type" class="uni-easyinput__content-input" :style="inputStyle" :name="name" :value="val" :password="!showPassword && type === 'password'" :placeholder="placeholder" :placeholderStyle="placeholderStyle" placeholder-class="uni-easyinput__placeholder-class" :disabled="disabled" :maxlength="inputMaxlength" :focus="focused" :confirmType="confirmType" :cursor-spacing="cursorSpacing" :adjust-position="adjustPosition" @focus="_Focus" @blur="_Blur" @input="onInput" @confirm="onConfirm" @keyboardheightchange="onkeyboardheightchange" />
|
||||
<!-- #endif -->
|
||||
<!-- #ifndef MP-ALIPAY -->
|
||||
<textarea v-if="type === 'textarea'" class="uni-easyinput__content-textarea"
|
||||
:class="{ 'input-padding': inputBorder }" :name="name" :value="val" :placeholder="placeholder"
|
||||
:placeholderStyle="placeholderStyle" :disabled="disabled" placeholder-class="uni-easyinput__placeholder-class"
|
||||
:maxlength="inputMaxlength" :focus="focused" :autoHeight="autoHeight" :cursor-spacing="cursorSpacing"
|
||||
:adjust-position="adjustPosition" @input="onInput" @blur="_Blur" @focus="_Focus" @confirm="onConfirm"
|
||||
@keyboardheightchange="onkeyboardheightchange"></textarea>
|
||||
<input v-else :type="type === 'password' ? 'text' : type" class="uni-easyinput__content-input" :style="inputStyle"
|
||||
:name="name" :value="val" :password="!showPassword && type === 'password'" :placeholder="placeholder"
|
||||
:placeholderStyle="placeholderStyle" placeholder-class="uni-easyinput__placeholder-class" :disabled="disabled"
|
||||
:maxlength="inputMaxlength" :focus="focused" :confirmType="confirmType" :cursor-spacing="cursorSpacing"
|
||||
:adjust-position="adjustPosition" @focus="_Focus" @blur="_Blur" @input="onInput" @confirm="onConfirm"
|
||||
@keyboardheightchange="onkeyboardheightchange" />
|
||||
<textarea v-if="type === 'textarea'" class="uni-easyinput__content-textarea" :class="{ 'input-padding': inputBorder }" :name="name" :value="val" :placeholder="placeholder" :placeholderStyle="placeholderStyle" :disabled="disabled" placeholder-class="uni-easyinput__placeholder-class" :maxlength="inputMaxlength" :focus="focused" :autoHeight="autoHeight" :cursor-spacing="cursorSpacing" :adjust-position="adjustPosition" @input="onInput" @blur="_Blur" @focus="_Focus" @confirm="onConfirm" @keyboardheightchange="onkeyboardheightchange"></textarea>
|
||||
<input v-else :type="type === 'password' ? 'text' : type" class="uni-easyinput__content-input" :style="inputStyle" :name="name" :value="val" :password="!showPassword && type === 'password'" :placeholder="placeholder" :placeholderStyle="placeholderStyle" placeholder-class="uni-easyinput__placeholder-class" :disabled="disabled" :maxlength="inputMaxlength" :focus="focused" :confirmType="confirmType" :cursor-spacing="cursorSpacing" :adjust-position="adjustPosition" @focus="_Focus" @blur="_Blur" @input="onInput" @confirm="onConfirm" @keyboardheightchange="onkeyboardheightchange" />
|
||||
<!-- #endif -->
|
||||
|
||||
<template v-if="type === 'password' && passwordIcon">
|
||||
<!-- 开启密码时显示小眼睛 -->
|
||||
<uni-icons v-if="isVal" class="content-clear-icon" :class="{ 'is-textarea-icon': type === 'textarea' }"
|
||||
:type="showPassword ? 'eye-slash-filled' : 'eye-filled'" :size="22"
|
||||
:color="focusShow ? primaryColor : '#c0c4cc'" @click="onEyes"></uni-icons>
|
||||
<uni-icons v-if="isVal" class="content-clear-icon" :class="{ 'is-textarea-icon': type === 'textarea' }" :type="showPassword ? 'eye-slash-filled' : 'eye-filled'" :size="22" :color="focusShow ? primaryColor : '#c0c4cc'" @click="onEyes"></uni-icons>
|
||||
</template>
|
||||
<template v-if="suffixIcon">
|
||||
<uni-icons v-if="suffixIcon" class="content-clear-icon" :type="suffixIcon" color="#c0c4cc"
|
||||
@click="onClickIcon('suffix')" size="22"></uni-icons>
|
||||
<uni-icons v-if="suffixIcon" class="content-clear-icon" :type="suffixIcon" color="#c0c4cc" @click="onClickIcon('suffix')" size="22"></uni-icons>
|
||||
</template>
|
||||
<template v-else>
|
||||
<uni-icons v-if="clearable && isVal && !disabled && type !== 'textarea'" class="content-clear-icon"
|
||||
:class="{ 'is-textarea-icon': type === 'textarea' }" type="clear" :size="clearSize"
|
||||
:color="msg ? '#dd524d' : focusShow ? primaryColor : '#c0c4cc'" @click="onClear"></uni-icons>
|
||||
<uni-icons v-if="clearable && isVal && !disabled && type !== 'textarea'" class="content-clear-icon" :class="{ 'is-textarea-icon': type === 'textarea' }" type="clear" :size="clearSize" :color="msg ? '#dd524d' : focusShow ? primaryColor : '#c0c4cc'" @click="onClear"></uni-icons>
|
||||
</template>
|
||||
<slot name="right"></slot>
|
||||
</view>
|
||||
@ -231,7 +204,7 @@
|
||||
},
|
||||
styles: {
|
||||
type: Object,
|
||||
default() {
|
||||
default () {
|
||||
return {
|
||||
color: '#333',
|
||||
backgroundColor: '#fff',
|
||||
@ -306,24 +279,23 @@
|
||||
});
|
||||
},
|
||||
inputContentStyle() {
|
||||
const focusColor = this.focusShow
|
||||
? this.primaryColor
|
||||
: this.styles.borderColor;
|
||||
const focusColor = this.focusShow ?
|
||||
this.primaryColor :
|
||||
this.styles.borderColor;
|
||||
const borderColor =
|
||||
this.inputBorder && this.msg ? '#dd524d' : focusColor;
|
||||
return obj2strStyle({
|
||||
'border-color': borderColor || '#e5e5e5',
|
||||
'background-color': this.disabled
|
||||
? this.styles.disableColor
|
||||
: this.styles.backgroundColor
|
||||
'background-color': this.disabled ?
|
||||
this.styles.disableColor : this.styles.backgroundColor
|
||||
});
|
||||
},
|
||||
// input右侧样式
|
||||
inputStyle() {
|
||||
const paddingRight =
|
||||
this.type === 'password' || this.clearable || this.prefixIcon
|
||||
? ''
|
||||
: '10px';
|
||||
this.type === 'password' || this.clearable || this.prefixIcon ?
|
||||
'' :
|
||||
'10px';
|
||||
return obj2strStyle({
|
||||
'padding-right': paddingRight,
|
||||
'padding-left': this.prefixIcon ? '' : '10px'
|
||||
@ -332,9 +304,18 @@
|
||||
},
|
||||
watch: {
|
||||
value(newVal) {
|
||||
// fix by mehaotian 解决 值为null的情况下,input报错的bug
|
||||
if (newVal === null) {
|
||||
this.val = '';
|
||||
return
|
||||
}
|
||||
this.val = newVal;
|
||||
},
|
||||
modelValue(newVal) {
|
||||
if (newVal === null) {
|
||||
this.val = '';
|
||||
return
|
||||
}
|
||||
this.val = newVal;
|
||||
},
|
||||
focus(newVal) {
|
||||
@ -371,9 +352,10 @@
|
||||
this.modelValue === 0 ||
|
||||
this.modelValue === ''
|
||||
) {
|
||||
this.val = this.modelValue;
|
||||
this.val = this.modelValue;
|
||||
} else {
|
||||
this.val = null;
|
||||
// fix by ht 如果初始值为null,则input报错,待框架修复
|
||||
this.val = '';
|
||||
}
|
||||
},
|
||||
|
||||
@ -576,6 +558,7 @@
|
||||
& ::-o-clear {
|
||||
display: none;
|
||||
}
|
||||
|
||||
/*endif*/
|
||||
}
|
||||
|
||||
@ -690,4 +673,4 @@
|
||||
font-size: 12px;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
</style>
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-easyinput",
|
||||
"displayName": "uni-easyinput 增强输入框",
|
||||
"version": "1.1.18",
|
||||
"version": "1.1.19",
|
||||
"description": "Easyinput 组件是对原生input组件的增强",
|
||||
"keywords": [
|
||||
"uni-ui",
|
||||
|
||||
@ -1,3 +1,5 @@
|
||||
## 1.1.1(2024-03-26)
|
||||
支持支付宝小程序云
|
||||
## 1.1.0(2022-07-13)
|
||||
新增,应用[pages_init](https://uniapp.dcloud.io/plugin/publish.html#pages-init)当导入插件到项目工程时,自动合并本插件的页面路由到项目的pages.json
|
||||
## 1.0.5(2022-07-13)
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-feedback",
|
||||
"displayName": "问题反馈页面模板",
|
||||
"version": "1.1.0",
|
||||
"version": "1.1.1",
|
||||
"description": "问题反馈页面模板,方便开发者快速搭建问题反馈界面",
|
||||
"keywords": [
|
||||
"问题反馈页面模板"
|
||||
@ -10,11 +10,7 @@
|
||||
"engines": {
|
||||
"HBuilderX": "^3.1.0"
|
||||
},
|
||||
"dcloudext": {
|
||||
"category": [
|
||||
"uniCloud",
|
||||
"云端一体页面模板"
|
||||
],
|
||||
"dcloudext": {
|
||||
"sale": {
|
||||
"regular": {
|
||||
"price": "0.00"
|
||||
@ -31,7 +27,8 @@
|
||||
"data": "无",
|
||||
"permissions": "无"
|
||||
},
|
||||
"npmurl": ""
|
||||
"npmurl": "",
|
||||
"type": "unicloud-template-page"
|
||||
},
|
||||
"uni_modules": {
|
||||
"dependencies": [
|
||||
@ -47,7 +44,8 @@
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
"aliyun": "y",
|
||||
"alipay": "y"
|
||||
},
|
||||
"client": {
|
||||
"App": {
|
||||
|
||||
@ -0,0 +1,72 @@
|
||||
{
|
||||
"bsonType": "object",
|
||||
"required": ["content"],
|
||||
"permission": {
|
||||
"create": "auth.uid != null",
|
||||
"read": true,
|
||||
"delete": false,
|
||||
"update": false
|
||||
},
|
||||
"properties": {
|
||||
"_id": {
|
||||
"description": "ID,系统自动生成"
|
||||
},
|
||||
"user_id": {
|
||||
"bsonType": "string",
|
||||
"description": "留言反馈用户ID\/回复留言用户ID,参考uni-id-users表",
|
||||
"foreignKey": "uni-id-users._id",
|
||||
"forceDefaultValue": {
|
||||
"$env": "uid"
|
||||
}
|
||||
},
|
||||
"create_date": {
|
||||
"bsonType": "timestamp",
|
||||
"title": "留言时间\/回复留言时间",
|
||||
"forceDefaultValue": {
|
||||
"$env": "now"
|
||||
}
|
||||
},
|
||||
"content": {
|
||||
"bsonType": "string",
|
||||
"title": "留言内容\/回复内容",
|
||||
"componentForEdit": {
|
||||
"name": "textarea"
|
||||
},
|
||||
"trim": "right"
|
||||
},
|
||||
"imgs": {
|
||||
"bsonType": "array",
|
||||
"arrayType": "file",
|
||||
"maxLength": 6,
|
||||
"fileMediaType": "image",
|
||||
"title": "图片列表"
|
||||
},
|
||||
"is_reply": {
|
||||
"bsonType": "bool",
|
||||
"title": "是否是回复类型"
|
||||
},
|
||||
"feedback_id": {
|
||||
"bsonType": "string",
|
||||
"title": "被回复留言ID"
|
||||
},
|
||||
"contact": {
|
||||
"bsonType": "string",
|
||||
"title": "联系人",
|
||||
"trim": "both"
|
||||
},
|
||||
"mobile": {
|
||||
"bsonType": "string",
|
||||
"title": "联系电话",
|
||||
"pattern": "^\\+?[0-9-]{3,20}$",
|
||||
"trim": "both"
|
||||
},
|
||||
"reply_count": {
|
||||
"permission": {
|
||||
"write": false
|
||||
},
|
||||
"bsonType": "int",
|
||||
"title": "被回复条数",
|
||||
"defaultValue": 0
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,3 +1,9 @@
|
||||
## 1.0.11(2024-07-19)
|
||||
- 修复 vue3 使用value报错的bug
|
||||
## 1.0.10(2024-07-09)
|
||||
- 优化 vue3兼容性
|
||||
## 1.0.9(2024-07-09)
|
||||
- 修复 value 属性不兼容vue3的bug
|
||||
## 1.0.8(2024-03-20)
|
||||
- 补充 删除文件时返回文件下标
|
||||
## 1.0.7(2024-02-21)
|
||||
|
||||
@ -89,24 +89,18 @@
|
||||
},
|
||||
emits: ['select', 'success', 'fail', 'progress', 'delete', 'update:modelValue', 'input'],
|
||||
props: {
|
||||
// #ifdef VUE3
|
||||
modelValue: {
|
||||
type: [Array, Object],
|
||||
default () {
|
||||
return []
|
||||
}
|
||||
},
|
||||
// #endif
|
||||
|
||||
// #ifndef VUE3
|
||||
value: {
|
||||
type: [Array, Object],
|
||||
default () {
|
||||
return []
|
||||
}
|
||||
},
|
||||
// #endif
|
||||
|
||||
disabled: {
|
||||
type: Boolean,
|
||||
default: false
|
||||
@ -204,22 +198,18 @@
|
||||
}
|
||||
},
|
||||
watch: {
|
||||
// #ifndef VUE3
|
||||
value: {
|
||||
handler(newVal, oldVal) {
|
||||
this.setValue(newVal, oldVal)
|
||||
},
|
||||
immediate: true
|
||||
},
|
||||
// #endif
|
||||
// #ifdef VUE3
|
||||
modelValue: {
|
||||
handler(newVal, oldVal) {
|
||||
this.setValue(newVal, oldVal)
|
||||
},
|
||||
immediate: true
|
||||
},
|
||||
// #endif
|
||||
},
|
||||
computed: {
|
||||
filesList() {
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-file-picker",
|
||||
"displayName": "uni-file-picker 文件选择上传",
|
||||
"version": "1.0.8",
|
||||
"version": "1.0.11",
|
||||
"description": "文件选择上传组件,可以选择图片、视频等任意文件并上传到当前绑定的服务空间",
|
||||
"keywords": [
|
||||
"uni-ui",
|
||||
@ -42,7 +42,8 @@
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
"aliyun": "y",
|
||||
"alipay": "n"
|
||||
},
|
||||
"client": {
|
||||
"App": {
|
||||
|
||||
@ -1,3 +1,9 @@
|
||||
## 1.4.13(2024-10-08)
|
||||
- 修复 校验规则在抖音开发者工具上不生效的bug,详见:[https://ask.dcloud.net.cn/question/191933](https://ask.dcloud.net.cn/question/191933)
|
||||
## 1.4.12 (2024-9-21)
|
||||
- 修复 form上次修改的问题
|
||||
## 1.4.11 (2024-9-14)
|
||||
- 修复 binddata的兼容性问题
|
||||
## 1.4.10(2023-11-03)
|
||||
- 优化 labelWidth 描述错误
|
||||
## 1.4.9(2023-02-10)
|
||||
|
||||
@ -57,7 +57,12 @@
|
||||
export default {
|
||||
name: 'uniFormsItem',
|
||||
options: {
|
||||
// #ifdef MP-TOUTIAO
|
||||
virtualHost: false,
|
||||
// #endif
|
||||
// #ifndef MP-TOUTIAO
|
||||
virtualHost: true
|
||||
// #endif
|
||||
},
|
||||
provide() {
|
||||
return {
|
||||
|
||||
@ -68,7 +68,12 @@
|
||||
name: 'uniForms',
|
||||
emits: ['validate', 'submit'],
|
||||
options: {
|
||||
// #ifdef MP-TOUTIAO
|
||||
virtualHost: false,
|
||||
// #endif
|
||||
// #ifndef MP-TOUTIAO
|
||||
virtualHost: true
|
||||
// #endif
|
||||
},
|
||||
props: {
|
||||
// 即将弃用
|
||||
@ -180,7 +185,9 @@
|
||||
}
|
||||
}
|
||||
if (!formVm) return console.error('当前 uni-froms 组件缺少 ref 属性');
|
||||
formVm.setValue(name, value);
|
||||
if(formVm.model)formVm.model[name] = value
|
||||
if(formVm.modelValue)formVm.modelValue[name] = value
|
||||
if(formVm.value)formVm.value[name] = value
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-forms",
|
||||
"displayName": "uni-forms 表单",
|
||||
"version": "1.4.10",
|
||||
"version": "1.4.13",
|
||||
"description": "由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据",
|
||||
"keywords": [
|
||||
"uni-ui",
|
||||
@ -46,7 +46,8 @@
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
"aliyun": "y",
|
||||
"alipay": "n"
|
||||
},
|
||||
"client": {
|
||||
"App": {
|
||||
|
||||
@ -1,3 +1,5 @@
|
||||
## 1.0.18(2024-07-08)
|
||||
- checkToken时如果传入的token为空则返回uni-id-check-token-failed错误码以便uniIdRouter能正常跳转
|
||||
## 1.0.17(2024-04-26)
|
||||
- 兼容uni-app-x对客户端uniPlatform的调整(uni-app-x内uniPlatform区分app-android、app-ios)
|
||||
## 1.0.16(2023-04-25)
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-id-common",
|
||||
"displayName": "uni-id-common",
|
||||
"version": "1.0.17",
|
||||
"version": "1.0.18",
|
||||
"description": "包含uni-id token生成、校验、刷新功能的云函数公共模块",
|
||||
"keywords": [
|
||||
"uni-id-common",
|
||||
@ -10,15 +10,16 @@
|
||||
"权限"
|
||||
],
|
||||
"repository": "https://gitcode.net/dcloud/uni-id-common",
|
||||
"engines": {
|
||||
"engines": {
|
||||
"HBuilderX": "^3.1.0"
|
||||
},
|
||||
"dcloudext": {
|
||||
"sale": {
|
||||
"regular": {
|
||||
"price": 0
|
||||
"price": "0.00"
|
||||
},
|
||||
"sourcecode": {
|
||||
"price": 0
|
||||
"price": "0.00"
|
||||
}
|
||||
},
|
||||
"contact": {
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -1,16 +1,20 @@
|
||||
{
|
||||
"name": "uni-id-common",
|
||||
"version": "1.0.17",
|
||||
"description": "uni-id token生成、校验、刷新",
|
||||
"main": "index.js",
|
||||
"homepage": "https://uniapp.dcloud.io/uniCloud/uni-id-common.html",
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "git+https://gitee.com/dcloud/uni-id-common.git"
|
||||
},
|
||||
"author": "DCloud",
|
||||
"license": "Apache-2.0",
|
||||
"dependencies": {
|
||||
"uni-config-center": "file:../../../../../uni-config-center/uniCloud/cloudfunctions/common/uni-config-center"
|
||||
}
|
||||
"name": "uni-id-common",
|
||||
"version": "1.0.18",
|
||||
"description": "uni-id token生成、校验、刷新",
|
||||
"main": "index.js",
|
||||
"homepage": "https:\/\/uniapp.dcloud.io\/uniCloud\/uni-id-common.html",
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "git+https:\/\/gitee.com\/dcloud\/uni-id-common.git"
|
||||
},
|
||||
"author": "DCloud",
|
||||
"license": "Apache-2.0",
|
||||
"dependencies": {
|
||||
"uni-config-center": "file:..\/..\/..\/..\/..\/uni-config-center\/uniCloud\/cloudfunctions\/common\/uni-config-center"
|
||||
},
|
||||
"origin-plugin-dev-name": "uni-id-common",
|
||||
"origin-plugin-version": "1.0.18",
|
||||
"plugin-dev-name": "uni-id-common",
|
||||
"plugin-version": "1.0.18"
|
||||
}
|
||||
@ -1,3 +1,15 @@
|
||||
## 1.1.22(2024-09-13)
|
||||
- 注册登录时去除字符串两端的空白字符
|
||||
- 删除static目录下重复资源
|
||||
## 1.1.21(2024-08-02)
|
||||
- uni-id-co 修复联登更新用户信息接口存在手机号或者邮箱时没有设置认证状态
|
||||
## 1.1.20(2024-04-28)
|
||||
- uni-id-co 兼容uni-app-x对客户端uniPlatform的调整(uni-app-x内uniPlatform区分app-android、app-ios)
|
||||
## 1.1.19(2024-03-20)
|
||||
- uni-id-co 修复 实人认证的认证照片在阿里云服务空间没有保存到指定路径下的Bug
|
||||
- uni-id-co 修复 云对象开发依赖未移除的Bug
|
||||
## 1.1.18(2024-02-20)
|
||||
- 修复 PC设置头像无效的问题
|
||||
## 1.1.17(2023-12-14)
|
||||
- uni-id-co 移除一键登录、短信的调用凭据
|
||||
## 1.1.16(2023-10-18)
|
||||
|
||||
@ -43,7 +43,6 @@ const mixin = {
|
||||
}
|
||||
|
||||
if (e.uniIdRedirectUrl) {
|
||||
console.log(e.uniIdRedirectUrl)
|
||||
this.uniIdRedirectUrl = decodeURIComponent(e.uniIdRedirectUrl)
|
||||
}
|
||||
|
||||
@ -85,8 +84,6 @@ const mixin = {
|
||||
},
|
||||
methods: {
|
||||
loginSuccess(e) {
|
||||
console.log("登录成功"+JSON.stringify(e))
|
||||
console.log("============"+this.uniIdRedirectUrl)
|
||||
mutations.loginSuccess({
|
||||
...e,
|
||||
uniIdRedirectUrl: this.uniIdRedirectUrl
|
||||
|
||||
@ -90,6 +90,7 @@
|
||||
// 解决小程序端开启虚拟节点virtualHost引起的 class = input-box丢失的问题 [详情参考](https://uniapp.dcloud.net.cn/matter.html#%E5%90%84%E5%AE%B6%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%AE%9E%E7%8E%B0%E6%9C%BA%E5%88%B6%E4%B8%8D%E5%90%8C-%E5%8F%AF%E8%83%BD%E5%AD%98%E5%9C%A8%E7%9A%84%E5%B9%B3%E5%8F%B0%E5%85%BC%E5%AE%B9%E9%97%AE%E9%A2%98)
|
||||
.uni-content ::v-deep .uni-easyinput__content,
|
||||
/* #endif */
|
||||
|
||||
.input-box {
|
||||
height: 44px;
|
||||
background-color: #F8F8F8 !important;
|
||||
@ -100,13 +101,16 @@
|
||||
/* #endif */
|
||||
flex: 1;
|
||||
}
|
||||
|
||||
.link {
|
||||
color: #04498c;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.uni-content ::v-deep .uni-forms-item__inner {
|
||||
padding-bottom: 8px;
|
||||
}
|
||||
|
||||
.uni-btn {
|
||||
text-align: center;
|
||||
height: 40px;
|
||||
@ -116,6 +120,7 @@
|
||||
border-radius: 5px;
|
||||
font-size: 16px;
|
||||
}
|
||||
|
||||
.uni-body.uni_modules-uni-id-pages-pages-login-login-withoutpwd{
|
||||
height: auto !important;
|
||||
}
|
||||
|
||||
@ -129,10 +129,9 @@
|
||||
filePath = res.tempFilePaths[0]
|
||||
|
||||
//非app端剪裁头像,app端用内置的原生裁剪
|
||||
// #ifndef APP-PLUS
|
||||
filePath = await new Promise((callback) => {
|
||||
// #ifdef H5
|
||||
if (!this.isPC) {
|
||||
// #ifdef H5
|
||||
if (!this.isPC) {
|
||||
filePath = await new Promise((callback) => {
|
||||
uni.navigateTo({
|
||||
url: '/uni_modules/uni-id-pages/pages/userinfo/cropImage/cropImage?path=' +
|
||||
filePath + `&options=${JSON.stringify(crop)}`,
|
||||
@ -143,12 +142,11 @@
|
||||
}
|
||||
},
|
||||
complete(e) {
|
||||
// console.log(e);
|
||||
console.log(e);
|
||||
}
|
||||
});
|
||||
}
|
||||
// #endif
|
||||
})
|
||||
})
|
||||
}
|
||||
// #endif
|
||||
|
||||
let cloudPath = this.userInfo._id + '' + Date.now()
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
<view>
|
||||
<uni-captcha :focus="focusCaptchaInput" ref="captcha" scene="send-sms-code" v-model="captcha" />
|
||||
<view class="box">
|
||||
<uni-easyinput :focus="focusSmsCodeInput" @blur="focusSmsCodeInput = false" type="number" class="input-box" :inputBorder="false" v-model="modelValue" maxlength="6" :clearable="false"
|
||||
<uni-easyinput :focus="focusSmsCodeInput" @blur="focusSmsCodeInput = false" type="number" class="input-box" :inputBorder="false" v-model="modelValue" maxlength="6" :clearable="false" trim="both"
|
||||
placeholder="请输入短信验证码">
|
||||
</uni-easyinput>
|
||||
<view class="short-code-btn" hover-class="hover" @click="start">
|
||||
|
||||
@ -15,16 +15,13 @@ export default {
|
||||
// "google",
|
||||
// "alipay",
|
||||
// "douyin",
|
||||
|
||||
// #ifdef APP
|
||||
'weixin',
|
||||
'univerify',
|
||||
// #endif
|
||||
// #ifdef MP-WEIXIN
|
||||
'weixin',
|
||||
// #endif
|
||||
'username',
|
||||
// #ifdef APP
|
||||
'weixin',
|
||||
'apple',
|
||||
// #endif
|
||||
'smsCode'
|
||||
@ -42,7 +39,7 @@ export default {
|
||||
appid: {
|
||||
weixin: {
|
||||
// 微信公众号的appid,来源:登录微信公众号(https://mp.weixin.qq.com)-> 设置与开发 -> 基本配置 -> 公众号开发信息 -> AppID
|
||||
h5: 'wx9f9b7d747d261686',
|
||||
h5: 'xxxxxx',
|
||||
// 微信开放平台的appid,来源:登录微信开放平台(https://open.weixin.qq.com) -> 管理中心 -> 网站应用 -> 选择对应的应用名称,点击查看 -> AppID
|
||||
web: 'xxxxxx'
|
||||
}
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
{
|
||||
"id": "uni-id-pages",
|
||||
"displayName": "uni-id-pages",
|
||||
"version": "1.1.17",
|
||||
"version": "1.1.22",
|
||||
"description": "云端一体简单、统一、可扩展的用户中心页面模版",
|
||||
"keywords": [
|
||||
"用户管理",
|
||||
@ -12,7 +12,7 @@
|
||||
],
|
||||
"repository": "https://gitcode.net/dcloud/hello_uni-id-pages",
|
||||
"engines": {
|
||||
"HBuilderX": "^3.4.17"
|
||||
"HBuilderX": "^4.15"
|
||||
},
|
||||
"dcloudext": {
|
||||
"sale": {
|
||||
@ -55,7 +55,8 @@
|
||||
"platforms": {
|
||||
"cloud": {
|
||||
"tcb": "y",
|
||||
"aliyun": "y"
|
||||
"aliyun": "y",
|
||||
"alipay": "y"
|
||||
},
|
||||
"client": {
|
||||
"Vue": {
|
||||
|
||||
@ -24,7 +24,7 @@
|
||||
"code": "",
|
||||
"phone": "",
|
||||
"captcha": "",
|
||||
"logo": "https://ngtools.cnhttps://ngtools.cn/pic/static/logomain.png"
|
||||
"logo": "/static/logo.png"
|
||||
}
|
||||
},
|
||||
computed: {
|
||||
|
||||
@ -21,7 +21,7 @@
|
||||
<text class="tip">未注册的账号验证通过后将自动注册</text>
|
||||
<view class="phone-box">
|
||||
<view @click="chooseArea" class="area">+86</view>
|
||||
<uni-easyinput :focus="focusPhone" @blur="focusPhone = false" class="input-box" type="number"
|
||||
<uni-easyinput trim="both" :focus="focusPhone" @blur="focusPhone = false" class="input-box" type="number"
|
||||
:inputBorder="false" v-model="phone" maxlength="11" placeholder="请输入手机号" />
|
||||
</view>
|
||||
<uni-id-pages-agreements scope="register" ref="agreements"></uni-id-pages-agreements>
|
||||
@ -43,7 +43,7 @@
|
||||
type: "", //快捷登录方式
|
||||
phone: "", //手机号码
|
||||
focusPhone: false,
|
||||
logo: "https://ngtools.cnhttps://ngtools.cn/pic/static/logomain.png"
|
||||
logo: "/static/logo.png"
|
||||
}
|
||||
},
|
||||
computed: {
|
||||
|
||||
@ -9,11 +9,11 @@
|
||||
<uni-forms>
|
||||
<uni-forms-item name="username">
|
||||
<uni-easyinput :focus="focusUsername" @blur="focusUsername = false" class="input-box"
|
||||
:inputBorder="false" v-model="username" placeholder="请输入手机号/用户名/邮箱" />
|
||||
:inputBorder="false" v-model="username" placeholder="请输入手机号/用户名/邮箱" trim="all" />
|
||||
</uni-forms-item>
|
||||
<uni-forms-item name="password">
|
||||
<uni-easyinput :focus="focusPassword" @blur="focusPassword = false" class="input-box" clearable
|
||||
type="password" :inputBorder="false" v-model="password" placeholder="请输入密码" />
|
||||
type="password" :inputBorder="false" v-model="password" placeholder="请输入密码" trim="all" />
|
||||
</uni-forms-item>
|
||||
</uni-forms>
|
||||
<uni-captcha v-if="needCaptcha" focus ref="captcha" scene="login-by-pwd" v-model="captcha" />
|
||||
@ -51,7 +51,7 @@
|
||||
"needCaptcha": false,
|
||||
"focusUsername": false,
|
||||
"focusPassword": false,
|
||||
"logo": "https://ngtools.cnhttps://ngtools.cn/pic/static/logomain.png"
|
||||
"logo": "/static/logo.png"
|
||||
}
|
||||
},
|
||||
onShow() {
|
||||
@ -123,7 +123,6 @@
|
||||
}
|
||||
|
||||
uniIdCo.login(data).then(e => {
|
||||
console.log(JSON.stringify(e))
|
||||
this.loginSuccess(e)
|
||||
}).catch(e => {
|
||||
if (e.errCode == 'uni-id-captcha-required') {
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
</match-media>
|
||||
<uni-forms ref="form" :value="formData" err-show-type="toast">
|
||||
<uni-forms-item name="email">
|
||||
<uni-easyinput :focus="focusEmail" @blur="focusEmail = false" class="input-box" :disabled="lock" :inputBorder="false"
|
||||
<uni-easyinput :focus="focusEmail" @blur="focusEmail = false" class="input-box" :disabled="lock" :inputBorder="false" trim="both"
|
||||
v-model="formData.email" placeholder="请输入邮箱">
|
||||
</uni-easyinput>
|
||||
</uni-forms-item>
|
||||
@ -19,11 +19,11 @@
|
||||
</uni-id-pages-email-form>
|
||||
</uni-forms-item>
|
||||
<uni-forms-item name="password">
|
||||
<uni-easyinput :focus="focusPassword" @blur="focusPassword = false" class="input-box" type="password" :inputBorder="false" v-model="formData.password"
|
||||
<uni-easyinput :focus="focusPassword" @blur="focusPassword = false" class="input-box" type="password" :inputBorder="false" v-model="formData.password" trim="both"
|
||||
placeholder="请输入新密码"></uni-easyinput>
|
||||
</uni-forms-item>
|
||||
<uni-forms-item name="password2">
|
||||
<uni-easyinput :focus="focusPassword2" @blur="focusPassword2 = false" class="input-box" type="password" :inputBorder="false" v-model="formData.password2"
|
||||
<uni-easyinput :focus="focusPassword2" @blur="focusPassword2 = false" class="input-box" type="password" :inputBorder="false" v-model="formData.password2" trim="both"
|
||||
placeholder="请再次输入新密码"></uni-easyinput>
|
||||
</uni-forms-item>
|
||||
<button class="uni-btn send-btn-box" type="primary" @click="submit">提交</button>
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
</match-media>
|
||||
<uni-forms ref="form" :value="formData" err-show-type="toast">
|
||||
<uni-forms-item name="phone">
|
||||
<uni-easyinput :focus="focusPhone" @blur="focusPhone = false" class="input-box" :disabled="lock" type="number" :inputBorder="false"
|
||||
<uni-easyinput :focus="focusPhone" @blur="focusPhone = false" class="input-box" :disabled="lock" type="number" :inputBorder="false" trim="both"
|
||||
v-model="formData.phone" maxlength="11" placeholder="请输入手机号">
|
||||
</uni-easyinput>
|
||||
</uni-forms-item>
|
||||
@ -19,11 +19,11 @@
|
||||
</uni-id-pages-sms-form>
|
||||
</uni-forms-item>
|
||||
<uni-forms-item name="password">
|
||||
<uni-easyinput :focus="focusPassword" @blur="focusPassword = false" class="input-box" type="password" :inputBorder="false" v-model="formData.password"
|
||||
<uni-easyinput :focus="focusPassword" @blur="focusPassword = false" class="input-box" type="password" :inputBorder="false" v-model="formData.password" trim="both"
|
||||
placeholder="请输入新密码"></uni-easyinput>
|
||||
</uni-forms-item>
|
||||
<uni-forms-item name="password2">
|
||||
<uni-easyinput :focus="focusPassword2" @blur="focusPassword2 = false" class="input-box" type="password" :inputBorder="false" v-model="formData.password2"
|
||||
<uni-easyinput :focus="focusPassword2" @blur="focusPassword2 = false" class="input-box" type="password" :inputBorder="false" v-model="formData.password2" trim="both"
|
||||
placeholder="请再次输入新密码"></uni-easyinput>
|
||||
</uni-forms-item>
|
||||
<button class="uni-btn send-btn-box" type="primary" @click="submit">提交</button>
|
||||
|
||||
@ -98,7 +98,6 @@ export default {
|
||||
content: '密码设置成功',
|
||||
showCancel: false,
|
||||
success: () => {
|
||||
console.log("rrrrrrrr" + this.uniIdRedirectUrl)
|
||||
mutations.loginBack({
|
||||
uniIdRedirectUrl: this.uniIdRedirectUrl,
|
||||
loginType: this.loginType
|
||||
|
||||
@ -171,13 +171,6 @@ function getNonceStr (length = 16) {
|
||||
return str.substring(0, length)
|
||||
}
|
||||
|
||||
try {
|
||||
require('lodash.merge')
|
||||
} catch (error) {
|
||||
console.error('uni-id-co缺少依赖,请在uniCloud/cloudfunctions/uni-id-co目录执行 npm install 安装依赖')
|
||||
throw error
|
||||
}
|
||||
|
||||
function isMatchUserApp (userAppList, matchAppList) {
|
||||
if (userAppList === undefined || userAppList === null) {
|
||||
return true
|
||||
|
||||
@ -111,6 +111,8 @@ module.exports = {
|
||||
switch (clientPlatform) {
|
||||
case 'app':
|
||||
case 'app-plus':
|
||||
case 'app-android':
|
||||
case 'app-ios':
|
||||
clientPlatform = 'app'
|
||||
break
|
||||
case 'web':
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -1,4 +1,7 @@
|
||||
const rsaPublicKeyPem = require('../rsa-public-key-pem')
|
||||
const {
|
||||
jwtVerify
|
||||
} = require('../../../npm/index')
|
||||
let authKeysCache = null
|
||||
|
||||
module.exports = class Auth {
|
||||
@ -44,7 +47,7 @@ module.exports = class Auth {
|
||||
* nonce_supported: true
|
||||
* }
|
||||
*/
|
||||
const payload = require('jsonwebtoken').verify(
|
||||
const payload = jwtVerify(
|
||||
identityToken,
|
||||
rsaPublicKeyPem(usedKey.n, usedKey.e),
|
||||
{
|
||||
|
||||
@ -18,7 +18,7 @@ const uniIdConfig = createConfig({
|
||||
})
|
||||
|
||||
class ConfigUtils {
|
||||
constructor ({
|
||||
constructor({
|
||||
context
|
||||
} = {}) {
|
||||
this.context = context
|
||||
@ -31,6 +31,8 @@ class ConfigUtils {
|
||||
switch (uniPlatform) {
|
||||
case 'app':
|
||||
case 'app-plus':
|
||||
case 'app-android':
|
||||
case 'app-ios':
|
||||
this.platform = 'app'
|
||||
break
|
||||
case 'web':
|
||||
@ -43,7 +45,7 @@ class ConfigUtils {
|
||||
}
|
||||
}
|
||||
|
||||
getConfigArray () {
|
||||
getConfigArray() {
|
||||
let configContent
|
||||
try {
|
||||
configContent = require('uni-config-center/uni-id/config.json')
|
||||
@ -57,12 +59,12 @@ class ConfigUtils {
|
||||
return [configContent]
|
||||
}
|
||||
|
||||
getAppConfig () {
|
||||
getAppConfig() {
|
||||
const configArray = this.getConfigArray()
|
||||
return configArray.find(item => item.dcloudAppid === this.appId) || configArray.find(item => item.isDefaultConfig)
|
||||
}
|
||||
|
||||
getPlatformConfig () {
|
||||
getPlatformConfig() {
|
||||
const appConfig = this.getAppConfig()
|
||||
if (!appConfig) {
|
||||
throw new Error(
|
||||
@ -74,10 +76,10 @@ class ConfigUtils {
|
||||
(this.platform === 'web' && appConfig.h5)
|
||||
) {
|
||||
throw new Error(
|
||||
`Client platform is ${this.platform}, but ${this.platform === 'web' ? 'h5' : 'app-plus'} was found in config. Please refer to: https://uniapp.dcloud.net.cn/uniCloud/uni-id-summary?id=m-to-co`
|
||||
`Client platform is ${this.platform}, but ${this.platform === 'web' ? 'h5' : 'app-plus'} was found in config. Please refer to: https://doc.dcloud.net.cn/uniCloud/uni-id/cloud-object.html#m-to-co`
|
||||
)
|
||||
}
|
||||
|
||||
|
||||
const defaultConfig = {
|
||||
tokenExpiresIn: 7200,
|
||||
tokenExpiresThreshold: 1200,
|
||||
@ -87,7 +89,7 @@ class ConfigUtils {
|
||||
return Object.assign(defaultConfig, appConfig, appConfig[platform])
|
||||
}
|
||||
|
||||
getOauthProvider ({
|
||||
getOauthProvider({
|
||||
provider
|
||||
} = {}) {
|
||||
const clientPlatform = this.platform
|
||||
@ -101,7 +103,7 @@ class ConfigUtils {
|
||||
return oatuhProivder
|
||||
}
|
||||
|
||||
getOauthConfig ({
|
||||
getOauthConfig({
|
||||
provider
|
||||
} = {}) {
|
||||
const config = this.getPlatformConfig()
|
||||
@ -122,7 +124,7 @@ class ConfigUtils {
|
||||
return oauthConfig
|
||||
}
|
||||
|
||||
getHooks () {
|
||||
getHooks() {
|
||||
if (uniIdConfig.hasFile('hooks/index.js')) {
|
||||
return require(
|
||||
uniIdConfig.resolve('hooks/index.js')
|
||||
@ -132,4 +134,4 @@ class ConfigUtils {
|
||||
}
|
||||
}
|
||||
|
||||
module.exports = ConfigUtils
|
||||
module.exports = ConfigUtils
|
||||
@ -10,6 +10,8 @@ function getQQPlatform () {
|
||||
switch (platform) {
|
||||
case 'app':
|
||||
case 'app-plus':
|
||||
case 'app-android':
|
||||
case 'app-ios':
|
||||
return 'app'
|
||||
case 'mp-qq':
|
||||
return 'mp'
|
||||
|
||||
@ -16,7 +16,9 @@ const {
|
||||
logout
|
||||
} = require('./logout')
|
||||
const PasswordUtils = require('./password')
|
||||
const merge = require('lodash.merge')
|
||||
const {
|
||||
merge
|
||||
} = require('../npm/index')
|
||||
|
||||
async function realPreRegister (params = {}) {
|
||||
const {
|
||||
|
||||
@ -14,7 +14,9 @@ const {
|
||||
const {
|
||||
batchFindObjctValue
|
||||
} = require('../../common/utils')
|
||||
const merge = require('lodash.merge')
|
||||
const {
|
||||
merge
|
||||
} = require('../npm/index')
|
||||
|
||||
/**
|
||||
*
|
||||
|
||||
@ -43,6 +43,8 @@ function getWeixinPlatform () {
|
||||
switch (platform) {
|
||||
case 'app':
|
||||
case 'app-plus':
|
||||
case 'app-android':
|
||||
case 'app-ios':
|
||||
return 'app'
|
||||
case 'mp-weixin':
|
||||
return 'mp'
|
||||
|
||||
@ -200,6 +200,14 @@ module.exports = async function (params = {}) {
|
||||
realData.identities = user.identities
|
||||
}
|
||||
|
||||
if (mobile) {
|
||||
realData.mobile_confirmed = 1
|
||||
}
|
||||
|
||||
if (email) {
|
||||
realData.email_confirmed = 1
|
||||
}
|
||||
|
||||
await userCollection.where(query).update(realData)
|
||||
|
||||
return {
|
||||
|
||||
@ -109,6 +109,7 @@ module.exports = async function (params) {
|
||||
fileID
|
||||
} = await uniCloud.uploadFile({
|
||||
cloudPath: `user/id-card/${uid}.b64`,
|
||||
cloudPathAsRealPath: true,
|
||||
fileContent: Buffer.from(encryptData.call(this, pictureRes.data.toString('base64')))
|
||||
})
|
||||
updateData.realname_auth.in_hand = fileID
|
||||
|
||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
Reference in New Issue
Block a user